Tradicionalmente todos hemos aprendido a manejar colores basándonos en un principio muy simple sacado de la naturaleza: la combinación de colores. En el colegio aprendimos que todo color se puede expresar como la combinación de otros tres colores básicos: el rojo, el verde y el azul. Así, por ejemplo, para obtener el color amarillo se mezclan a partes iguales el rojo y el verde.
Esto es en lo que se basaban tradicionalmente los monitores de los ordenadores o las televisiones para mostrar las imágenes: cada pixel se genera individualmente con un color, resultado de la combinación de los tres colores primarios.
Notación RGB
Por lo tanto, cualquier color se puede expresar a partir de sus componentes Roja (Red), Verde (Green) y Azul (Blue), denominándose ésta como notación RGB por sus nombres en inglés.
Como cada componente de color puede ofrecer un grado diferente entre 0 (ninguna aportación de ese color) y 255 (aportación máxima) de cada uno de ellos, la notación RGB nos ofrece la posibilidad de definir más de 256x256x256 = 16,7 millones de colores.
En CSS existen varias maneras de expresar un color en notación RGB:
- Notación RGB decimal o funcional: con los números de cada color, desde 0 a 255, envueltos en el nombre "rgb":
rgb(255, 255, 0).
- Notación RGB porcentual: es igual a la anterior pero en lugar de expresar cada componente con un número del 0 al 255 se expresa con un porcentaje de 0 al 100% de cada componente:
rgb(100%, 100%, 0%).
- Notación hexadecimal: en la que la componente de cada color es expresada en base hexadecimal (y en minúsculas normalmente) y precedida por una almohadilla:
#ffff00. Es una notación muy común y todavía muy utilizada, aunque cada vez se emplea más alguna de las anteriores. Ofrece una variante abreviada con un solo número en cada componente, que significa que dicho valor de color se debe duplicar. Por ejemplo, #ff0, es lo mismo que #ffff00.
Es frecuente ver colores indicados en cualquiera de las tres notaciones, pero quizá la más habitual sea la notación funcional, promovida por CSS3.
Además existe una variante de la notación RGB introducida en CSS3 que es RGBA. La "A" final del nombre se refiere al canal "Alfa" del color, conocido comúnmente como transparencia. Así que mediante este cuarto componente del color podemos conseguir efectos de transparencia en todos los colores, indicando un valor entre 0 (totalmente transparente) y 1 (totalmente opaco).
La única notación válida para expresar un color RGBA es la notación funcional.
Por ejemplo, un color azul semi-transparente, que dejaría ver el fondo, se expresaría de la siguiente manera:
rgba(0,0,255,0.5)
El uso de transparencias suele ser más útil al establecer colores de fondo que colores de primer plano.
Notación HSL
La notación RGB es la más conocida por lo que comentaba al principio: la hemos aprendido intuitivamente en el colegio y parece sencilla. Sin embargo presenta varias limitaciones:
- Está basada en cómo funcionaba el hardware antiguamente, y más en concreto los monitores de tubo en los que cada píxel de la pantalla mostraba un valor RGB, como comentaba al principio. Sin embargo, otros dispositivos como las pantallas LED o las impresoras funcionan de una manera diferente, y se adaptan peor a este modelo.
- RGB, aunque mucha gente lo tiene ya interiorizado, no es nada intuitivo y no se corresponde con la manera natural en la que la gente observa los colores, basada más en la intensidad de la luz.
Calcular el color blanco, al negro o a los tres básicos (rojo, verde o azul) con RGB es muy sencillo, pero hacerlo con cualquier otro color es muy complicado. Te reto a calcular de cabeza el valor RGB para el color "rosa palo" 😋
La notación HSL se basa en tres componentes de la luz:
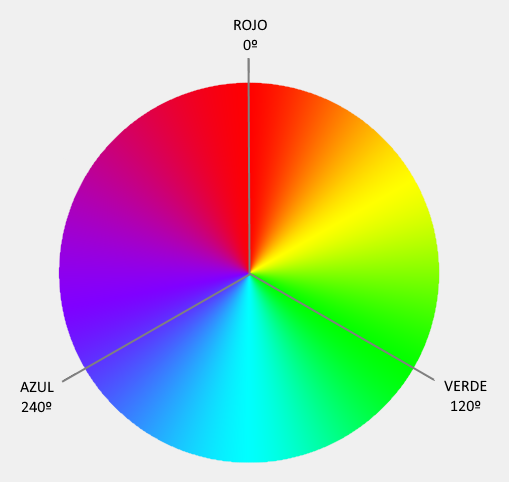
- Tono (Hue): debes pensar en él como un círculo de colores que varía desde el rojo (0%) a rojo de nuevo (360º, que es lo mismo que 0º), pasando por 120º para el verde, 240º para el azul y todos los demás colores "puros" en el medio:

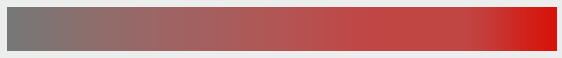
- Saturación (Saturation): indica el porcentaje del color anterior que va a aparecer en la mezcla. Va de 0% (solo grises, nada de color) a 100% (color completo). Por ejemplo, esta es la variación completa de saturación para el color rojo:

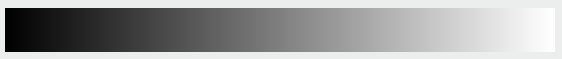
- Luminosidad (Lightness o Luminance): representa la claridad del color también con un porcentaje, siendo 0% oscuridad total (negro, independientemente de los otros componentes HSL) y 100% claridad absoluta (blanco). Por ejemplo, esta es la variación completa de luminosidad para el color blanco:

También existe la variante HSLA, que al igual que la RGBA permite especificar la transparencia del color usando un valor "alfa" al final:
hsla(180,100%,100%, 0.8)
Lo interesante de esta notación es que con ella es mucho más intuitivo definir un color usando tan solo la cabeza ya que sus componentes son las del mundo real.
Por ejemplo, busca algo que tengas cerca, por ejemplo una camiseta o un abrigo y extiéndelo sobre la mesa para que le de bien la luz. Supongamos que es de color "azulón", algo así:

Su representación en ambas notaciones para CSS serían:
rgb(102, 191, 255)
hsl(205, 100%, 70%)
Ahora agarra un folio y ponlo entre la luz que entra por la ventana (o de la bombilla) y la camiseta. La sombra que produce el folio hace que el azul se oscurezca y quede, por ejemplo, con este tono más oscuro en las zonas donde da la sombra de la hoja:

Sus representaciones en RGB y HSL serían:
rgb(0, 89, 153)
hsl(205, 100%, 30%)
Como puedes observar, la expresión RGB no tiene nada que ver con el color anterior, mientras que la notación HSL solo ha variado el último componente para oscurecer el tono. Mucho más fácil e intuitivo.
Además, si te doy un color expresado en formato RGB, por ejemplo rgb(178, 216, 128), ¿sabrías decirme así de cabeza más o menos qué tonalidad tiene?. Ni idea... Sin embargo ese mismo color expresado en HSL es:
hsl(86, 53%, 67%)
que a bote pronto sabes que está dentro del ámbito de los verdes (mira el círculo de color), no es muy saturado y es bastante claro. En efecto, es este:

Si este fuera el color de un botón en tu página web y quisieras que al pasarle por encima fuese más oscuro, solo tendrías que variarle el ultimo componente un poco. O lo quieres más verde todavía, varía el segundo valor hacia arriba para darle más intensidad.
¡Mucho más práctico e intuitivo!
La mayor parte de los editores gráficos modernos (estilo Photoshop), se basan en selectores de tipo HSL (o variantes como HSV) para escoger los colores con mayor precisión y de manera más intuitiva que con RGB, y los diseñadores gráficos suelen estar más cómodos trabajando con esta notación.
Online dispones de varias herramientas gratuitas para elegir colores, como la que ofrece la propia MDN (Mozilla Developer Network): Color Picker Tool, pero hay muchas más.
Si quieres profundizar en la teoría detrás de HSL (y HSV) este artículo de la Wikipedia te ayudará.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
