Si eres programador avanzado de lado cliente, con HTML5, CSS3 y JavaScript seguramente agradecerás toda la ayuda que puedas obtener a la hora de depurar y afinar tus aplicaciones. Las herramientas de desarrollo que vienen integradas con Google Chrome son una gran ayuda. En mi libro de JavaScript tengo un capítulo entero dedicado a ellas.
Además de las herramientas incorporadas de serie, si quieres poder sacar partido a herramientas más avanzadas que de momento Google no tiene terminadas (están en fase experimental) puedes hacerlo de forma sencilla y sin necesidad de descargar o instalar nada.
Para ello puedes seguir los siguientes pasos sencillos:
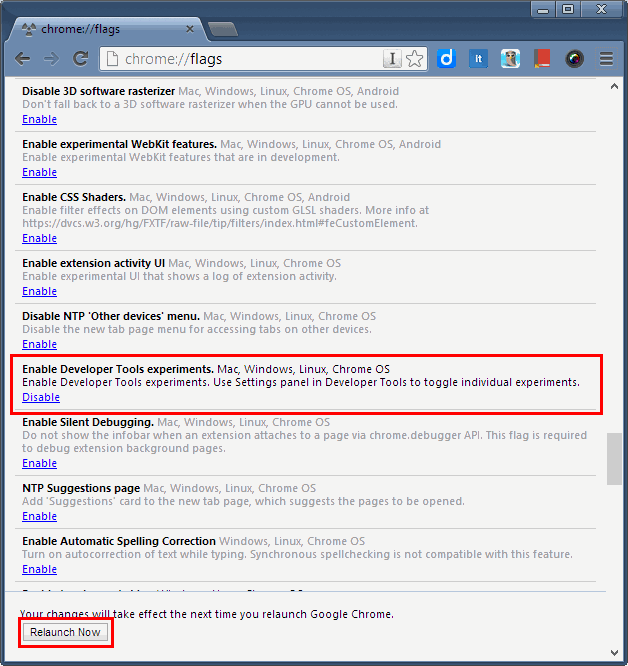
1.- Abre una nueva pestaña de Chrome y escribe chrome://flags
Esto abrirá los ajustes avanzados del navegador, que nos permiten ajustar infinidad de parámetros avanzados de funcionamiento del mismo:

2.- Dentro de los ajustes disponibles busca "Enable Developer Tools Experiments" (puedes usar CTRL+F para hacerlo).
Para que funcione el nuevo ajuste tendrás que reiniciar por completo Chrome y todas sus ventanas. Lo mejor es pulsar el botón inferior que aparece "Relaunch now" para conseguirlo.
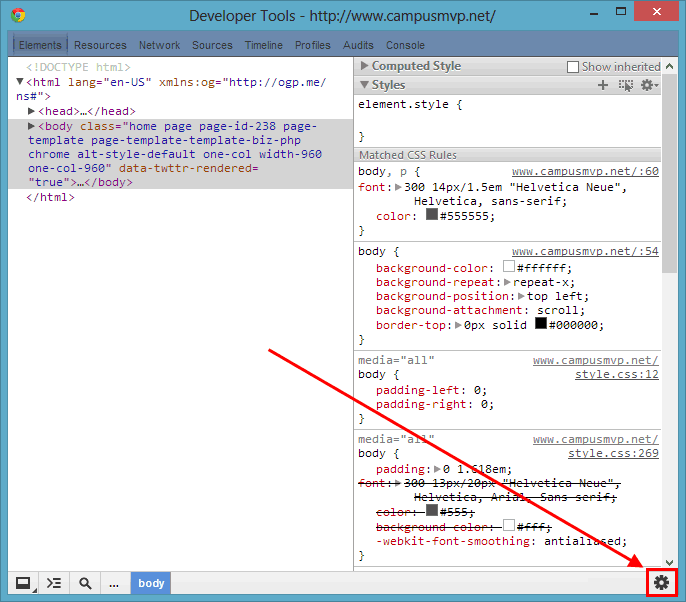
3.- Abre las herramientas de desarrollador en cualquier página. Para ello pulsa F12. Pulsa el icono de ajustes, que es un icono con un engranaje ubicado en la parte inferior derecha de la ventana:

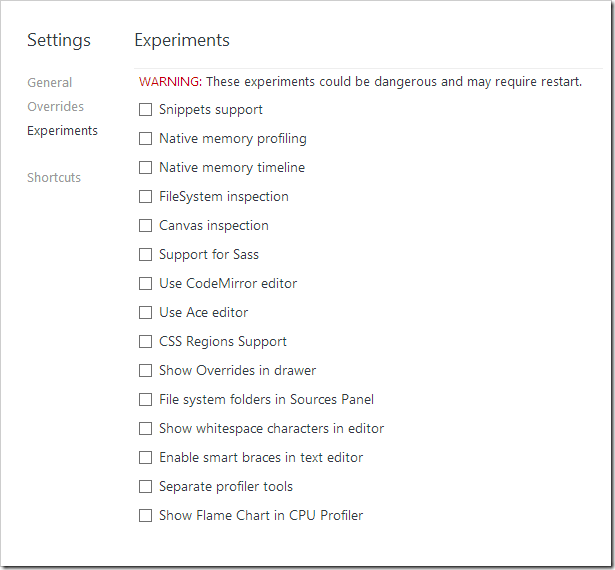
4.- En los ajustes de las Developer tools verás que ahora hay una nueva pestaña llamada "Experiments" con una serie de cuadros de verificación que podemos marcar para activar y desactivar características:

Desde aquí podemos activar algunas de estas características experimentales, como por ejemplo el soporte para sintaxis Saas de CSS desde las herramientas, o poder inspeccionar elementos canvas y sus contenidos.
Es especialmente útil la opción de "Snippets Support" (es de las pocas que está documentada), que nos permite crear nuestros propios fragmentos de código JavaScript y poder usarlos de manera inmediata mientras estamos depurando una página.
OJO: estas características son experimentales y por lo tanto pueden ser inestables y provocar cuelgues o cierres del navegador. Además no están documentadas, por lo que puede resultar difícil encontrar información en Internet sorbe cómo sacarles todo el partido.
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
