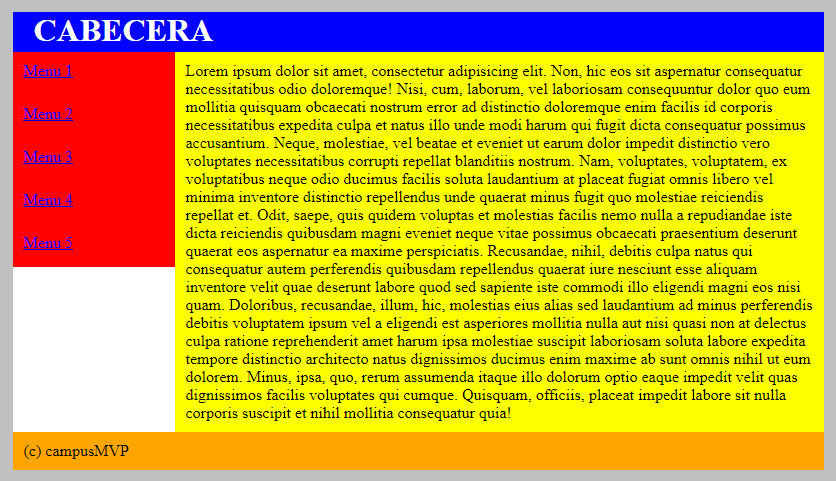
Imagina que tienes una maquetación básica de un sitio web como la siguiente, que tiene una estructura típica: cabecera, cuerpo con dos secciones (lateral y principal) y pie. Para maquetar esto tenemos infinidad de posibilidades, pero supongamos que hemos utilizado cajas flotadas (con float) para definir la sección central, donde está la barra de navegación lateral y el contenido principal de la página. Más abajo te dejo e código de ejemplo, pero supongamos que la página se ve por defecto de esta manera (horrible, pero lo que quiero es que se vea bien, no ganar un premio de diseño 😜):

Bien. Si te fijas, la barra lateral de color rojo, en este tamaño es mucho más baja que el cuerpo principal de la página, de color amarillo, que tiene mucho más texto. Debido a ello su altura es la justa para contener a los elementos de menú y se ve por debajo el color de fondo del contenedor de ambos elementos, blanco, quedando bastante feo.
Una solución muy obvia sería hacer que el color de fondo del elemento que hace las veces del menú lateral fuera el mismo que el del fondo (en este caso blanco), de modo que aunque sea pequeño no se notaría ya que no habría cambio perceptible alguno. Pero eso es una chapuza y en cuanto cambiásemos el diseño ligeramente variando el fondo del algún modo o poniendo un borde, saltaría a la vista el problema.
Lo que necesitamos es que verdaderamente las cajas flotadas del menú lateral y del contenido se igualen en altura, sin importar que tengan contenidos muy dispares: una mucho y la otra poco. ¿Cómo lo conseguimos?
Nota: insisto, lo que voy a contar a continuación sirve para cajas que estén flotadas, no posicionadas usando otros medios o utilizando display:table; o rejillas, etc...
Bien, el truco es el siguiente:
- Las envolvemos en un elemento contenedor que tenga una propiedad
overflow:hidden; de modo que lo que se salga de este elemento no se vea. Es lo que se hace en este caso concreto el envoltorio que tienen ambas cajas, lateral y contenido.
- Le aplicamos un relleno (padding) inferior grande para que las cajas crezcan mucho ocupando todo el espacio disponible.
- Para compensar ese relleno, les aplicamos un margen inferior negativo del mismo tamaño que el relleno anterior, de modo que el navegador las represente con el tamaño de la mayor de ellas.
Es decir, le aplicaríamos algo como esto a las cajas del centro:
padding-bottom: 5000px;
margin-bottom: -5000px;
o cualquier otro número lo suficientemente grande como para asegurar que será mayor que la mayor altura que puedan alcanzar las cajas.
O lo que es más efectivo, le asignamos a ambas estas propiedades:
padding-bottom: 100%;
margin-bottom: -100%;
que asegura que tienen el tamaño adecuado en cualquier caso.
Al hacer esto el relleno inferior crece mucho, lo cual asegura a su vez que el elemento crece mucho, superando el tamaño del elemento contenedor. Pero solo con esto no llega, ya que si no, dado que el div que los contiene no tiene establecido un alto determinado, crecerá también para albergar a los elementos, lo cual no es deseable normalmente. Sin embargo si le ponemos también un margen inferior igual pero negativo, el modelo de caja del elemento se reduce a su tamaño apropiado ya que esencialmente al relleno le restamos el mismo margen y se quedan igual. La gracia viene en que, cuando hay más de un elemento flotado y con esto aplicado, el div contenedor crece hasta abarcar al más alto de todos ellos, dejando en la práctica ambos igualados aparentemente.
Ahora lo vemos de manera visual, con un poco más de detalle, pero antes veamos el HTML y el CSS que hemos utilizado.
Este es nuestro HTML para la parte central de la página, que es la que nos interesa:
<div id="parteCentral">
<div id="lateral">
<a href="#">Menu 1</a>
....
<a href="#">Menu 5</a>
</div>
<div id="contenido">
Lorem ipsum...
</div>
</div>
Y le aplicamos los siguientes selectores CSS:
#parteCentral {
overflow:hidden;
}
#lateral {
width:20%;
background:red;
float:left;
padding-bottom: 100%;
margin-bottom: -100%;
}
#contenido {
background:yellow;
width:80%;
float:right;
padding:10px;
padding-bottom: 100%;
margin-bottom: -100%;
}
Los puntos clave son que:
- El envoltorio tiene un
overflow:hidden para evitar que crezca a lo loco y se limite a mostrar el contenido.
- Tanto el lateral como el contenido están flotados y tienen aplicado el "truco" que acabo de explicar.
Si abres la página del ejemplo para examinarla con calma, redimensionas la pestaña para hacerla más estrecha (si estás en resoluciones altas) y examinas el código con las herramientas del desarrollador, realmente verás que las dos cajas tienen tamaños diferentes, pero en la práctica el mayor es el que marca el tamaño del div padre, y lo que sobra desaparece. Te lo muestro en este vídeo cortito, desactivando y activando estas propiedades que acabamos de ver para que compruebes el efecto:
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
