?id=0941a1da-85ed-42a1-a057-de0af945bd3a
Acceso visual a tareas de npm desde Visual Studio Code
por José M. Alarcón
Creo que ya he dicho en más de una ocasión aquí lo mucho que me gusta Visual Studio Code y que, con el tiempo, se ha convertido en mi editor principal (y casi único). Cada mes lanzan una nueva actualización que ya estoy esperando con ansia porque siempre viene con novedades interesantes. Algunas más grandes y otras más pequeñas, como es el caso de la que nos ocupa hoy.
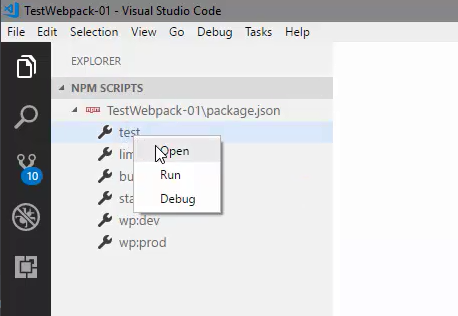
En la última actualización, la 1.23 de Abril, hay muchos detalles interesantes, pero hay uno que me ha llamado especialmente la atención: la posibilidad de tener una lista en el lateral con todas las tareas definidas en el archivo package.json de Node.js (tareas de npm):

Como vemos, en el explorador de archivos aparece una nueva sección llamada "npm scripts" en la que se listan todas las tareas que tienes en el package.json y puedes abrirlas para verlas, ejecutarlas o incluso depurarlas usando el menú contextual de cada una de ellas.
Cuando manejas muchas de ellas y no las usas todas a menudo, es interesante porque te evita tener que abrir el archivo y ponerte a revisarlas. Y es muy cómodo tener esas acciones ahí para editarlas, lanzarlas o depurarlas.
Esta sección está desactivada por defecto. Para poder sacarle partido hay que habilitarla desde la configuración del entorno. En concreto buscando la opción npm.enableScriptExplorer, de la manera que muestro a continuación en este vídeo muy cortito:
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor

 José Manuel Alarcón Aguín
José Manuel Alarcón Aguín
Fundador de
campusMVP.es, el
proyecto de referencia en formación on-line para programadores en lengua española.
Autor de varios libros y cientos de artículos. Galardonado como
MVP de Microsoft desde 2004. Gallego de Vigo, amante de la ciencia y la
tecnología, la música y la lectura. Ayudando a la gente en Internet desde 1996.