 Ya he dicho en repetidas ocasiones que, aunque cuando lo lanzaron yo era un escéptico, desde hace ya mucho tiempo Visual Studio Code se ha convertido en mi editor de código favorito. Lo uso a todas horas y no solo para escribir código, sino también para documentación con Markdown, como cliente de Git, etc... Quitando aplicaciones web, es quizá la aplicación que más utilizo en mis equipos.
Ya he dicho en repetidas ocasiones que, aunque cuando lo lanzaron yo era un escéptico, desde hace ya mucho tiempo Visual Studio Code se ha convertido en mi editor de código favorito. Lo uso a todas horas y no solo para escribir código, sino también para documentación con Markdown, como cliente de Git, etc... Quitando aplicaciones web, es quizá la aplicación que más utilizo en mis equipos.
A la hora de escribir código, ofrece multitud de ayudas. Pero una cosa de la que carece aparentemente y se echa de menos es la posibilidad de rodear una selección con etiquetas en HTML.
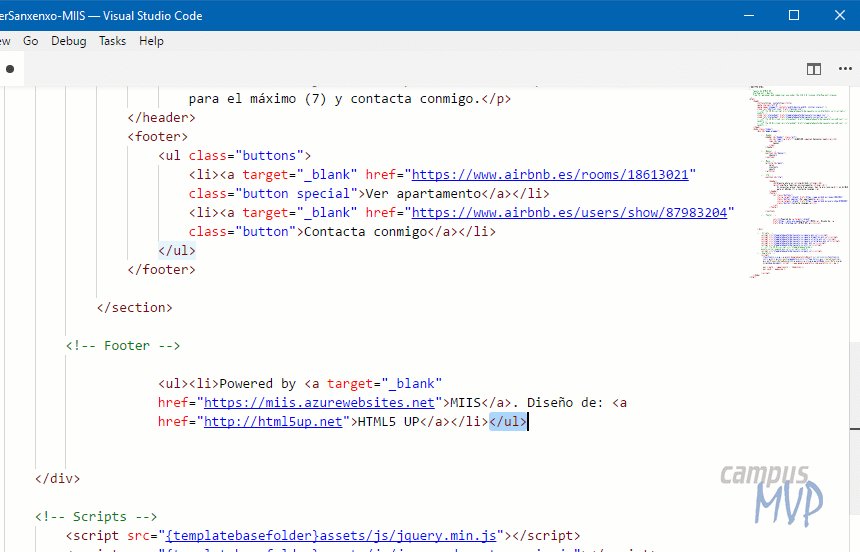
Por ejemplo, si tienes uno o varios elementos de lista <li> y necesitas rodearlos del preceptivo <ul> o <ol> ¿cómo lo puedes hacer?
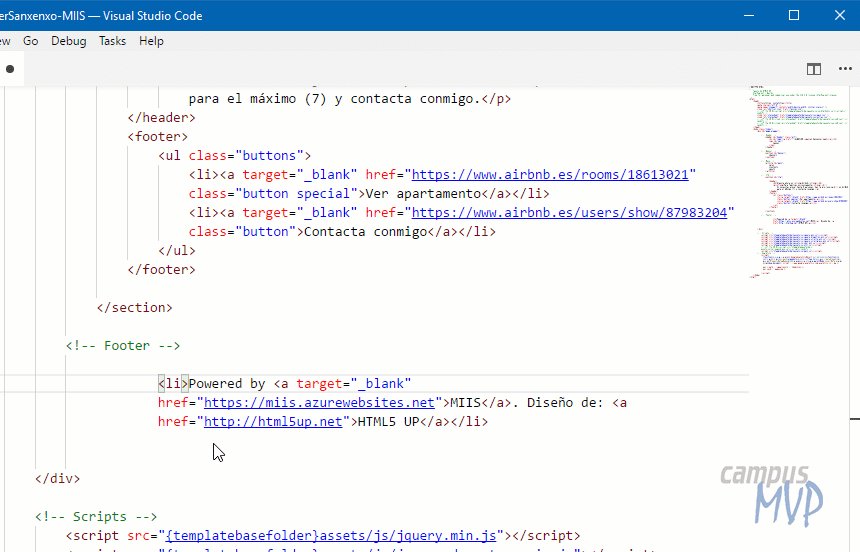
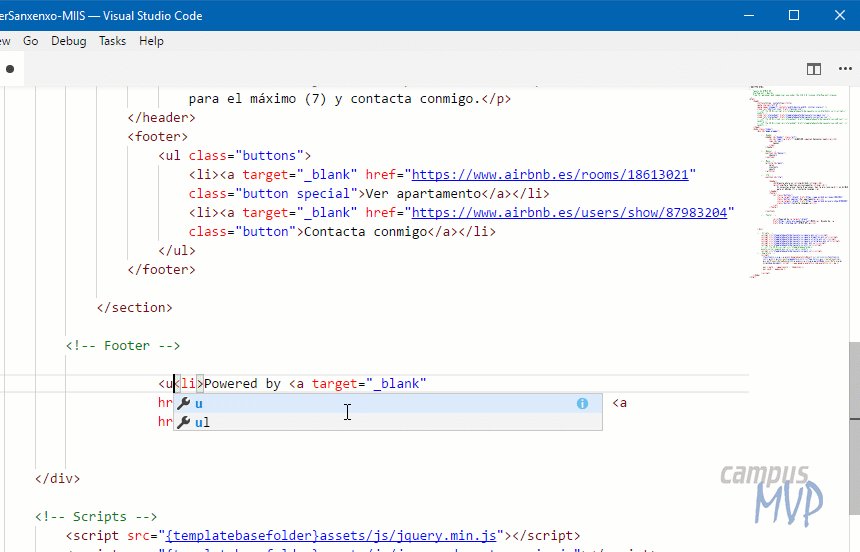
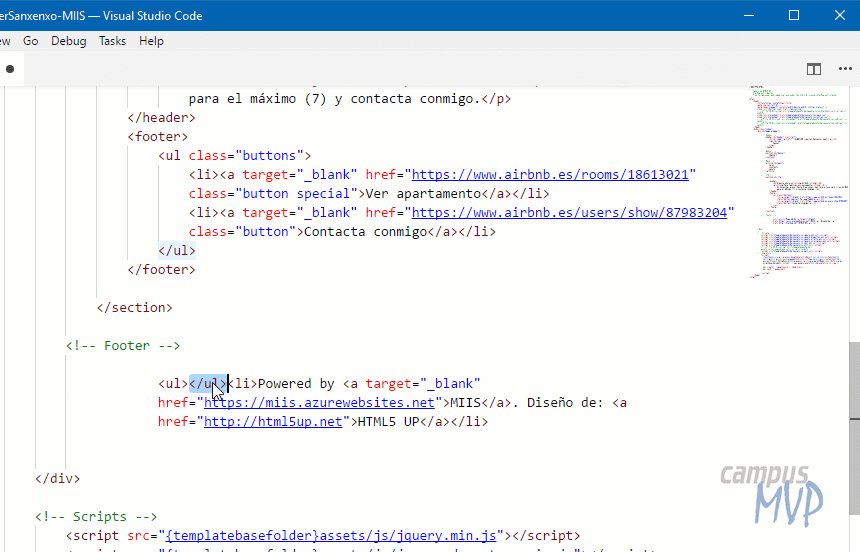
Pues, aparentemente lo único que puedes hacer es escribir la etiqueta delante, y luego arrastrar la de cierre hacia atrás con el cursor:

Un trabajo tedioso y poco productivo. Y además si tenemos que incluir varias etiquetas con atributos, perjudica más que ayuda el hecho de que cierre las etiquetas automáticamente :-S
La verdad es que se echa de menos la facilidad que tiene para eso Visual Studio y que comenté hace poco en la serie que estuve haciendo de trucos para este IDE en campusMVP.
¡Tiene que haber una forma mejor de lograrlo!
Lo cierto es que la hay...
Rodeando contenido a partir de Emmet
Hace ya tiempo os contaba en el blog de campusMVP de qué manera se podía escribir código HTML a toda velocidad, ahorrando muchísimo tiempo gracias a la utilización de una técnica llamada ZenCoding o, más recientemente, Emmet.
Si el editor que usemos lo soporta, con Emmet podemos escribir algo como esto:
#pie>ul>li{Texto $}*3
y obtener automáticamente un div con el identificador "pie" y una lista no ordenada con tres elementos con textos diferentes numerados. Podemos verlo en acción en Visual Studio Code, con vista previa del código resultante incluida antes de crearlo pulsando "Enter" (Return):

De esta manera podemos construir cualquier código HTML de manera muy rápida.
Bien, ¿Y qué tiene esto que ver con lo de rodear contenido con HTML en Visual Studio Code?
Bueno, VSCode tiene una funcionalidad integrada que se denomina "Emmet: wrap individual lines with Abbreviation" que sirve para envolver una selección que le pasemos con las etiquetas resultantes de la abreviatura Emmet que le indiquemos.
Esta funcionalidad tan útil no tiene tecla rápida por lo que hay que pulsar F1 (o CTRL+SHIFT+P en Windows/Linux o COMMAND+SHIFT+P en Mac) y escribir "Emmet" para que nos la sugiera. Yo, como la uso mucho, le tengo definida una tecla rápida (ALT+W) que me permite hacerlo a toda velocidad.
Bien, pues con esta funcionalidad, si seleccionamos un fragmento de código HTML cualquiera (unas palabras, una línea o varias), podemos escribir Emmet para los elementos con los que queramos rodearlo y funcionará perfectamente:

Es súper-útil. Al menos yo lo uso constantemente 😊
Una última nota: aunque existen varios plugins de VSCode que dicen hacer lo mismo, lo cierto es que funcionan todos bastante mal o de manera muy limitada, por lo que esta que os acabo de contar me parece la mejor solución.
¡Espero que te parezca útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
