Como seguramente sabrás, con la aparición de Visual Studio 2005 el modelo de troyectos Web cambió completamente. Se pasó de un modelo "code-behind" a un modelo "code-beside" (que ahora explicaré con calma), y la estructura de aplicaciones anteriores dejó de ser compatible con ASP.NET 2.0. Esto hacía complicado, sobre todo, la migración de las aplicaciones desde ASP.NET 1.x a las nuevas versiones, y desató muchas protestas (aunque muchos protestaron simplemente por inmovilismo y reticencia al cambio). Ante ello Microsoft respondió unos meses después sacando los Visual Studio 2005 Web Application Projects. Éstos añadían compatibilidad con el modelo anterior a Visual Studio 2005, y de hecho se convirtió en una parte estándar del entorno al salir el Service Pack de VS2005. Ahora forman parte integrada desde el principio de Visual Studio 2008 también.
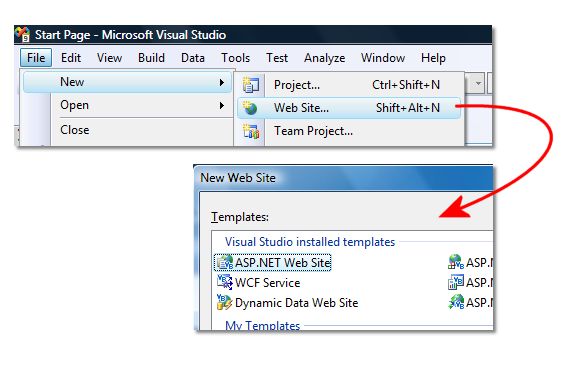
A la hora de crear un proyecto nuevo para la Web podemos elegir entre crear un sitio Web (opción por defecto):

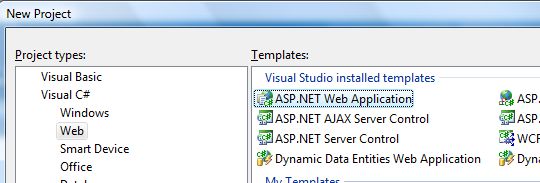
o crear un proyecto de tipo Aplicación Web, para lo cual hay que ir por el diálogo "normal", como si fueras a crear una aplicación de Windows o cualquier otro proyecto:

Pero, ¿qué diferencia hay y cuál me conviene utilizar?
Primero voy a comentar las diferencias más resaltables, en mi opinión, por apartados
1.- Acceso al código fuente
En las aplicaciones Web el código completo de la página está disponible en el/los archivo(s) .cs o .vb correspondiente(s) a la página. Me estoy refiriendo aquí a las declaraciones de los controles y otros entresijos de la página que realmente deberían ser transparentes para los programadores.
En los proyectos de tipo Sitio Web esto se esconde completamente y todo este código de "fontanería" (como dicen los yankees) se genera dinámicamente en tiempo de compilación. Sólo vemos nuestros manejadores de eventos y métodos de página,pero no todo el código que hay por debajo para declarar controles, sus eventos, etc... Es lo que se llama "code-beside", ya que el código se genera en tiempo de compilación en una clase parcial extra que nosotros no vemos y que se llama igual la página pero precedida por un guión bajo (por ejemplo _Default).
Esto hace que algunos piensen que pierden control cuando la realidad es que, salvo en contadísimas ocasiones (no me preguntes cuáles), a ese código automático no le vas a tocar y además tampoco conviene hacerlo pues en cada cambio a la página original podrías perderlo, ya que se genera automáticamente igual.
De hecho cuando generas un proyecto de aplicación web esta clase parcial la puedes ver en el archivo mipagina.aspx.designer.cs o similar, pero como puedes comprobar en este caso, poco más que verlo podrás haer con él y no aporta nada (a mi por lo menos).
Una cosa que sí puede ser importante respecto al código fuente es que en los sitios web el código de nuestras clases que no pertenezca a una página sólo puede estar ubicado en la carpeta especial App_Code y sus subcarpetas. En las aplicaciones web puedes tener clases en donde quieras y todas ellas se leerán y compilarán sin problema. Desde mi punto de vista esto sólo es una ventaja si estás migrando código viejo de 1.x, porque si se trata de un proyecto nuevo me parece mucho más ordenado -y por lo tanto mucho menos propenso a errores o despistes- el tener todo el código ordenado en una misma carpeta. Además en proyectos grandes el código realmente lo tendrás repartido por otros proyectos de biblioteca de clases (que generan DLLs) determinando la capa de negocio, etc...
Por otro lado los sitios web puedes abrirlos desde Visual studio sin necesidad de tener un archivo de proyecto asociado a éstos (un .csproj o .vbproj). Simplemente navegas hasta la carpeta y la abres y ya puedes trabajar. En las aplicaciones Web, al igual que en 1.x, necesitas estos archivos. Mucho más cómodo lo primero y más fñacil transportar los proyectos entre equipos.
2.- Compilación
En los proyectos de Sitio Web al precompilar la aplicación se genera una DLL por cada página o control de la aplicación, las cuales van dentro del directorio Bin. En los proyectos de tipo Aplicación Web se genera una única DLL que contiene el código completo de la aplicación, la cual se debe cargar en memoria sea necesario todo el código o no. En mi opinión es más interesante lo segundo por varias razones, pero sobre todo por un uso más eficiente de la memoria ya que sólo se carga lo que se necesita.
Además hay otra cuestión y es que si haces un cambio en una única página en el caso de las aplicaciones web tienes que desplegar la DLL de toda la aplicación que puede ocupar muchos megas, todo por un simple cambio, mientras que en el otro caso puedes copiar simplemente la DLL correspondiente a esa página o control concretos y ya llegaría.
Es cierto, usando DLLs independientes el rendimiento puede bajar un poquillo en la carga inicial de cada una de ellas mientras que en el otro caso sólo se carga una DLL, pero creo que las ventajas superan ampliamente este inconveniente. Por otro lado también es cierto que si hay que realmente cargar todas las DLL independientes en memoria éstas pueden llegar a ocupar más memoria que la DLL única, pero por otro lado si sólo se usan algunas partes de la aplicación en un momento dado el uso de memoria es inferior en el caso de los sitios web.
Finalmente hay un problema que se da cuando tenemos sitios web muy grandes, con miles de páginas, y hay que cargar todas esas DLLs en memoria, ya que cuando se trata realmente de miles de DLLs el rendimiento se degrada e incluso hay un límite en el número que podemos de ellas cargar. De todas formas cuando hay miles de estas páginas normalmente será porque éstas se generan automáticamente por algún motivo (no es algo muy usual) y existe una solución muy sencilla para resolverlo. De este tema concreto hablaré en el próximo post.
3.- Uso de Master Pages
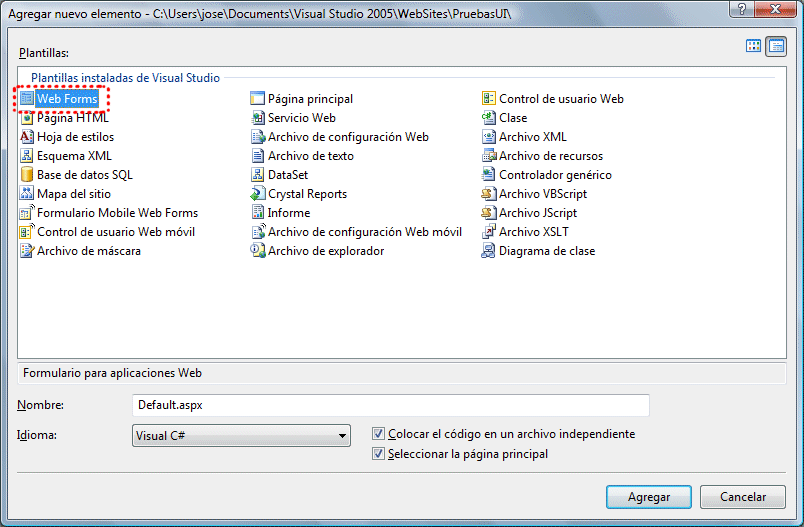
Las Master Pages (o páginas principales como lo han traducido, horriblemente en mi opinión) son una de las características más interesantes de ASP.NET 2.0 ya que te permiten reutilizar la distribución y funcionalidad de una o varias plantillas entre diversas páginas de tu aplicación. Si ya has definido al menos una Master Page en tu sitio web, al añadir una nueva página ASPX tienes un diálogo como este:

Si te fijas, en la parte inferior hay una marca para seleccionar la Master Page que quieres utilizar, dándote a escoger de una lista de las disponibles al agregar la nueva página. Esto facilita mucho el trabajo.
Sin embargo en las aplicaciones Web, aunque las Master Pages están soportadas, el añadirlas no es tan inmediato, al emnos a primera vista. De hecho esto lo cuento porque la primera vez que las utilizas te puedes ver despistado.
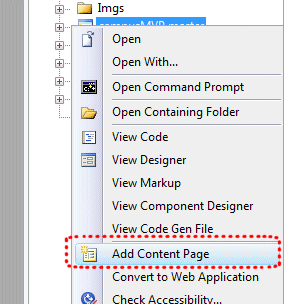
La forma más directa y rápida de añadir una nueva página que haga uso de una Master Page existente es utilizar un elemento del menú contextual de éstas que puede que pase inadvertido:

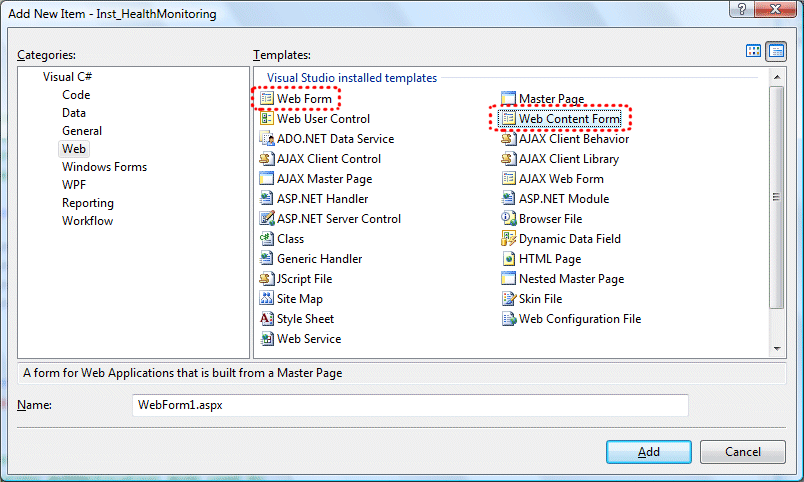
Al hacerlo se crea una página ASPX que utiliza como MP la seleccionada en el menú contextual. Y es que en los proyectos de aplicación Web se dispone de un tipo especial de página ASPX llamado Content Page o Página de Contenidos que sirve para estos propósitos. Así, al añadir una nueva página podemos escoger en el diálogo entre ambos tipos, pero hayq ue darse cuenta de ello:

En los sitios web esta distinción artificiosa no existe y todas las páginas son iguales a los ojos del programador :-)
4.- Uso de la funcionalidad Profile
Otra cosa interesante de ASP.NET 2.0 o superior es la posibilidad de definir de antemano ciertas propiedades que queremos asociar a los usuarios para manejarlas como si se tratara de sus preferencias. Estas preferencias se manejan con la clase Profile y deben estar coordinadas con la definición de las mismas en el web.config. Resulta que en las aplicaciones Web no ofrecen funcionalidad para definir estas propiedades en tiempo de diseño y además la clase Profile no se añade a las páginas automáticamente. No funcionaba en la primera versión liberada, no funcionó en el Service Pack de VS2005 y, sorprendentemente, no funciona tampoco en Visual Studio 2008.
Por suerte el bueno de Joe Wrobel, de Microsoft, ha creado un proyecto llamado "Web Profile Builder for Web Application Projects", que permite añadir esta funcionalidad a las páginas ASPX de nuestros proyectos de aplicación Web. Pero vamos, no deja de ser un parche que debemos arrastrar y que no está soportado oficialmente.
Mi opinión
Si debes migrar de ASP.NET 1.x usa aplicaciones Web. Si empiezas un proyecto nuevo mejor usa un sitio Web.
¿Y tú qué opinas?
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
