 Visual Studio Code se ha convertido en poco tiempo en uno de los editores de código más utilizado del mundo (incluso puede que el que más), sobre todo entre los desarrolladores Web, aunque permite programar con casi cualquier lenguaje o plataforma. Tiene muchas virtudes, pero uno de los factores de su éxito es también, sin duda, que es muy personalizable. Es fácil adaptarlo a los gustos personales en casi todos sus aspectos.
Visual Studio Code se ha convertido en poco tiempo en uno de los editores de código más utilizado del mundo (incluso puede que el que más), sobre todo entre los desarrolladores Web, aunque permite programar con casi cualquier lenguaje o plataforma. Tiene muchas virtudes, pero uno de los factores de su éxito es también, sin duda, que es muy personalizable. Es fácil adaptarlo a los gustos personales en casi todos sus aspectos.
Y si hay algo que adoramos los desarrolladores son las teclas rápidas. Raro es el que usa el ratón para todo y lo más habitual es preferir las teclas rápidas porque, como su propio nombre indica, ahorran mucho tiempo. Hoy vamos a ver cómo personalizar las teclas rápidas que utilizamos que, aunque es fácil, tiene algún que otro truquito.
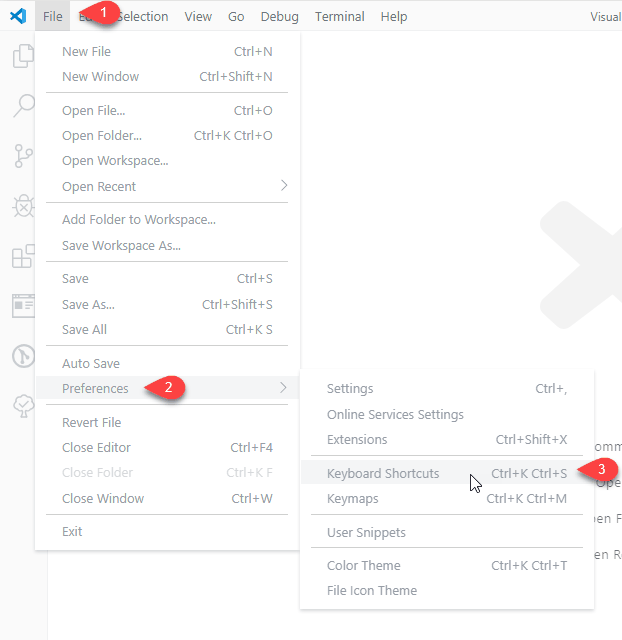
Para acceder a la personalización de las teclas rápidas hay que acudir a este menú:

o pulsar, por defecto, CTRL+K y CTRL+S una tras otra.
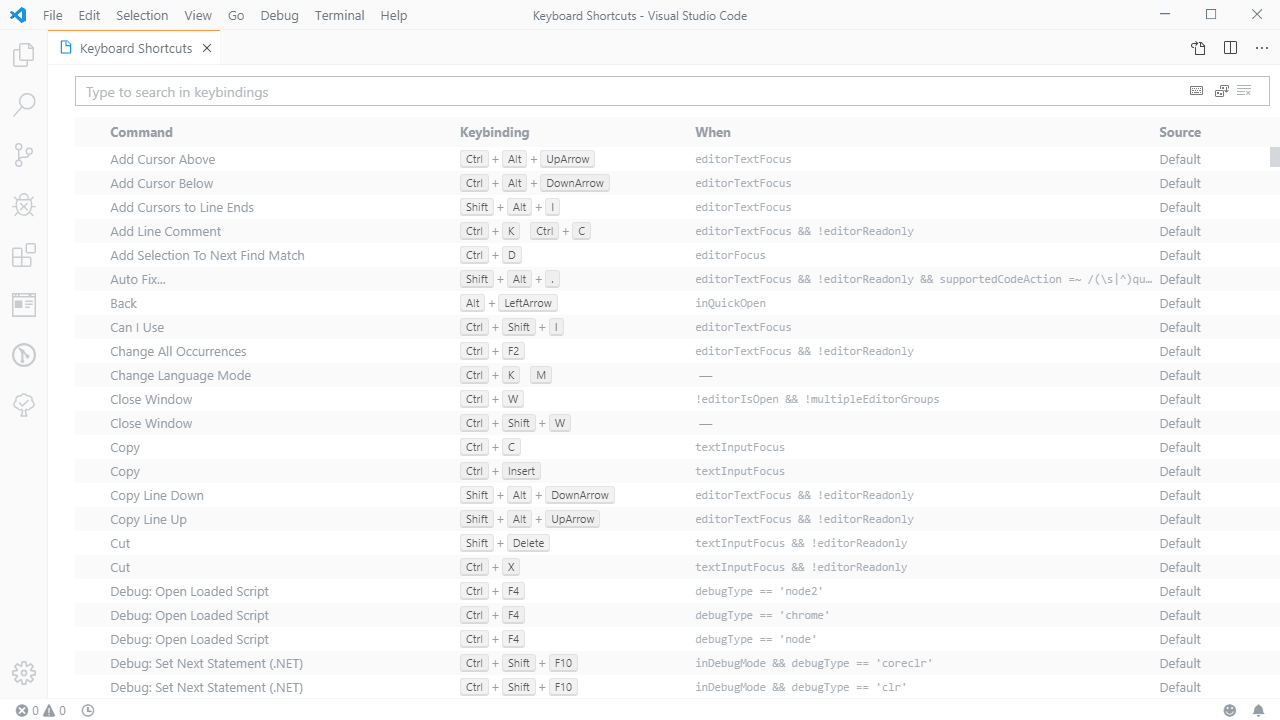
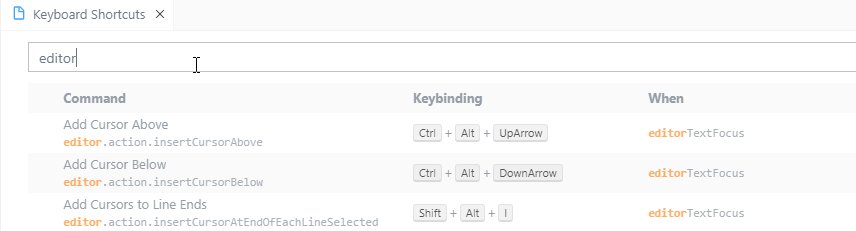
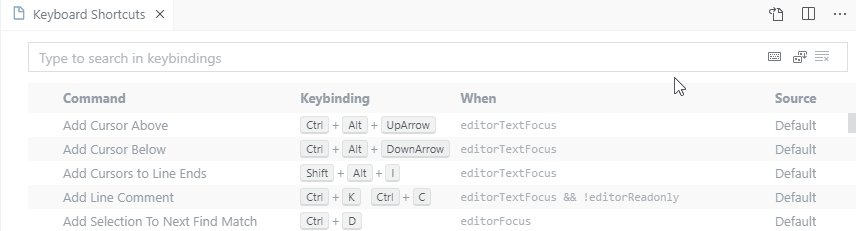
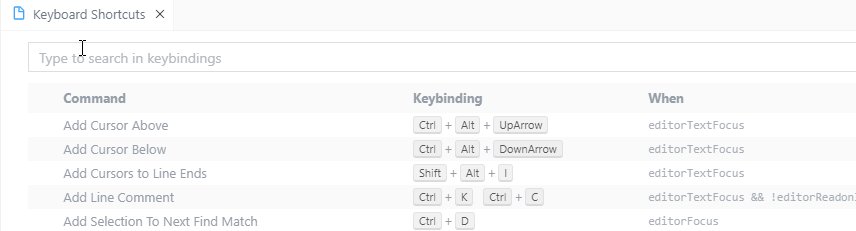
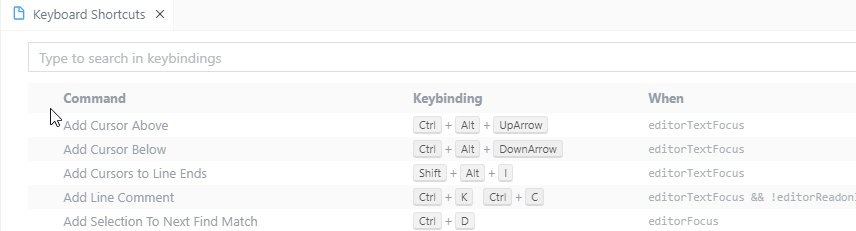
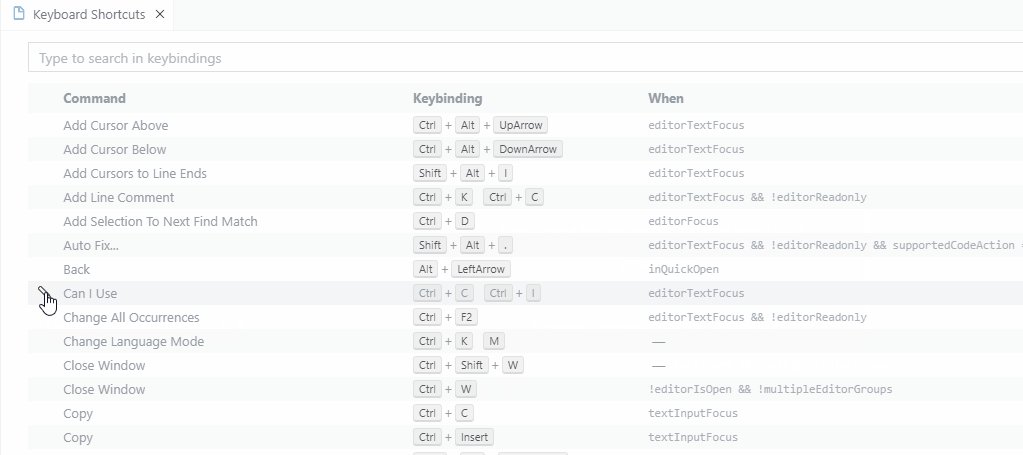
Esto nos abre una ventana en la que podemos ver todas las teclas rápidas asignadas actualmente:

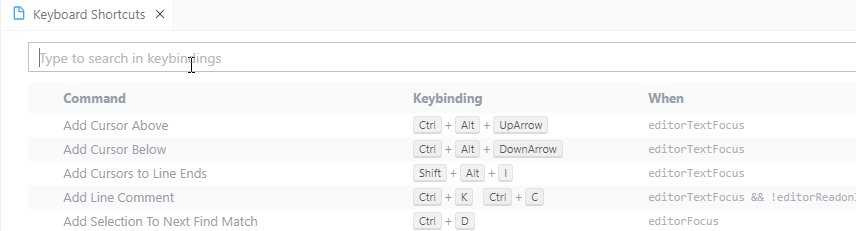
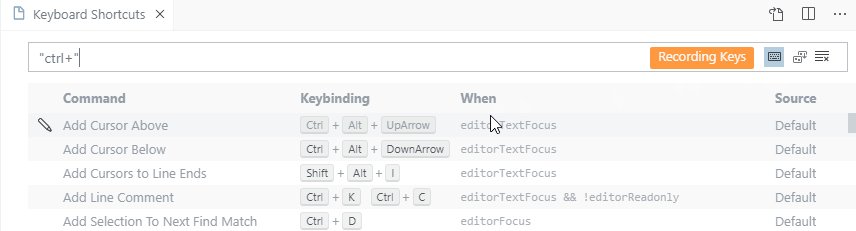
El cuadro de texto que tenemos arriba nos sirve para filtrar la gigantesca lista de posibilidades. Podemos buscar palabras clave para localizar acciones y saber qué teclas rápidas les corresponden:

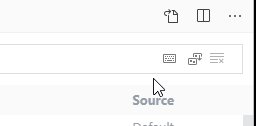
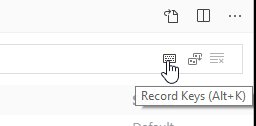
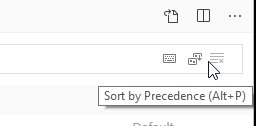
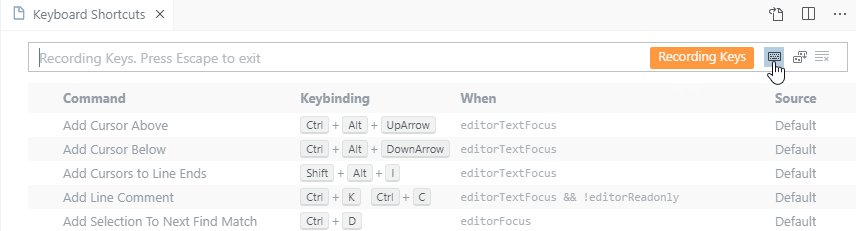
o bien poner combinaciones de teclas concretas para saber con qué hacen. En ese sentido nos viene muy bien un botón de los que tenemos a la derecha del cuadro de texto. En ese lugar tenemos tres botones que nos sirven respectivamente para grabar teclas, ver el orden de precedencia de las que tengamos visualizadas, o borrar el cuadro de texto:

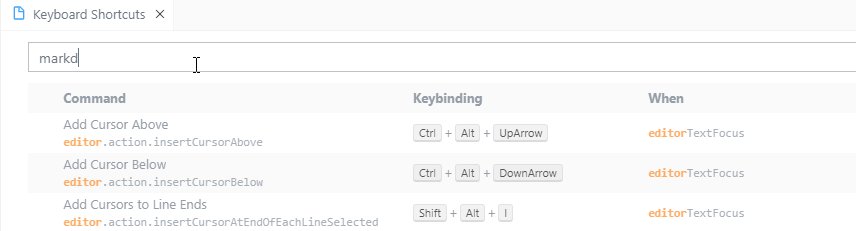
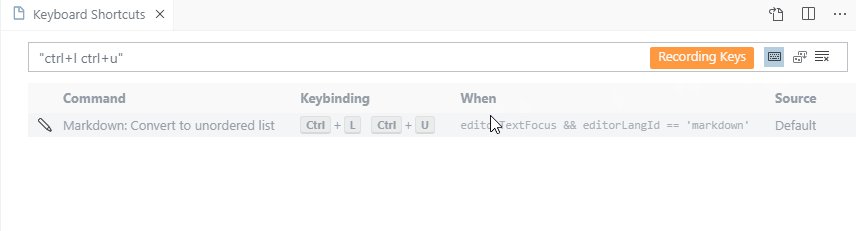
Al primero de ellos no se le presta mucha atención pero es de lo más interesante ya que te permite grabar las teclas que pulses y colocarlas en el cuadro de texto, con lo que puedes averiguar para qué sirven exactamente y por lo tanto saber también si ya están siendo utilizadas o no:

Por ejemplo, en la animación anterior pulso la combinación CTRL+L, CTRL+U y averiguo que ya está siendo utilizada, en concreto por una extensión para trabajar con Markdown que tengo instalada, para convertir una lista ordenada en una no ordenada.
Así, si queremos cambiar la tecla rápida asociada a una acción podemos ver antes si la que queremos está siendo ya utilizada o no.
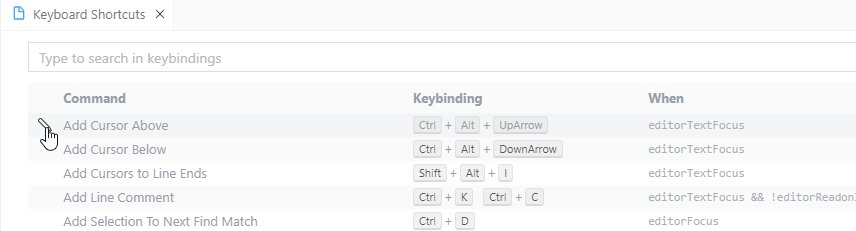
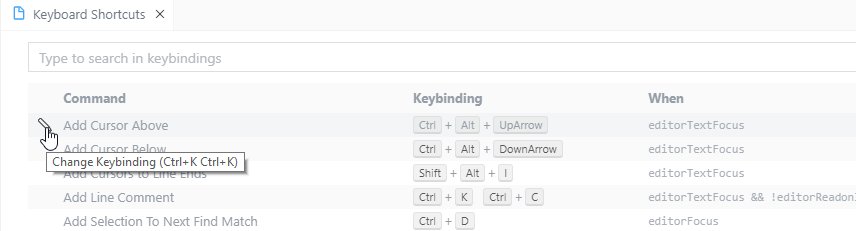
¿Y cómo se cambia la tecla asociada a una acción? Pues utilizando el pequeño lápiz que aparece a la izquierda cada vez que ponemos el cursor encima de una de las acciones:

También podemos usar, cómo no, una tecla rápida para ello: CTRL+K, CTRL+K (dos veces CTRL+K, vamos).
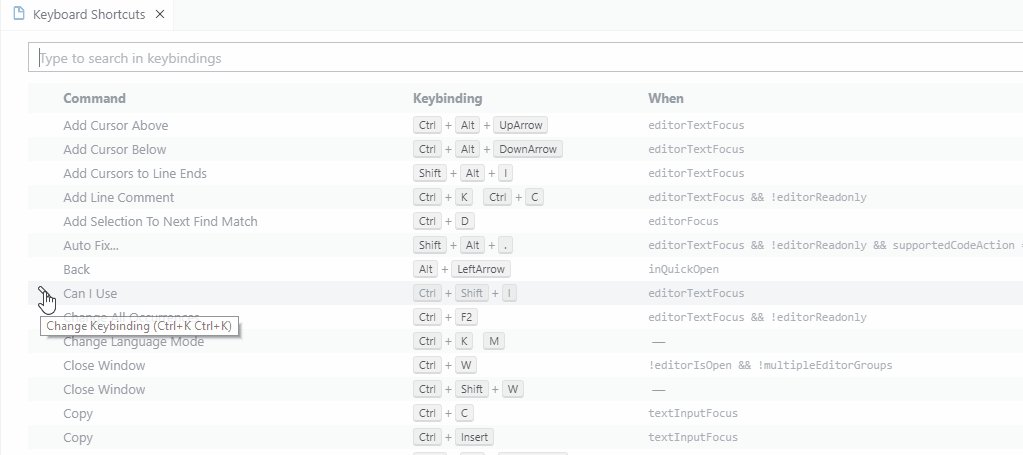
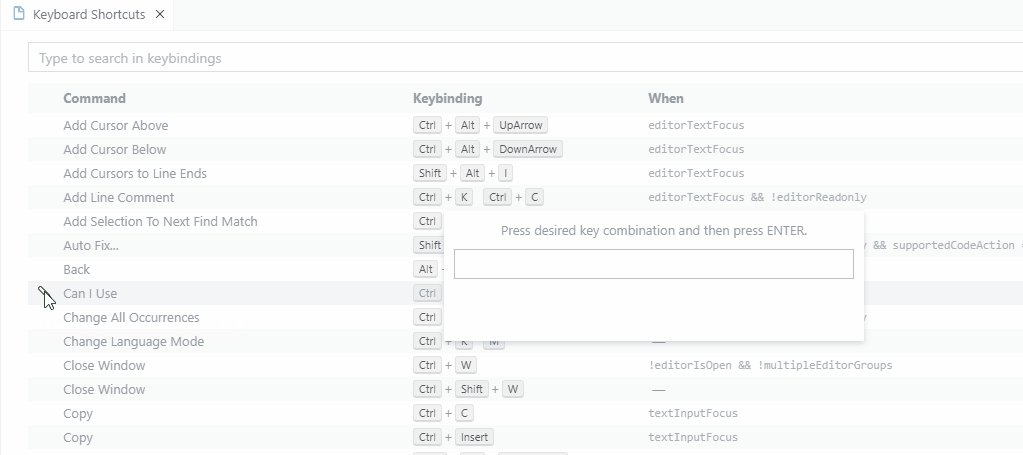
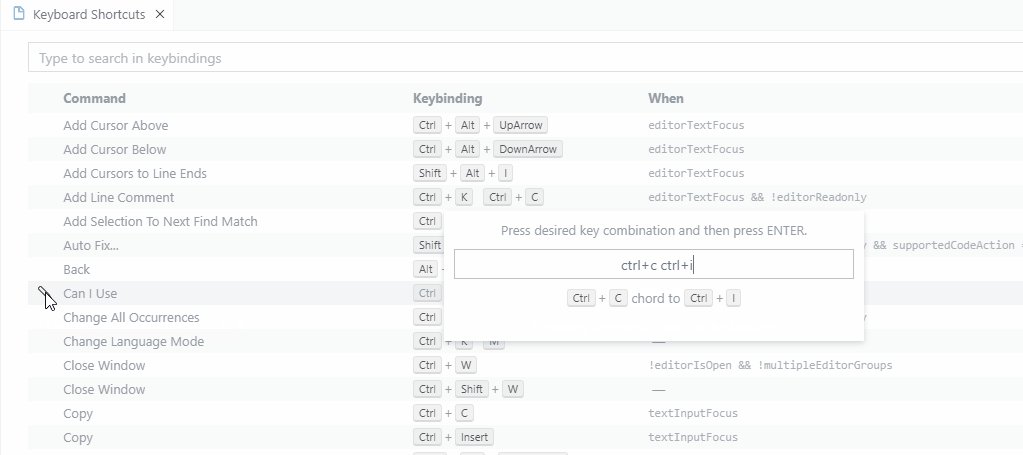
Por ejemplo, supongamos que quiero cambiar la tecla rápida asociada a la extensión que nos permite conocer el grado de adopción de una característica CSS o HTML con el servicio CanIUse. Pues pulsamos el lapicito y se pone a capturar teclas que se muestran en un diálogo flotante:

Fíjate en cómo, al pulsar las teclas deseadas ya te va avisando de si hay algún comando que las está utilizando actualmente. Cuando hayas pulsado las teclas que te interesan solo tienes que pulsar ENTER y quedarán asignadas, tal y como se ve en la animación anterior al final (de lo cual se deduce que ENTER no puede usarse como tecla rápida, lógicamente por otro lado).
Nota: solamente se pueden asignar como máximo dos combinaciones de teclas seguidas para una acción, como he hecho yo en este ejemplo. Cada una de ellas puede tener una letra y una combinación cualquiera de las teclas CTRL/CMD, MAYs, ALT y Win (tecla de Windows).
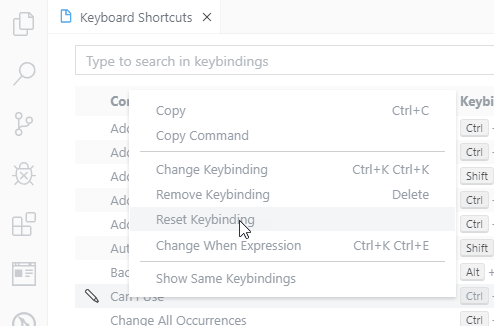
¿Y si nos arrepentimos y queremos dejar la tecla como estaba? Pues el menú contextual (botón derecho) de cada acción nos brinda esta posibilidad usando la opción Reset Keybinding:

La diferencia entre esta opción y la anterior (Remove Keybinding o, en español, Eliminar tecla rápida) es que esta última la elimina dejando el comando sin tecla rápida alguna, mientras que la anterior deja la tecla rápida que haya por defecto con el editor, que en el caso de que no sea ninguna sería el mismo efecto.
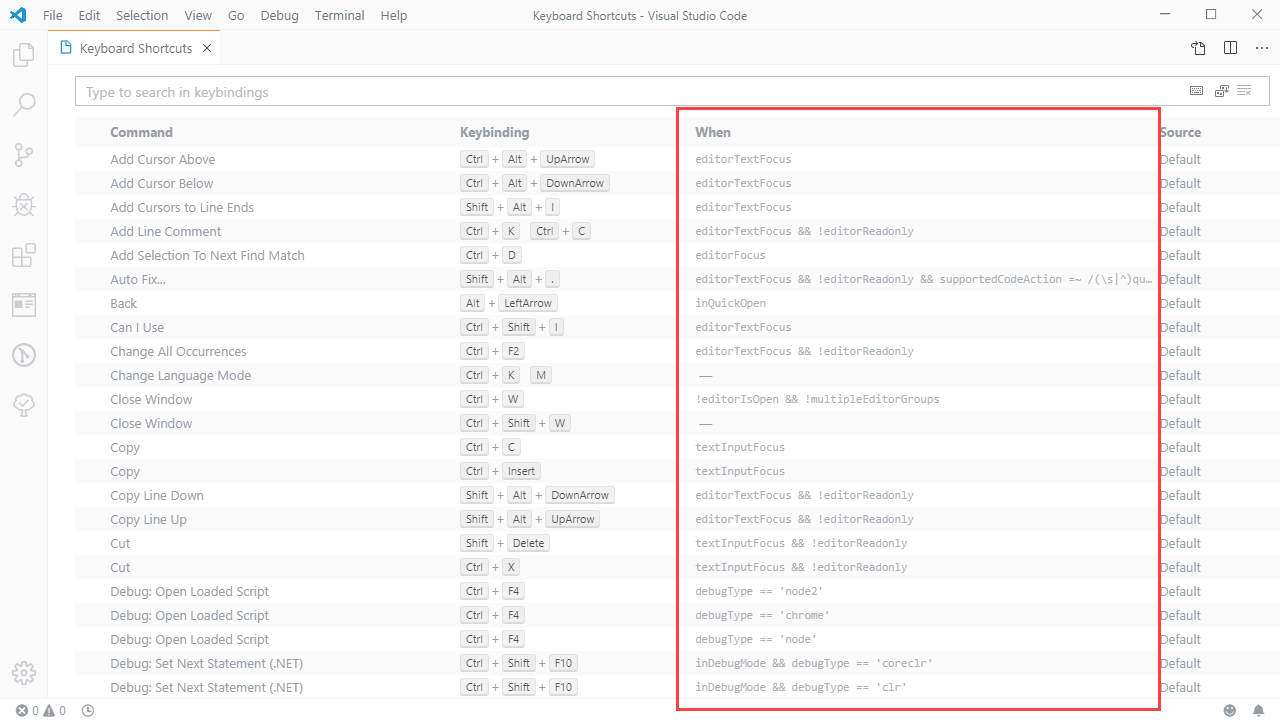
Como comenté antes, si colocamos en el cuadro de texto una combinación de teclas cualquiera nos filtra la lista para mostrar los comandos que la tienen asignada. Es aquí donde entran en juego dos cuestiones muy importantes: el contexto y la precedencia.
El contexto es en qué momento tendrá efecto la tecla rápida asociada a un comando. Por ejemplo, si se trata de un comando que sólo tiene sentido mientras estás manejando el editor de código, el contexto será cuando el editor tenga el foco (o sea, estés trabajando en él). Pero si quieres que sirva para, por ejemplo, abrir la barra lateral con los archivos, no puede restringirse a contexto alguno ya que debe actuar en todo momento. Ese contexto es lo que aparece en la columna When del listado de teclas:

Como vemos puede tener condiciones bastante complejas.
Para cambiar este contexto para una tecla concreta tenemos que usar el menú contextual de ésta pulsando con el botón secundario del ratón, como vimos en una figura anterior. Una de las opciones es precisamente esta Change When Expression o también podemos pulsar CTRL+K, CTRL+E. La lista completa de contextos posibles la tienes en la documentación oficial de Visual Studio Code.
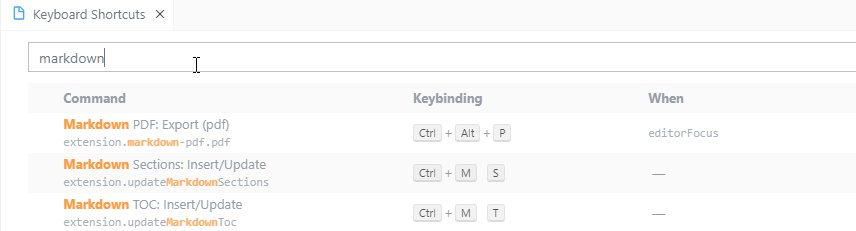
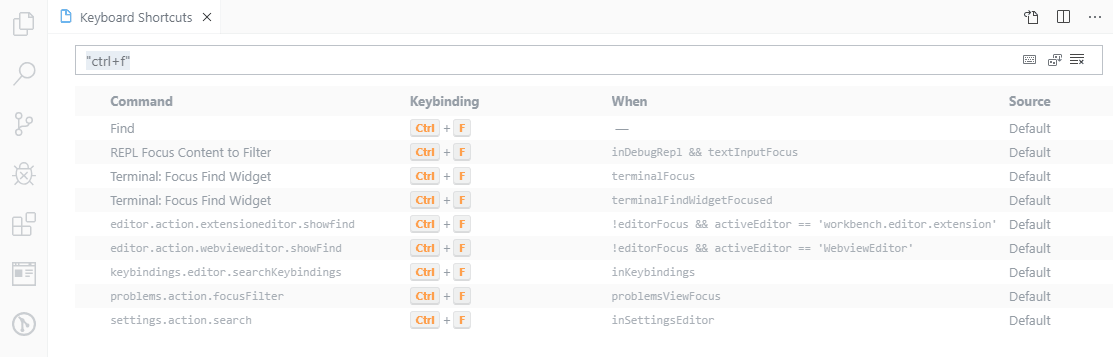
El otro factor que mencionaba es la precedencia. Esto nos indica, en caso de coincidencia de teclas rápidas, cuál es el comando que tiene preferencia para actuar y en qué orden lo hará si actúan varios. Por ejemplo, la tecla CTRL+F por defecto está presente en un montón de contextos:

Si está bien definida no debería tener el mismo contexto con dos comandos diferentes, pero si personalizamos mucho las teclas seguro que tarde o temprano tendremos un conflicto con esto. Es aquí en donde entra en juego la precedencia.
Por ejemplo, consideremos la acción Auto-Fix que lo que hace es arreglar lo que se pueda arreglar de manera automática en la línea actual (por ejemplo, corregir un error de sintaxis, una advertencia del Linter, etc...). Por defecto tiene una combinación de teclas muy complicada (MAYs+ALT+.), así que la editamos y le ponemos la combinación de teclas CTRL+F, al igual que todas las acciones que vemos en la figura anterior, y que parece mucho más cómoda y lógica.
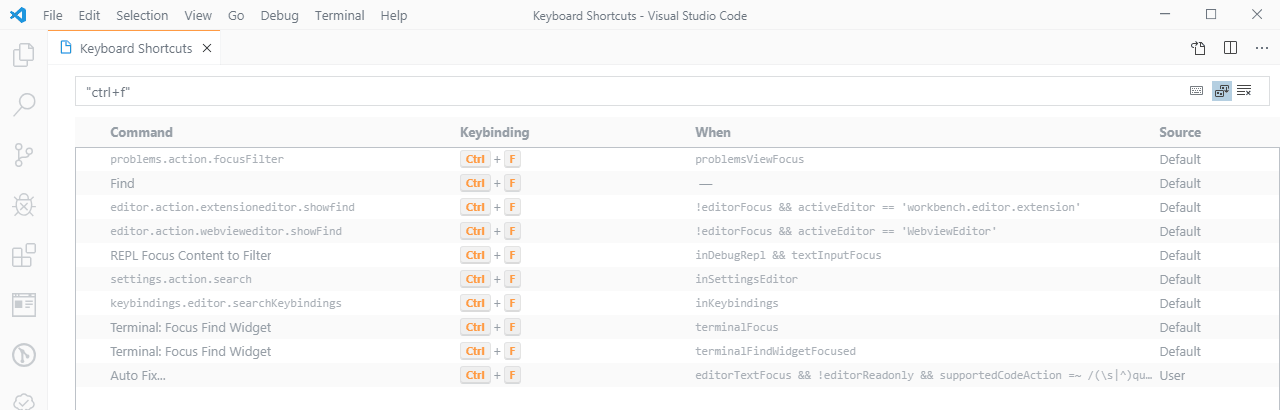
Ahora podríamos tener un conflicto. Para saberlo podemos pulsar el botón de ordenar por precedencia para ver la lista de este modo:

Ahora nuestro autofix está abajo de todo. Eso quiere decir que tiene la mayor precedencia de todas a igual contexto ya que la evaluación de comandos para una tecla rápida se efectúa de abajo a arriba.
Aparentemente no debería haber problema, porque todos los When son diferentes. Pero sí que tenemos un conflicto ya que el comando de buscar (Find) no tiene contexto asignado, lo cual significa que está en todos los contextos: es una tecla global. Así que el resultado en este caso es que, como nuestro Autofix tiene mayor precedencia, cuando estemos en el contexto de este comando estaremos anulando al de búsqueda. O sea: nos hemos cargado la tecla de buscar cuando estamos editando código. Mal rollo. Conviene cambiarla inmediatamente por otra que no nos dé conflicto o que al menos elimine una funcionalidad que no nos interese o no utilicemos.
Compartir nuestras teclas rápidas, o editarlas manualmente o hacer un backup de preferencias
Si somos de los que le gusta ir sin red y queremos editar estas teclas rápidas son la ayuda que nos da su editor predeterminado, podemos hacerlo fácilmente. Además, esto nos facilitará el poder llevárnoslas a otros equipos o compartirlas con otras personas (por ejemplo, con la gente con la que trabajamos o colaboramos).
Si te fijas, en la parte de arriba del editor de teclas rápidas hay un botón con una hoja y una flecha:

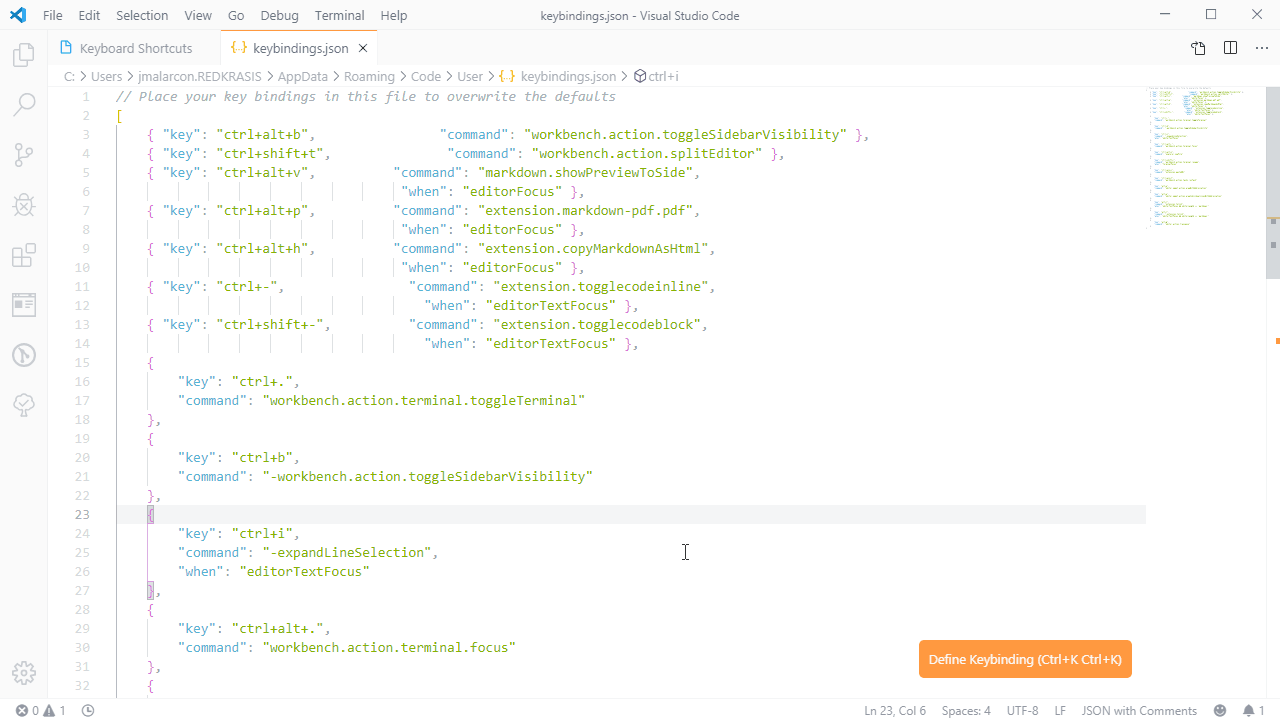
Al pulsarlo se abre la versión JSON de las teclas rápidas asignadas para nuestro usuario (o sea, que son personales y no afectan a otros posibles usuarios de nuestra máquina que también utilicen VSCode):

Este archivo keybindings.json se encuentra en tu perfil de usuario, en la ruta que te marca el editor en la parte de arriba, por lo que puedes editarlo como quieras y por supuesto transportarlo a otro lado para hacer una copia de seguridad o pasárselo a alguien.
Pero a mi es que me gusta Vim...
...o Sublime Text, o Emacs, o Eclipse, o... Hay gente para todo.
Si ya tienes la costumbre de usar ciertas teclas rápidas y no quieres tener que definirlas de nuevo en Visual Studio Code para utilizarlas ni quieres acostumbrarte a unas nuevas, estás de enhorabuena porque el equipo de VSCode (y la comunidad) ya ha pensado en ello y existen lo que se llaman "Mapas de teclas" o KeyMaps. Se trata de conjuntos extensos de reglas que remapean todos los comandos para que sean idénticos a los de otro editor como los mencionados (y algunos más).
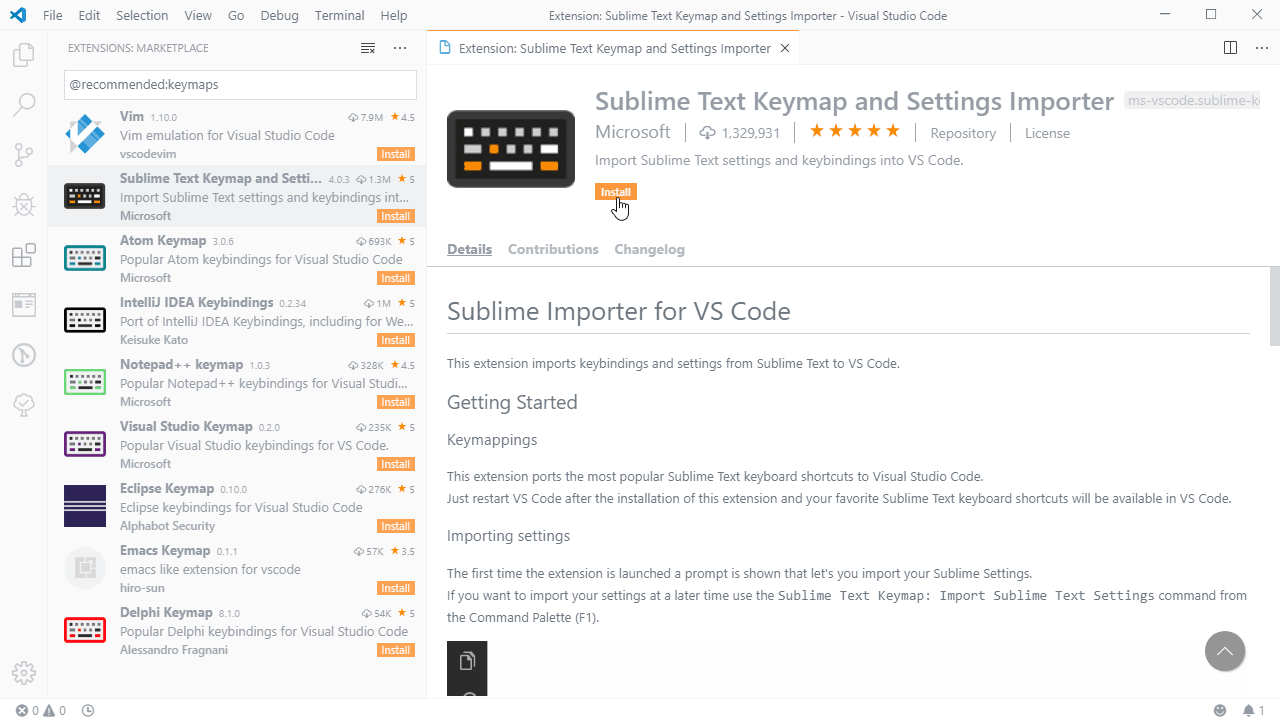
¿Cómo los consigues? Muy fácil: vas al menú Archivo·Preferencias·Keymaps que está justo debajo del de la primera imagen de este artículo, te abrirá el editor de extensiones con todos los keymaps disponibles:

De hecho los que nos muestra son los recomendados. Si le quitamos de delante la palabra @recommended: veremos que hay muchos más. Seguro que no son tan finos como los recomendados, pero nos puede venir muy bien en algún caso si nuestro editor favorito no está en la lista inicial.
Solo tienes que instalar el que te interese (no puedes instalar más de uno, claro) y listo: a partir de ese momento las teclas rápidas de tu editor favorito estarán listas para que las utilices como siempre te ha gustado.
La verdad es que son estos detalles los que hacen que VS Code le guste a tanta gente.
¡Espero que te haya resultado útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
