Desde la configuración de una aplicación ASP.NET es posible configurar páginas de error propias, personalizadas, para que cuando una página falla estrepitosamente o hay un enlace roto no tengamos que ver la famosa YSOD de ASP.NET (Página Amarilla de la Muerte, Yellow page Of Death). Esto es una gran ventaja para los programadores de ASP.NET ya que nos evita tener que configurar manualmente IIS para conseguir el mismo resultado y basta con tocar el web.config para cambiar el modo en que se visualiza cualquier circunstancia anómala de una página.
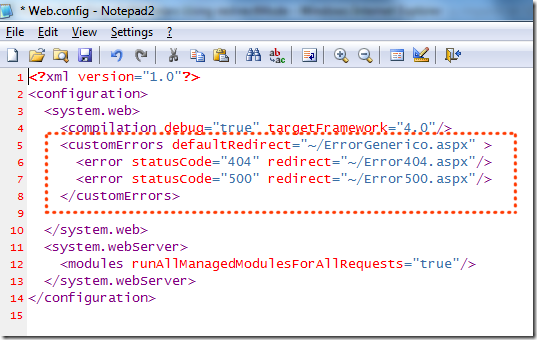
Para conseguirlo sólo hay que introducir en web.config el nodo <customErrors> de manera similar a esta:

En este ejemplo hemos definido una página especial para el error con código de estado HTTP 404 (que significa "No encontrado"), otra para el estatus 500 ("Error interno del servidor", o sea, todos los errores no controlados), y una página (ErrorGenerico.aspx) para el resto de códigos de estado HTTP que no sean el 200 (que significa que todo ha ido bien).
Al hacerlo si, por ejemplo, tenemos un enlace roto y por lo tanto la página no existe, en lugar de aparecer el típico mensaje feo del servidor indicando que el archivo no existe, podremos decidir qué aspecto tiene esa página de error, mostrando un bonito diseño (en nuestro boletín mensual de campusMVP tenemos una sección "Gambadas" en la que hemos mostrado algunas de estas páginas que tienen un diseño realmente sensacional).
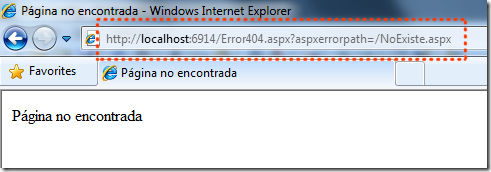
Pero fijémonos en el aspecto de la URL resultante en el navegador:

Lo que obtenemos por defecto es una horrible URL con la dirección de la página de error personalizada a la que se le pasa como parámetro la URL de la página no encontrada, lo cual hace un efecto muy feo y lo que es peor impacta en nuestro posicionamiento en buscadores.
SEO y páginas personalizadas
¿Cómo que esto impacta en el SEO?... Pue ssí. si nos fijamos en lo que ha pasado por debajo, la situación es la siguiente:
1.- Un robot de indexación de un buscador llega a nuestro sitio web y empieza a solicitar todas las páginas y a seguir todos los enlaces que encuentra.
2.- Se encuentra con un enlace roto a una página ASPX.
3.- Cómo no existe la página y hemos definido una página 404 personalizada, ASP.NET muestra la página de error Error404.aspx. Pero para ello lo que hace es enviar un código de respuesta HTTP de tipo 302. Esta es la forma estándar de indicar a un navegador/robot que la página se ha movido de sitio TEMPORALMENTE. No que no se ha encontrado.
4.- El robot recibe el 302 con la nueva URL (la de la figura anterior) y solicita esta nueva ubicación. No soy un experto en SEO (ni muchísimo menos), pero tengo entendido que los robots de Google uando se encuentran un 302 darán de baja la página en cuestión del PageRank durante dos o tres semanas, ya que se trata de una página movida temporalmente, e irrelevante para los usuarios, por lo tanto. Lo que pasará a estar en el PageRank es la página donde supuestamente se ha movido, que es la del error 404 :-(
¿Vemos los efectos perniciosos de esto?
Cómo evitarlo
Aquí tenemos dos opciones: la difícil y la fácil.
La difícil es capturar en el archivo Global.asax o en un módulo HTTP propio los errores que se produzcan en la aplicación, mostrar la información o el diseño que deseemos y devolver el código de estado HTTP correcto al final.
La fácil es usar una característica de ASP.NET aparecida con la versión 3.5 SP1 (en versiones anteriores no está disponible) llamada Modo de Redirección de Errores Personalizados.
Tras este nombre tan largo se esconde en realidad algo muy sencillo y muy fácil de implementar. Se trata de un atributo especial del nodo <customErrors> de web.config: redirectMode.
Tiene dos posibles valores:
· ResponseRedirect: es el valor por defecto y hace que los errores personalizados se comporten como hemos visto hasta ahora, enviando un código de estado 302 de redirección temporal al cliente para redirigirlo a la página de error personalizada.
· ResponseRewrite: este valor hace que en lugar de una redirección se efectúe una reescritura de petición en el servidor, de modo que se va igualmente a la página personalizada pero el cliente jamás se entera de este hecho. Además, se devuelve al cliente el verdadero código de estado del error producido, en el caso de una página no encontrada, el 404.
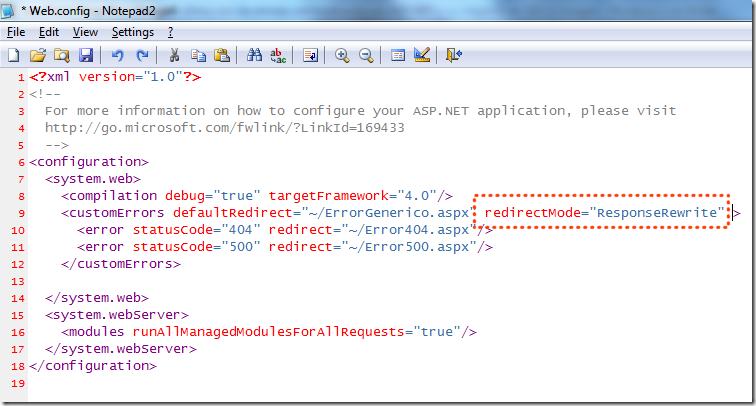
Si lo aplicamos a nuestra aplicación, el nodo <customErrors> en el web.config quedaría así:

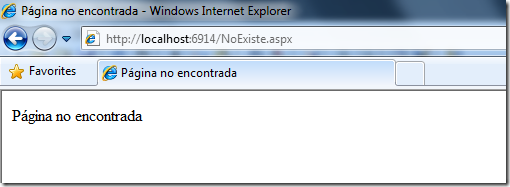
Y si ahora solicitamos una página que no existe, lo que vemos en el navegador es lo siguiente:

Fíjate en la barra de dirección: ahora sigue poniendo la página originalmente solicitada. No hay redirección alguna en el lado cliente. Y lo que es mejor: si inspeccionamos con un monitor de tráfico la respuesta del servidor veremos que se obtiene un código de estado 404, de recurso no encontrado.
Lo mismo ocurriría con otros tipos de código de estado, como por ejemplo con errores 500 no controlados.
Esto nos proporciona una gran ventaja ¿No estás de acuerdo?
OJO: Nada es perfecto
No todo iba a ser maravilloso (aunque no veo por qué no...). En este caso hay un efecto secundario bastante molesto que no ha sido corregido tampoco en la versión 4.0 de la plataforma (o sea, que debe de ser a propósito) y es que en la página de error personalizada no tendremos disponible el contexto de la llamada original.
Es decir, que el objeto HttpContext.Current será nulo. Esto implica que no tendremos disponibles, entre otras cosas, ni las variables de sesión, ni los valores enviados por formularios o en el QueryString, etc... lo cual puede ser limitante si quisiésemos hacer algo con ellos en caso de que se produzca algún error.
Tenlo en cuenta si usas esta técnica.
No sé por qué dejar este comportamiento, cuando seguramente les hubiera resultado bastante sencillo hacer que se reprodujera el contexto de la llamada en esta página personalizada, pero sus razones tendrán. Quizá hay algo que se nos escapa a todos y es mucho más complejo de lo que parece...
En cualquier caso sigue siendo algo muy interesante para aplicar a nuestras aplicaciones...
¡Espero que te resulte útil!
Aprende .NET, Cursos on-line tutelados:
· Desarrollo Web con ASP.NET 4.0 Web Forms (Tutelado por mi)
· ASP.NET 4.0 Web Forms desde cero (Tutelado por mi)
· Desarrollo Web con ASP.NET MVC 2
· Silverlight 4.0 - Aplicaciones Ricas para Internet (RIA)
· jQuery paso a paso para programadores ASP.NET
· Visual Studio 2010 desde cero
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
