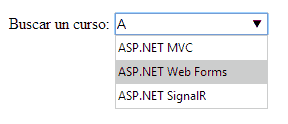
Uno de las extensiones y “widgets” JavaScript más utilizadas es, sin duda, la que nos permite crear cuadros de texto auto-completables, es decir, aquellos en los que a medida que empezamos a escribir se nos van rellenando con los posibles valores correctos, algo así:

Lo habitual es usar algún plug-in de jQuery para conseguirlo.
Sin embargo gracias a HTML5 esto ya no es necesario en la mayor parte de los navegadores.
En HTML5 tenemos una nueva etiqueta llamada datalist que nos permite definir el contenido para esos cuadros de texto. Su sintaxis es la siguiente:
<datalist id="cursos">
<option value="HTML5 y CSS3"/>
<option value="JavaScript"/>
<option value="ASP.NET MVC"/>
<option value="ASP.NET Web Forms"/>
<option value="ASP.NET SignalR"/>
</datalist>
De esta manera, y de forma muy parecida a como se definen los elementos de una lista (control input de tipo select normal): mediante elementos de tipo option.
Una vez que tenemos definida la lista de posibles valores, la asociamos con un cuadro de texto mediante el atributo list, así:
Buscar un curso: <input type="text" list="cursos"/>
Ahora tenemos ligada la lista de nombre “cursos” con este cuadro de texto, y se comportará como se ve en la figura del principio. A medida que escribimos si hay alguna coincidencia se mostrará para que la seleccionemos.
El comportamiento de este control varía mucho de un navegador a otro, aunque la funcionalidad básica es la misma:
· Chrome es el navegador que más funcionalidad nos proporciona, ya que además de mostrar las opciones a medida que escribimos nos ofrece también un indicador de una flecha hacia abajo para señalar que hay varias opciones disponibles (podemos desplegarlas todas sin escribir nada). Su aspecto en Chrome es el que podemos ver en la primera figura, al principio del artículo.
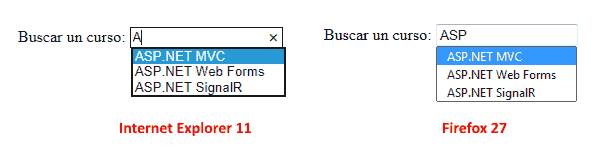
· Firefox y Explorer se limitan amostrar un cuadro de texto normal y, solo si escribimos algo, las opciones disponibles, sin indicador de ningún tipo de que es una lista pre-rellenada de opciones. En el caso de Internet Explorer, cuando el control toma el foco muestra automáticamente todas las opciones desplegadas, pero en el caso de Firefox la única forma de verlas es pulsar la flecha de cursor hacia abajo en el teclado. Este es su aspecto en estos navegadores:

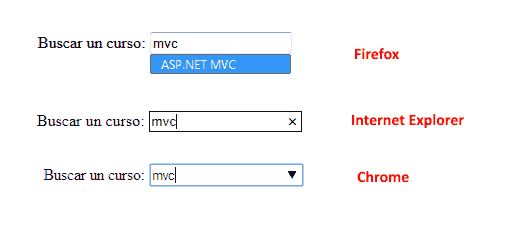
· Otra diferencia es que Firefox es el único que permite buscar por cualquier parte de la cadena, mientras que los otros solo mostrarán opciones en caso de que escribamos los primeros caracteres de la opción correspondiente. Por ejemplo, si en la lista anterior empezamos a escribir “MVC”, en Firefox se nos mostrará la opción “ASP.NET MVC”, pero en IE y Chrome será como si la opción no existiera:

· El uso de etiquetas también es una gran diferencia entre navegadores. Si añadimos a cada opción de la lista un atributo “label” por ejemplo para indicar a qué categoría, de producto pertenecen (libros o cursos) algo así:
Buscar un curso: <input type="text" list="cursos"/>
<datalist id="cursos">
<option label="Online" value="HTML5 y CSS3"/>
<option label="Libro" value="JavaScript"/>
<option label="Online" value="ASP.NET MVC"/>
<option label="Online" value="ASP.NET Web Forms"/>
<option label="Libro" value="ASP.NET SignalR"/>
</datalist>
El comportamiento de los navegadores difiera también bastante. Así, Chrome nuevamente es el que mejor se comporta y mostrará el “label” en un color diferente a la derecha, lo que nos puede ayudar a clasificar mejor cada opción:

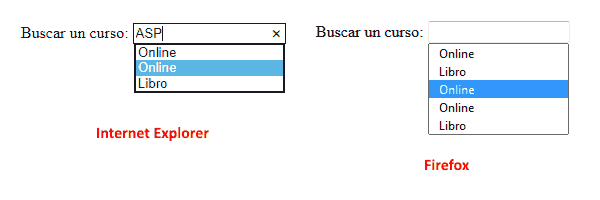
Sin embargo tanto Firefox como IE lo que harán será mostrar las etiquetas en lugar del valor de la opción, lo cual despistará mucho a los usuarios, porque al elegir cada elemento pondrá su verdadero valor en el cuadro de texto:

En el caso de Firefox es aún peor ya que ni siquiera funcionará la búsqueda: solo podremos elegir los elementos desde la lista desplegable, que mostrará lo que haya en el atributo label, pero en el cuadro de texto se escribirá el valor dela opción :-S
Por lo tanto, salvo que sepamos específicamente que estamos trabajando con Chrome es mejor evitar el uso del atributo “label” o bien poner en éste lo mismo que en el valor de la opción (lo cual es redundante, así que mejor no usarlo).
Un último detalle: el control sólo permite tomar los elementos de la lista desde el código de la página, como hemos visto. Hubiera sido más interesante si permitiese definir una URL con un formato determinado de la cual tomar los valores de la lista en tiempo real, para parecerse más a los controles que hay por ahí. No obstante esa lista la podemos generar mediante código de servidor (con MVC, Web Forms o cualquier otra tecnología de servidor) o bien podemos generarla mediante código de cliente llamando con JavaScript al servicio que queramos y generando los elementos <option> dinámicamente. Es más trabajo pero funcionaría.
Soporte de navegadores
Este control lo podemos usar con bastante confianza en casi cualquier navegador moderno a excepción de Safari. En concreto está soportado por:
- IE 10+
- Chrome
- Firefox
- Opera
- Android desde la versión 4.4.3
- Blackberry 10+
- Opera Mobile 10+, pero su soporte se retiró curiosamente en la actual versión 22 :-?
- Chrome y Firefox en sus versiones móviles
De todos modos ¿cómo puedo proceder en caso de que mis usuarios accedan con un navegador que no esté soportado?
La opción habitual es sustituirlo por un control de tipo <select> normal para que lo puedan simplemente elegir de una lista. Para ello basta con anidarlo dentro con las opciones completas (es decir, no solo el value, sino también el texto) así:
Buscar un curso: <input type="text" list="cursos"/>
<datalist id="cursos">
<select id="cursos">
<option value="HTML5 y CSS3">HTML5 y CSS3</option>
<option value="JavaScript">JavaScript</option>
<option value="ASP.NET MVC">ASP.NET MVC</option>
<option value="ASP.NET Web Forms">ASP.NET Web Forms</option>
<option value="ASP.NET SignalR">ASP.NET SignalR</option>
</select>
</datalist>
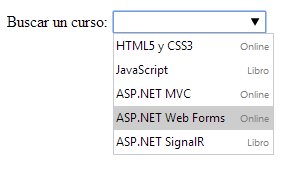
De este modo en donde va el datalist se mostrará una lista desplegable:

El problema es que ahora se mostrarán ambos controles. el cuadro de texto y la lista desplegable, por lo que no queda muy coherente y de hecho puede haber problemas para recibir la información en el servidor. En este caso quizá sea mejor añadir código de Script para que al seleccionar algo en la lista se copie el valor al cuadro de texto o bien usando Modernizr o JavaScript comprobemos el soporte de la característica en el navegador y ocultemos el cuadro de texto en caso negativo.
También podemos simplemente optar por no hacer nada y que el usuario tenga que escribir el texto sin ayudarlo con una lista. Al fin y al cabo no nos libramos de hacer una validación del lado servidor puesto que el datalist ofrece opciones pero no las limita en modo alguno y por lo tanto no impide que el usuario introduzca cualquier texto que no esté en la lista. Es una ayuda visual, nada más.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
