Una quinta parte de la población mundial está en Facebook hoy en día. Según datos de la propia empresa, a finales de este año 2014 tienen:
- 1.350 millones de usuarios activos mensuales en la web (es decir, que entran al menos una vez al mes a la aplicación de esta red social).
- 1.120 millones de usuarios activos mensuales a través del móvil
- 864 millones de usuarios activos diarios en promedio.
Las cifras son apabullantes y dan una idea de la importancia que tiene esta red social, más allá de la opinión que nos merezca y de si queremos o no estar en ella.
Por eso es muy importante que nuestras páginas y nuestras aplicaciones web sean fácilmente "compartibles" en esta red social. Es decir, cuando alguien desee compartir una de nuestras páginas en Facebook que estemos seguros de que se va a ver lo que nosotros queremos, y no lo que determine automáticamente un algoritmo.
Etiquetas del grafo social
Por defecto, en una página normal y corriente, sin un marcado especial, lo que hace Google a la hora de compartir es detectar las imágenes que hay en la página, poner el título de la misma y sacar automáticamente una descripción a partir del texto inicial de ésta.
El mayor problema de dejar esto al azar se produce con las imágenes, ya que la mayor parte de la gente no se va a molestar probablemente en elegir la correcta y además muchas veces no se detectan todas o la que nos interesa promover está puesta como fondo o se establece mediante estilos CSS y no con un elemento <img>.
Por ello es conveniente tomar el control sobre lo que se comparte, y para ello Facebook ofrece una serie de etiquetas especiales que podemos añadir a nuestra página y que sirven precisamente para eso.
Estas etiquetas se implementan en forma de elementos <meta> en la cabecera de la página, siguiendo la estela de las tradiciones meta: "title", "description", etc... Sus nombres en este caso se preceden con el prefijo "og:", que deriva de Open Graph.
Open Graph es un protocolo que permite que cualquier página web se convierta en un objeto "rico" dentro del grafo social, de modo que pueda ofrecer la misma funcionalidad que cualquier otro objeto en Facebook.
Esta es la teoría y en el enlace anterior encontrarás mucha información. En la práctica lo que vamos a necesitar es compartir las páginas tal y como comentaba. Para ello debemos implementar las siguientes etiquetas básicas:
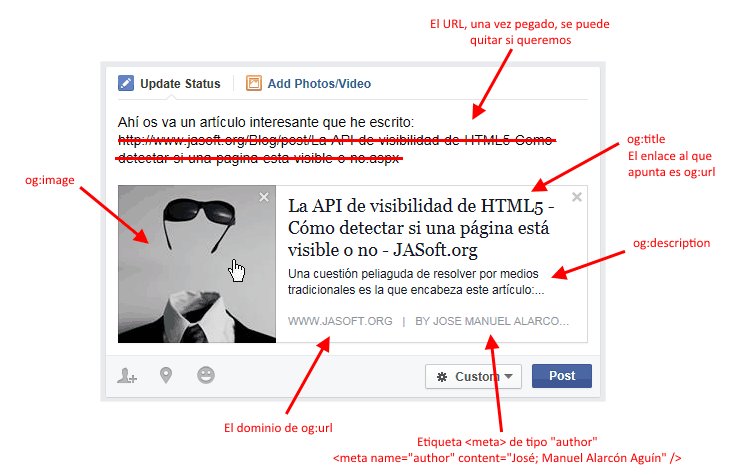
- og:title:el título que queremos que aparezca por defecto en la vista previa al compartir en Facebook. Y digo por defecto porque el usuario, si quiere, puede cambiarlo, al igual que la descripción.
- og:site-name: el nombre del sitio web al que pertenece la página actual. No es la dirección, sino el nombre corto que le asignamos.
- og:url: la dirección del recurso que se está compartiendo, esto es, el URL de la página actual.
- og:description: la descripción corta inicial que queremos ofrecer al compartir.
- og:image: el elemento más importante puesto que nos permite establecer un URL con una imagen que deseamos que se use como vista previa. Si ofrecemos este elemento ya no le da la opción al usuario de escoger entre varias imágenes: usa esta directamente. El usuario puede optar por quitarla, eso sí.
- og:type: el tipo de objeto que estamos compartiendo. Por defecto, si no indicamos nada, utiliza "website", pero existen muchos otros tipos y dependiendo del tipo de página/objeto que compartamos pueden ser interesantes (por ejemplo, música o vídeo, pudiendo ser muy específicos).
Como digo, se trata de simples etiquetas <meta> con estos nombres, así que se incorporan en la cabecera con una sintaxis como esta:
<meta property="og:title" content="La API de visibilidad de HTML5 - Cómo detectar si una página está visible o no - JASoft.org" />
Si te fijas en el código fuente de este blog, en cada artículo se introducen estas etiquetas, las cuales se varían para cada artículo o dependiendo de la zona, además de incluir otras similares para otras redes sociales (como Twitter o Google+):
<meta property="og:title" content="La API de visibilidad de HTML5 - Cómo detectar si una página está visible o no - JASoft.org" />
<meta property="og:type" content="website" />
<meta property="og:site_name" content="JASoft.org" />
<meta property="og:url" content="http://www.jasoft.org/blog/post/la-api-de-visibilidad-de-html5-como-detectar-si-una-pagina-esta-visible-o-no.aspx" />
<meta property="og:description" content="Una cuestión peliaguda de resolver por medios tradicionales es la que encabeza este artículo: ¿Cómo puedo detectar si el usuario actual tiene nuestra página oculta " />
<meta name="og:image" content="http://www.jasoft.org/Blog/image.axd?picture=Hombre-Invisible.jpg" />
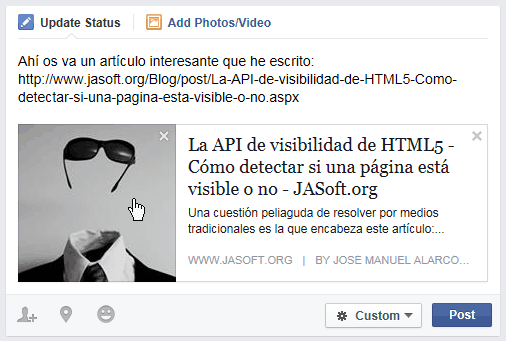
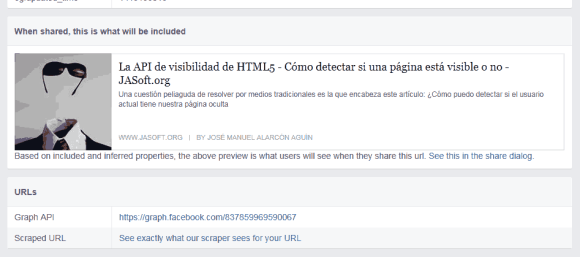
De esta forma, a la hora de compartir el artículo en Facebook, obtenemos los siguiente en la vista previa:

Como vemos, cada elemento de los anteriores está presente, y aunque es posible cambiar el título y la descripción, en el caso de la fotografía no se da la opción de cambiarla, solo podrán quitarla:

Es realmente sencillo.
Caché y posibles problemas
La primera vez que alguien comparte en Facebook una determinada página, identificada por su URL único, el sistema hace una caché de ese objeto del grafo social, de modo que en las siguientes ocasiones utiliza la misma composición.
Esto puede suponer un problema en diversas circunstancias. Por ejemplo, si nos hemos equivocado en el título, la imagen o la descripción y queremos corregirlo. O si estamos haciendo pruebas en un desarrollo y queremos ir probando nuevas versiones de las etiquetas puede llegar a ser muy frustrante el cambiarlas pero ver que no hay cambios cuando intentamos compartirlo.
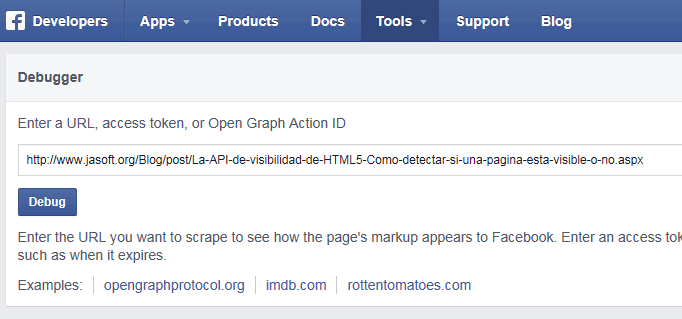
Para ayudarnos con este problema existe un recurso proporcionado por el propio Facebook, aunque no es muy conocido. Se trata del depurador de objetos del grafo social.
En éste podemos introducir una dirección de Internet (lo más habitual), un testigo de acceso o un identificador del grafo para poder ver cómo lo interpreta la red social

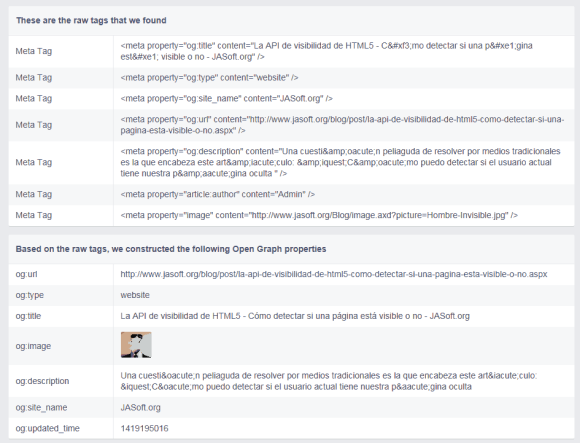
Al pulsar en "debug" la página nos da información detallada sobre cómo ha sido convertido en un objeto del grafo social:

Pulsa para aumentar
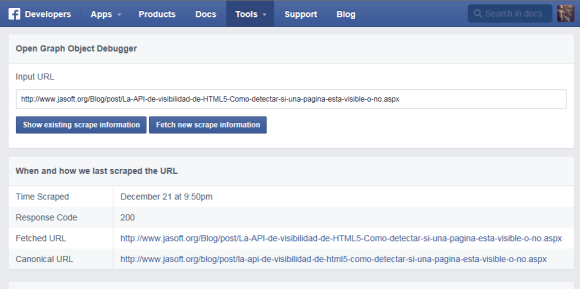
Por ejemplo, en este caso me está diciendo que la página se analizó por primera vez hace 10 días a las 9:50 de la mañana. Si seguimos bajando nos informe de cómo interpreta exactamente las etiquetas:

Pulsa para aumentar
De este modo se ven las etiquetas que ha detectado y los valores que ha interpretado en éstas. También nos muestra la vista previa inicial del elemento:

Pulsa para aumentar
pudiendo verlo en acción (con el enlace justo debajo) y obtener la información sobre el objeto en formato JSON (Graph API) y el HTML exactamente utilizado para generarlo.
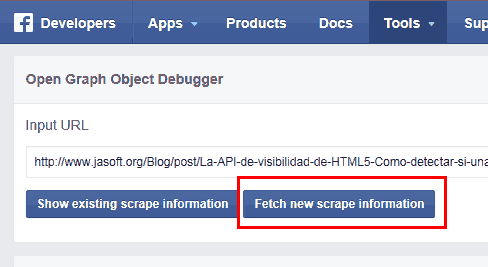
De todos modos lo más interesante de esta página es el botón de la derecha que está arriba de todo: "Fetch new scrape information":

Gracias a éste podemos forzar a que Facebook vuelva a procesar la URL y obtenga las nuevas etiquetas y valores. Algo realmente útil en las situaciones descritas antes.
Limitaciones: existen algunas limitaciones en cuánto a modificar el objeto del grafo social asociado a un URL. A partir de que un objeto compartido obtiene 50 "Me gusta" en la red social, sus datos son ya permanentes y no puedes cambiarlos, así que lo anterior solo vale para objetos que todavía no han sido compartidos en un círculo amplio. Si además llega a 10.000 "ME gusta" (¡ojalá!) entonces el tipo de objeto tampoco puede cambiarse más.
Incluirlos en tu blog automáticamente
Por suerte para los principales sistemas de blogging del mercado existen cantidad de plugins por ahí que te permiten añadir las cabeceras sociales de Facebook y otras redes automáticamente.
En el caso concreto de BlogEngine, que es el sistema que uso yo en este blog, lo que había era una única extensión (que ahora creo que está "desaparecida en combate") y que era bastante limitada. Así que basándome en ésta construí una mejor que mete todas las cabeceras para facilitar compartir los artículos y páginas del blog en Facebook, Twitter y las genéricas de información de posts de Schema.org.
Se llama SocialHeaders y la puedes descargar desde aquí (ZIP-4,3KB).
Para instalarlo lo único que hay que hacer es copiar el archivo SocialHeaders.dll que lleva dentro a la carpeta "Bin" de tu instalación de BlogEngine 3.x o posterior. A partir de ese momento te aparecerá en la pestaña "Apariencia" de tu BlogEngine. La debes configurar para que ponga tu identificador de Twitter (y no el mío, que es el que lleva por defecto). Además podrás decidir si quieres o no que meta las cabeceras para tarjetas de Twitter y las de Facebook (las genéricas para buscadores las mete siempre).
A partir de que lo habilites te meterá automáticamente las etiquetas sociales para todas las páginas y posts del blog. Como imagen usará la primera que hayas metido en el artículo o página, así que procura que la primera que metas sea bonita :-) Si no hay imagen no mete cabeceras para imágenes.
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
