Un poco de historia para comenzar y ayudarnos a entender el porqué de lo que voy a explicar.
 Cuando nació ASP.NET hace ya casi 15 años lo único que existía era ASP.NET Web Forms. Este novedoso paradigma de desarrollo trataba de acercar el desarrollo web a los programadores de escritorio, y permitía arrastrar y soltar controles, controlar eventos en el servidor como si fueran eventos de cliente, etc… Algo muy innovador y que todavía sigue siendo muy útil (y muy utilizado), pero que cada vez se usa más para ciertos ámbitos concretos, como las aplicaciones empresariales.
Cuando nació ASP.NET hace ya casi 15 años lo único que existía era ASP.NET Web Forms. Este novedoso paradigma de desarrollo trataba de acercar el desarrollo web a los programadores de escritorio, y permitía arrastrar y soltar controles, controlar eventos en el servidor como si fueran eventos de cliente, etc… Algo muy innovador y que todavía sigue siendo muy útil (y muy utilizado), pero que cada vez se usa más para ciertos ámbitos concretos, como las aplicaciones empresariales.
Una década más tarde Microsoft decidió que aunque esto estaba muy bien para crear rápidamente aplicaciones de tipo empresarial no daba la flexibilidad apropiada para crear aplicaciones web generales, donde se necesitaba un control absoluto sobre el HTML generado, y se necesita poder sacar partido con total libertad a las nuevas características de los navegadores, apoyadas en HTML5, CSS3 y JavaScript. Por ello se sumó a la tendencia del sector de usar el patrón MVC (Model-View- Controller) para crear aplicaciones web en las que toda la responsabilidad de la definición de la interfaz de usuario recaía en el programador. Era una vuelta al modelo de desarrollo web más puro, donde la diferencia entre cliente y servidor estaba muy clara (al contrario que en Web Forms) y se separa la aplicación en capas funcionales, cada una con su propia responsabilidad. Así que lanzaron ASP.NET MVC, ahora ya por su versión 5.
Posteriormente, en un (en mi opinión) vano intento de atraer a la plataforma a programadores de PHP y ASP clásico, presentaron también ASP.NET Web Pages, un “mix” entre páginas HTML y MVC que usa código de servidor con sintaxis Razor para crear páginas dinámicas de manera más o menos sencilla. Esto va acompañado de un entorno de desarrollo propio llamado WebMatrix, nombre que reutilizaron de un antiguo proyecto de 2003 (un IDE gratuito que tenían antes de que hubiera las versiones Express de Visual Studio).
La tendencia más reciente, casi imparable, es la de descargar cada vez más responsabilidad en el navegador, aprovechando la enorme capacidad que ofrecen los navegadores modernos, y que la mayor parte del procesamiento se encuentre en el cliente y no en el servidor. Esta filosofía se relaciona con la tendencia a crear aplicaciones de tipo Single Page Application o SPAs. Ello implica que en el lado servidor muchas aplicaciones modernas se limitan casi en exclusiva a proveer de servicios de tipos REST que trasiegan datos entre el navegador y la base de datos (o el almacenamiento que sea). Ello implica crear servicios REST que se comuniquen bien con el navehador (JSON) y que sean rápidos de crear, escalables y fáciles. Para dar respuesta a estas necesidades Windows Communication foundation era quizá muy complejo y con demasiadas características, por lo que Microsoft buscó varias posibles opciones que cubrieran esta necesidad, y finalmente, junto con Visual Studio 2012 y MVC4, lanzaron hace un año ASP.NET Web API. Gracias a Web API es muy sencillo crear servicios REST orientados a servir y recibir datos de aplicaciones web de lado cliente, basadas en JavaScript.
Finalmente, otra necesidad cada vez más común es la de dotar a las aplicaciones de capacidades en tiempo real: chats, notificaciones, sincronización de procesos… y también la posibilidad de devolver esa información de la manera más rápida posible y sobre todo siendo muy escalable, de modo que el servidor pueda atender a muchos usuarios al mismo tiempo de manera síncrona. Esta tendencia la marca la prominencia que está tomando la plataforma Node.js. La respuesta a estas necesidades dentro del "stack" de tecnología de desarrollo Microsoft ha sido ASP.NET SignalR, cuya primera versión vio la luz hace tan solo 8 meses y que lanzará su versión 2.0 en unos días.
Es decir, resumiendo, tenemos multitud de tecnologías que llevan el nombre ASP.NET pero diferentes apellidos: Web Forms, MVC, Web Pages, Web API y SignalR.
Lo curioso es que a pesar del nombre común (todos llevan ASP.NET delante), como cada una tiene sus propias plantillas en Visual Studio y se lanzaron como proyectos independientes, muchos programadores creen que realmente son cosas distintas e incompatibles, cuando no es así. En realidad todas estas tecnologías tienen por debajo un mismo framework (.net) y comparten las características que les proporciona el núcleo de ASP.NET. Los conocimientos generales de ASP.NET que tienen los programadores de Web Forms se pueden aplicar también a MVC (desde la autenticación o las sesiones a la monitorización en tiempo real de aplicaciones).
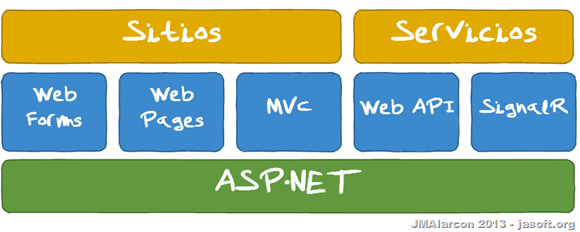
Microsoft ha querido reforzar esta visión y últimamente está hablando del concepto One ASP.NET: se trata de un único ASP.NET y no de un conjunto disjunto de tecnologías. Todas ellas usan por debajo el mismo núcleo, y se pueden usar al mismo tiempo. Eso se refleja bien en esta figura que he pintado:

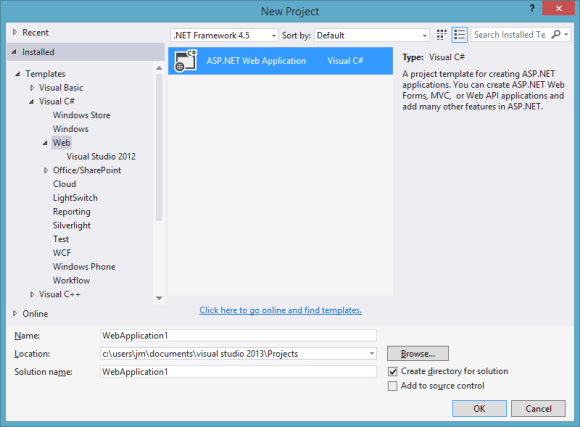
En Visual Studio 2013, la última versión de VS aparecida hace unos días, este refuerzo conceptual se puede ver muy claro cuando intentas crear un nuevo proyecto de aplicación web:

Pulsa para aumentar
Ahora hay una sola plantilla para crear una nueva aplicación, que se llama simplemente ASP.NET Web Application. Todavía tenemos las antiguas plantillas de VS2012 si queremos (justo debajo, en un nodo hijo, fíjate en la figura), pero esta es la plantilla oficial que Microsoft quiere que utilicemos. La idea es reforzar que no existen muchos ASP.NET diferentes, sino uno único, y que podemos usar las características que queramos de manera modular. Son complementarias, no excluyentes.
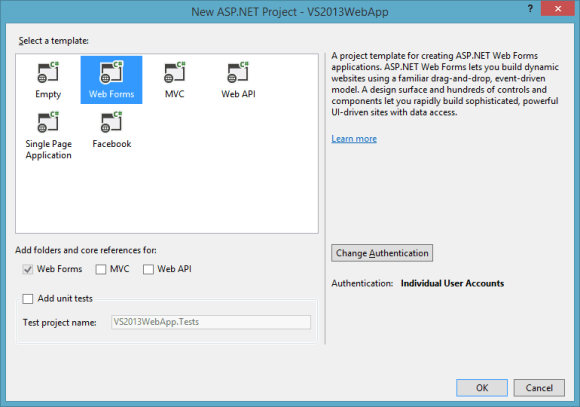
Así, al elegir esta nueva plantilla, se nos abre un diálgo que nos pregunta qué queremos usar:

Pulsa para aumentar
Como vemos podemos elegir entre una serie de plantillas de contenido para los sitios: WebForms, MVC, Web API, librerías específicas para Single Page Application o incluso para crear aplicaciones para Facebook (a mi esta última me sobra bastante en este diálogo). Si elegimos estos iconos Visual Studio nos creará un proyecto con un montón de cosas ya hechas (como páginas por defecto, autenticación, librerías JavaScript apropiadas, etc...) con la tecnología elegida.
Estupendo, pero ¿qué diferencia hay entre esto y las antiguas plantillas que traía VS2012?.
La diferencia es que se refuerza esa idea de una única plataforma, y no varias diferentes (o al menos dos, como mucha gente piensa: Web Forms y MVC). Además tenemos la opción de añadir carpetas y referencias de Web Forms, MVC y Web API por si queremos usarlas pero no queremos contenido por defecto, teniendo el proyecto configurado para usar todas las piezas a la vez si quisiésemos.
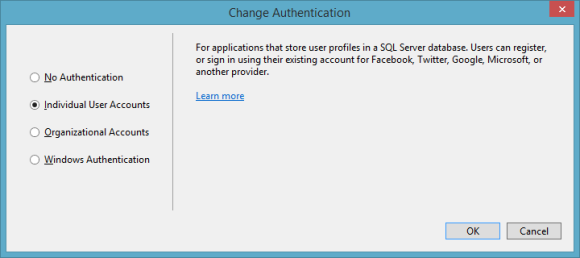
El botón “Change Authentication” nos permite elegir de qué forma queremos autenticar a nuestros usuarios en la aplicación, creando por debajo lo necesario según el caso:

Pulsa para aumentar
Podemos no autenticar (sitio público), usar cuentas individuales en una base de datos (la API de Membership de toda la vida contra SQL Server), usar cuentas organizacionales (que se refiere a cuentas de Directorio Activo pero que pueden estar sincronizadas en la nube y autenticar con Office 365 o Azure), o usar la autenticación local de Windows (para aplicaciones de Intranet que trabajan con el Directorio Activo local).
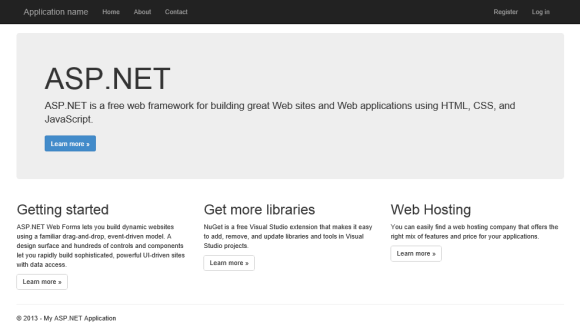
Además las nuevas plantillas utilizan por defecto Bootstrap para crear los estilos de las páginas por defecto. Esto significa que además de tener un aspecto moderno y atractivo, son también “Responsive”, es decir, se comportan bien en cualquier tipo de resolución o dispositivo (mientras no le metamos nuestro contenido, en cuyo caso hay que saber hacerlo bien para que esto se conserve). Por ejemplo, este es el aspecto de la página principal de una aplicación Web Forms:

Pulsa para aumentar
Muy atractivo y moderno (y muy reconocible).
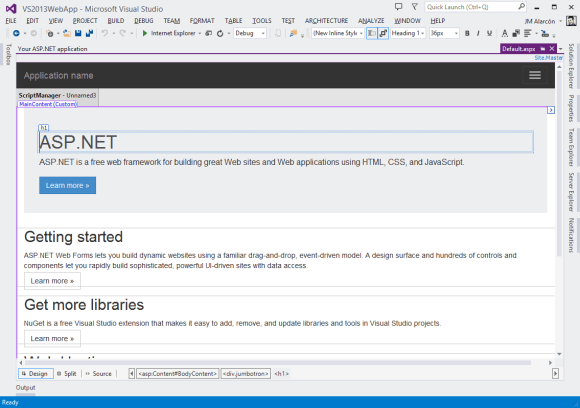
El editor visual de Visual Studio 2013 visualiza el mismo HTML de la siguiente manera:

Pulsa para aumentar
Es decir, como si se visualizara en un móvil.
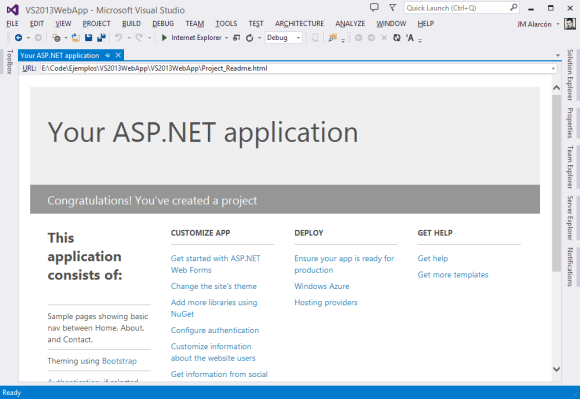
Con el contenido por defecto del sitio se nos ofrece también ayuda sobre cómo está creada la aplicación, con información bastante interesante:

Pulsa para aumentar
Conviene eliminar esa página antes de desplegar el proyecto.
En resumen
Con estas nuevas plantillas Microsoft pretende reforzar la idea de ASP.NET como una plataforma únicapara desarrollo web dotada de diferentes piezas que podemos usar a voluntad según las necesidades, y no como un conjunto de plataformas diferentes. Además ha incluido interesantes mejoras en los editores y las nuevas plantillas se basan en Bootstrap para darnos un aspecto moderno, elegante y multi-dispositivo.
En algunos post posteriores comentaré algunas mejoras particulares que vienen con el entorno y que hacen que sea muy recomendable actualizar si eres desarrollador web.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
