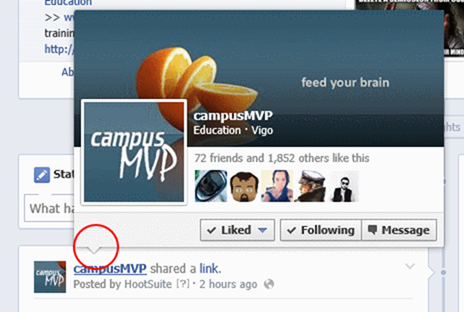
Una cuestión que seguro que has visto implementada muchas veces por toda la Internet son las típicas flechas cuadradas que aparecen generalmente como parte de algún elemento mayor del que forman parte. Me estoy refiriendo a flechas como las que puedes ver en Facebook por ejemplo:

o esta otra más pequeña de la misma red social:

¿Cómo podemos crear este tipo de flechas (y algunas otras) usando únicamente CSS y sin necesidad de emplear gráficos?
La respuesta es a través del uso inteligente de los bordes en el modelo de cajas de CSS.
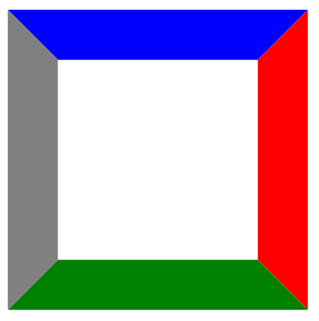
Para verlo mejor consideremos cómo se pintan los bordes de un elemento HTML, para lo cual vamos a visualizar un simple div como este:
<div id="mostrarBordes"></div>
con sus cuatro bordes en colores diferentes, con esta regla CSS:
#mostrarBordes {
width:200px;
height:200px;
border-style: solid;
border-width: 50px;
border-color: blue red green gray;
}
Nota: todos estos ejemplos están en el archivo "Triangulos.htm" de la descarga al final del post.
De este modo obtendremos en la página un recuadro como este:

Lo primero interesante que podemos observar es que cada borde se separa del anterior mediante una línea recta formando un ángulo de 45º. Si pensamos en ello, bastaría con reducir el tamaño del contenido del div a cero para que la base del paralelogramo que es cada borde se convirtiese en un triángulo. Algo así:
#bordesSinContenido {
width:0px;
height:0px;
border-style: solid;
border-width: 50px;
border-color: blue red green gray;
}
Que nos da por pantalla esto:

¡Perfecto! Esto ya se parece más a lo que estamos buscando. Ahora tenemos cuatro triángulos, cada uno apuntando a una dirección diferente en el centro. He puesto cada uno de un color diferente para que se aprecie mejor cuál es cual.
Bien, ahora si queremos que generar un único triángulo lo que deberíamos hacer es librarnos de los demás. Para ello lo mejor es hacer que esos bordes sean transparentes. Por ejemplo para quedarnos solo con la flecha hacia abajo (la azul), podemos definir una regla como esta:
#flechaAbajo {
width:0px;
height:0px;
border-style: solid;
border-width: 50px;
border-bottom-width:0px;
border-color: blue transparent transparent transparent;
}
Lo que hacemos es definir un elemento de anchura y altura nulos, con un borde sólido de 50 píxeles de grosor (que será el alto y ancho de nuestro triángulo) y establecemos los colores de los bordes a azul el superior (es el primero que se define) y transparentes los demás. Además, para que este elemento ocupe solamente el espacio ocupado por el triángulo, hacemos desaparecer del todo el borde inferior (el triángulo verde de la figura anterior) poniendo su ancho a 0 (border-bottom-width:0px;), de modo que aparte de ser transparente no ocupe espacio y no separe el elemento de otros que pudiera tener debajo. De este modo nos queda el borde de arriba en forma de flecha apuntando hacia abajo:

¡Listo! Podríamos hacer lo mismo con el resto de bordes para conseguir flechas en las cuatro direcciones, y colocarlas debajo de otros elementos para conseguir efectos como los de las primeras figuras de ejemplo.
Además, jugando con la anchura de los diferentes bordes podemos conseguir triángulos que no sean equiláteros. Por ejemplo, con esta regla:
#flechaTorcida {
width:0px;
height:0px;
border-style: solid;
border-width: 100px 125px 0px 15px;
border-color: blue transparent transparent transparent;
}
Obtenemos un triángulo "torcido" como este:

Lo único que hacemos es jugar con el ancho de los bordes para definir las diferentes dimensiones (solo cuentan las contiguas, claro).
Todo esto se puede combinar con sombreados, gradientes y otros efectos de CSS para conseguir triángulos más atractivos.
Definiendo estilos genéricos para flechas
Con lo anterior ya sabemos lo suficiente como para crear nuestros propios triángulos como queramos, pero ¿no sería estupendo poder generar flechas como nosotros queramos simplemente aplicando una serie de estilos que describan cómo queremos que sean nuestras flechas?
Por ejemplo, podemos escribir algo como esto:
<div class="Flecha M Roja Izquierda"></div>
para conseguir que el div se transforme en una flecha, tal y como hemos indicado en la clase del elemento: una flecha de tamaño mediano (M) roja y apuntando hacia la izquierda. O bien:
<div class="Flecha XXL Naranja Arriba"></div>
para obtener un flecha de tamaño extra-grande, de color naranja y apuntando hacia arriba.
Para conseguir esto solamente hace falta definir unas cuantas clases bien ordenadas. Una para la flecha en sí, que sería como una flecha patrón, con valores por defecto, y posteriormente los tamaños (yo he definido: XS, S, M, L, XL y XXL), los colores (tantos como tengamos en la gama cromática de nuestro sitio web) y finalmente la dirección (Arriba, Abajo, Izquierda y Derecha).
En el archivo "Flechas.css" de la descarga encontrarás todas estas clases definidas, listas para usar.
Una cosa muy importante: dado que el orden de aplicación de los estilos define qué propiedades prevalecerán sobre otras y dado que en los estilos que he definido hay propiedades que se solapan, es necesario aplicar los "adjetivos" (o sea, tamaño, color y dirección) en el mismo orden en el que están definidos en el CSS, de modo que se apliquen apropiadamente. si no lo hacemos así las flechas no se verán de la manera correcta.
Nota curiosa: En el fondo esto anterior es lo mismo que haríamos en un lenguaje humano/natural. Por ejemplo, en español podemos decir "Una flecha hacia la izquierda, pequeña y roja" pero ya tenemos que usar una coma para que la frase sea más correcta y se entienda bien, y no será tan correcta como decir "Una flecha pequeña y roja hacia la izquierda". En inglés la cosa es incluso más compleja porque sí que existe un orden apropiado bastante complejo para los adjetivos según se refieran a tamaño, color, etc... Por eso la famosa película bélica "La delgada línea roja" en versión original se titula "The Thin Red Line" y no "The Red Thin Line". El tamaño siempre va mucho antes que el color ;-)
Aquí te dejo un archivo de ejemplo (ZIP 1,44KB) en el que encontrarás los ejemplos iniciales de trabajo con bordes hasta conseguir flechas (Triangulos.htm), el archivo .css con clases CSS para construir flechas descriptivamente (Flechas.css) y un ejemplo de uso de éste (Flechas.htm).
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
