Hace ya casi una década desde que apareció la actual especificación HTML 4.0, aunque no empezó a ser adoptada por lo principales navegadores hasta unos años más tarde, y hoy en día es prácticamente universal. Desde el año 2004 se está desarrollando la nueva especificación HTML 5.0, si bien aún le queda camino por recorrer hasta estar terminada. El último borrador de la misma es del pasado día 12 de diciembre (o sea, el pasado jueves).
 Esta nueva especificación trata de estar al día con las tendencias actuales de la red, sobre todo la llamada "web social" basada en contenidos generados por cualquiera, los contenidos multimedia, etc..
Esta nueva especificación trata de estar al día con las tendencias actuales de la red, sobre todo la llamada "web social" basada en contenidos generados por cualquiera, los contenidos multimedia, etc..
Así, por ejemplo, la nueva especificación soporta unas etiquetas denominadas <video> y <audio> que permiten embeber de manera universal este tipo de contenido multimedia. De este modo no nos restringiremos a un sólo formato (Como Windows Media Video o Quikctime) ni tendremos obligatoriamente que usar Flash si queremos que se vea en cualquier sistema operativo. Por ejemplo, bastará con colocar esto:
<video src="mivideo.ogv" controls poster="fondo.jpg"
width="320" height="240">
<a href="video.ogv">Download movie</a>
</video>
para obtener un control de vídeo de tamaño 320x240 reproduciendo un vídeo en formato OGV, que mostrará controles para su manejo y como fondo mientras el vídeo no carga una imagen JPG especificada. Más fácil imposible. Incluso es posible indicar qué vídeo se mostrará en función del dispositivo que se conetce (por ejemplo uno de baja resolución si se accede con un teléfono móvil), y por supuesto incluye métodos y eventos en el DOM para el manejo del control por si queremos proporcionar nuestra propia interfaz. El navegador Opera y el motor de renderizado WebKit (en el que se basa Safari) tienen ya soporte parcial de esto en forma experimental.
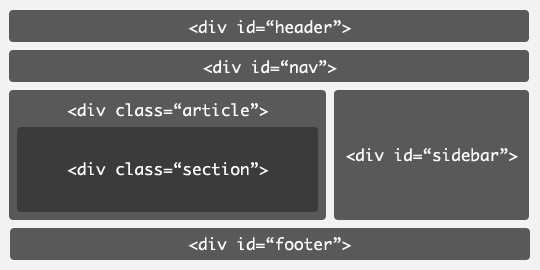
La otra gran área de mejora es en el ámbito de la estructura de los documentos, más asociada con el significado del contenido que ahora, y que hace más fácil controlar la disposición de los elementos que con el uso de los DIV que se hace en la versión actual.
Por ejemplo, la siguiente figura muestra cómo construimos ahora una estructura de contenidos típica en una página:

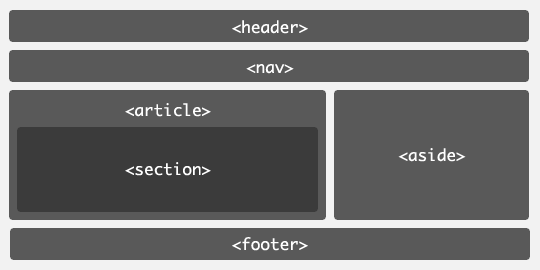
y esta sería la misma disposición construida con algunas de las nuevas etiquetas:

Estas etiquetas tienen varias ventajas sobre las actuales: son más fáciles de utilizar, dotan de significado a sus contenidos y ofrecen una navegación más fácil.
Para saber más:
· Diferencias con HTML 4.0
· Introducción a HTML 5.0
Estractado desde la página A List apart, de un interesante artículo de Lahclan Hunt.
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
