?id=7e141f61-982a-4fff-8af2-60d3ef391b60
Funcionalidad "Overrides" en Chrome 65: guardando cambios en tu CSS desde el navegador
por José M. Alarcón
 Lo que voy a contar a continuación estaba programado para que saliera en la versión 64 de Chrome, en Enero, pero al final la han sacado este mes con Chrome 65.
Lo que voy a contar a continuación estaba programado para que saliera en la versión 64 de Chrome, en Enero, pero al final la han sacado este mes con Chrome 65.
¿Cuántas veces has estado toqueteando una página que gestionas desde las herramientas del desarrollador? Seguro que muchas. Lo típico es que un elemento rebelde no acaba de quedar en donde a ti te gustaría o quieres afinar mucho más un margen, un tamaño o un color. Así que abres las herramientas del desarrollador con F12 o con CTRL+MAYs+J (en Windows) y te pones a seleccionar elementos, ver sus reglas resultantes, cuáles influyen sobre el resultado final, y retocas directamente los estilos en el editor del lateral.
Esta funcionalidad ya la habríamos querido para nosotros los que estábamos en esto hace 20 años, pero aún así es un tanto limitada. Si tus cambios se reducen a un par de propiedades CSS puedes tomar nota en un archivo de texto y luego buscar en la CSS original para hacer los cambios. Pero como sean un poco más extensos e involucren unas cuantas propiedades y selectores o, peor aún, se realicen sobre varias hojas de estilo diferentes, entonces hacerles el seguimiento puede ser una locura.
Por suerte la gente detrás de Chrome siempre está al quite con este tipo de detalles y sacan de vez en cuando funcionalidades que nos hacen la vida más fácil. En Chrome 65 han lanzado lo que se denominan "Overrides" que son versiones locales de los mismos archivos que hay en el servidor en los que se van almacenando todos los cambios que hagamos.
Esto es sensacional, ya que nos permite tocar tanto como queramos los estilos de una página y ver los archivos originales ya modificados en nuestro disco duro. Luego solo hay que subirlos por encima de los del servidor y se incorporarán todos los cambios. Es súper-útil.
En el vídeo que pongo a continuación explico en la práctica cómo conseguir esto. Antes de verlo un par de cosas importantes:
- Los cambios hechos sobre el DOM no se persisten. Es decir, que si añadimos algún estilo en línea con el atributo
style o usando la zona element.styles del editor de propiedades CSS, estos cambios no quedarán guardados en ningún lado.
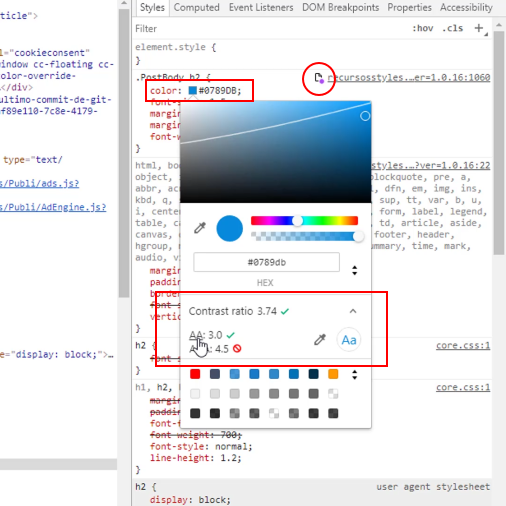
- Chrome 65 también introduce una cosa muy interesante para verificar si un texto se lee lo suficientemente bien sobre su fondo (contraste) como para que cumpla con las reglas de accesibilidad. Lo comento, como inciso, en el vídeo.
Ahí lo dejo:
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor

 José Manuel Alarcón Aguín
José Manuel Alarcón Aguín
Fundador de
campusMVP.es, el
proyecto de referencia en formación on-line para programadores en lengua española.
Autor de varios libros y cientos de artículos. Galardonado como
MVP de Microsoft desde 2004. Gallego de Vigo, amante de la ciencia y la
tecnología, la música y la lectura. Ayudando a la gente en Internet desde 1996.