 Ya he hablado en otras ocasiones sobre cómo podemos averiguar qué partes de las hojas de estilo de una página no se están usando y también de cómo podemos, incluso, limpiarlas automáticamente. Google Chrome y los navegadores basados en él (Edge, Opera, Brave...) ofrecen de serie algunas herramientas, como la de cobertura, para poder lograr esto.
Ya he hablado en otras ocasiones sobre cómo podemos averiguar qué partes de las hojas de estilo de una página no se están usando y también de cómo podemos, incluso, limpiarlas automáticamente. Google Chrome y los navegadores basados en él (Edge, Opera, Brave...) ofrecen de serie algunas herramientas, como la de cobertura, para poder lograr esto.
Hace unos meses que en las versiones preliminares (Canary , Dev y Beta) se incluye una característica experimental que nos ayuda todavía más a comprender cómo funcionan nuestras hojas de estilo (¡o las de otros!): el Informe CSS. Desde hace unas semanas está también disponible en la versión "normal" de Chrome, la que usa todo el mundo.
Este informe, una vez cargada una página, se puede solicitar con un clic y nos permite obtener, en una fracción de segundo, un completo informe sobre nuestro CSS:
Es decir:
- Un resumen estadístico de las hojas de estilo
- Todos los colores utilizados, para que no se nos "vayan de madre". Pulsando sobre ellos, además, podemos ver en qué selectores CSS en concreto se están aplicando, por lo que podremos localizarlos fácilmente para corregir lo que necesitemos.
- Información sobre las fuentes tipográficas empleadas (o con posibilidad de serlo). Lo mismo: si pulsas sobre ella te dice qué selectores la usan y puedes ir directamente a la línea del código fuente en donde están.
- Selectores que no se utilizan: útil para complementar a lo del enlace del principio e identificar cosas que sobran, aligerando la página.
- Media queries: para conocer mejor en dónde cambian las visualizaciones y qué selectores están involucrados.
Muy útil.
Este informe, en el momento de escribir esto, es todavía como digo una característica experimental y la tenemos que activar.
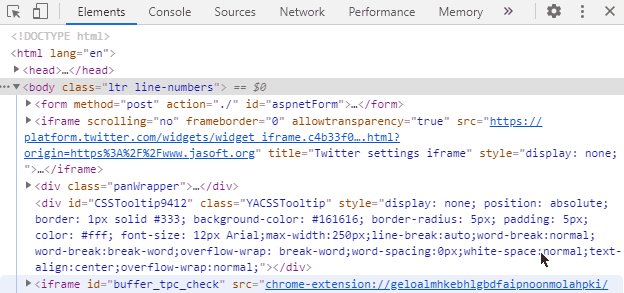
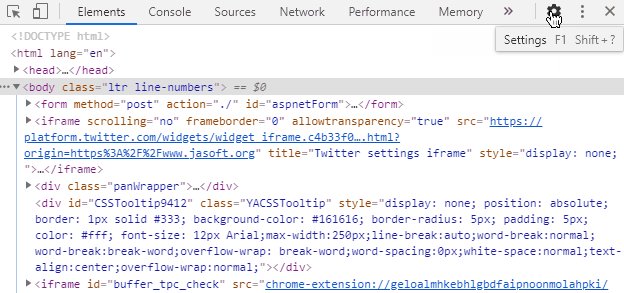
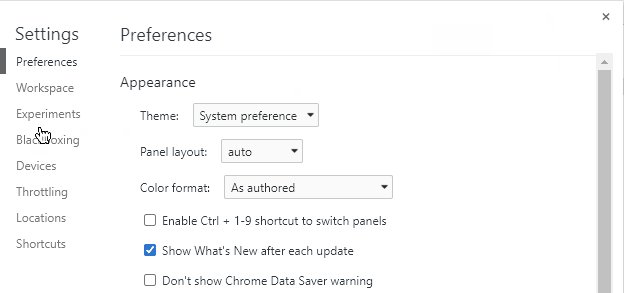
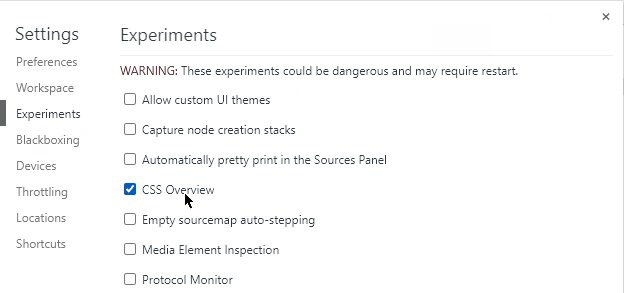
Para ello abre las herramientas del desarrollador, vete a la configuración, dentro de ahí a las características experimentales y actívala:

Tendrás que cerrar las herramientas del desarrollador y volver a abrirlas para poder ver la nueva pestaña.
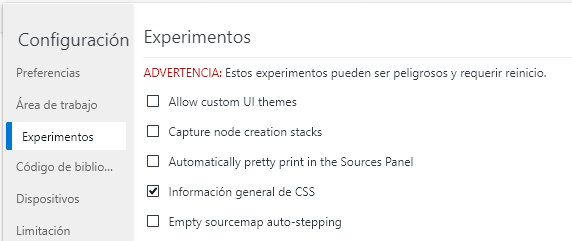
Es posible activarla también en los demás navegadores modernos basados en Chromium, o sea, todos excepto Firefox y Safari (en Mac). Por ejemplo, aquí lo tienes en Microsoft Edge para Windows, que además tiene la ventaja de estar en español:

¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
