 Una de las novedades que trae Chrome 73 es pequeña pero súper-interesante. Se trata de los Logpoints.
Una de las novedades que trae Chrome 73 es pequeña pero súper-interesante. Se trata de los Logpoints.
Un logpoint es un tipo especial de punto de interrupción que podemos añadir a nuestro código JavaScript y que, en lugar de detener la ejecución del código, se limita a "loguear" a la consola lo que le digamos. Esto nos evita tener que andar metiendo console.log constantemente en el código tan solo para ver algunos valores.
Obviamente disponemos de muchas otras maneras de ver los valores durante la ejecución, siendo el más obvio el de añadir "watches" (o "ojeadores", como me gusta llamarlos a mi), para ir viendo cómo cambian ciertos valores y expresiones. Sin embargo console.log sigue siendo muy interesante si, por ejemplo, queremos tener un histórico de todos los valores que pasan por una variable sin tener que estar siguiendo la ejecución paso a paso del código.
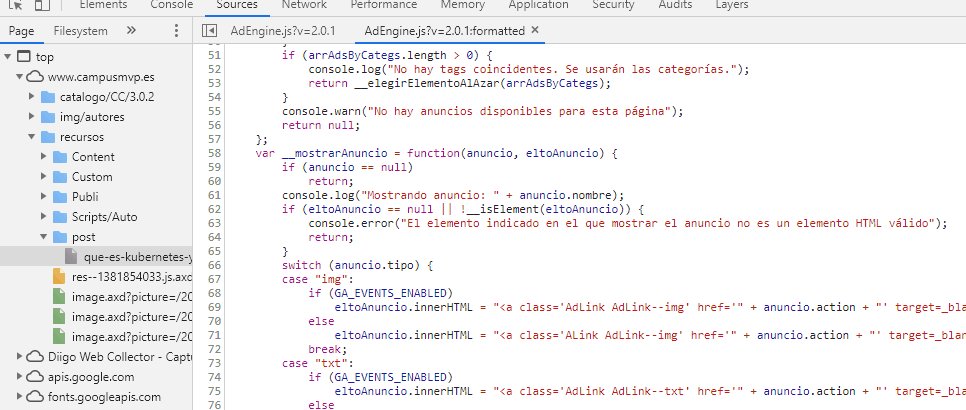
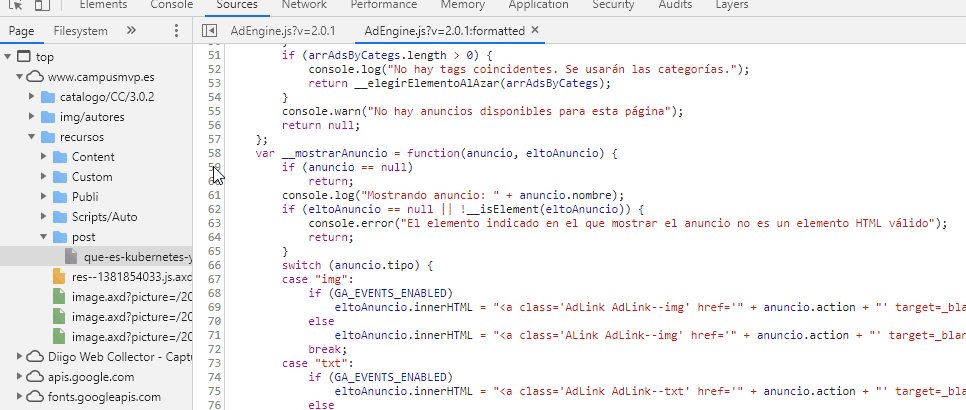
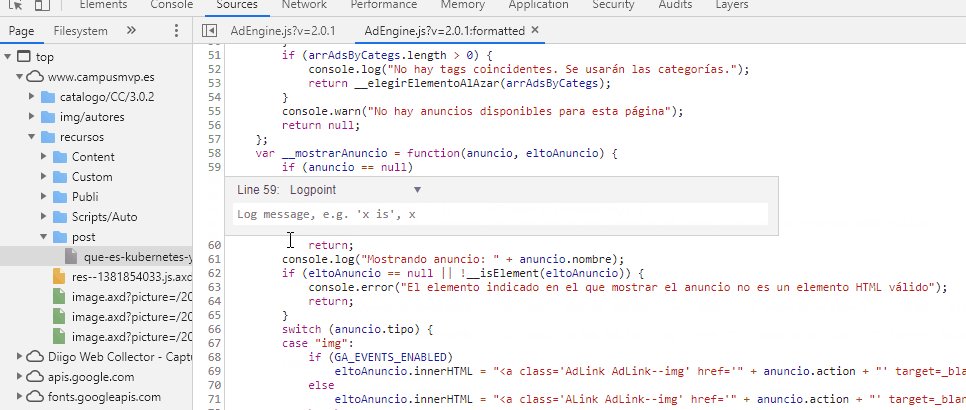
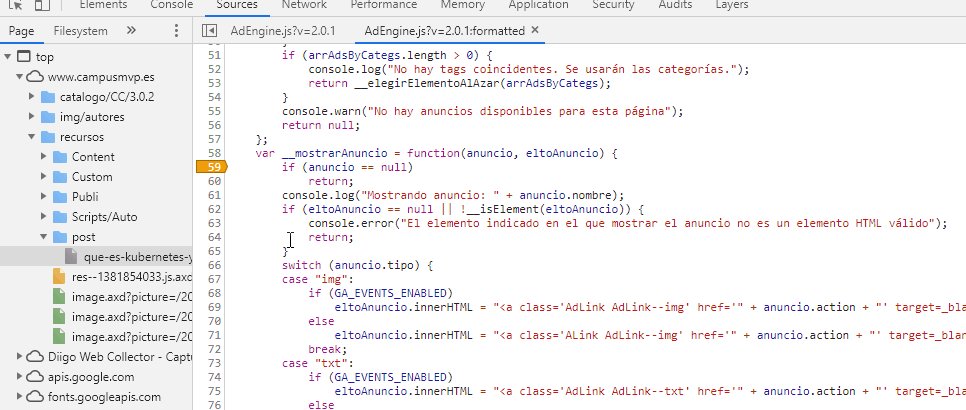
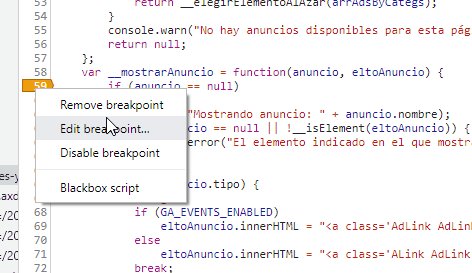
Así, podemos añadir un logpoint pulsando con el botón secundario sobre el número de línea en donde nos interese meterlo, así:

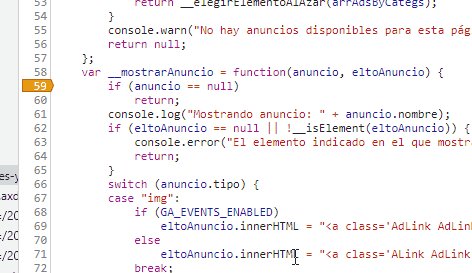
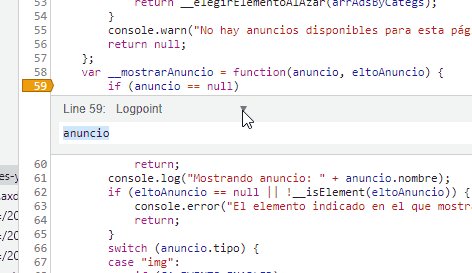
y escribimos la expresión que queramos que aparezca en la consola de depuración al pasar por ese punto. El nuevo logpoint se verá de color naranja.
La expresión no tiene por qué ser simplemente el nombre de una variable, sino que cualquier expresión o código JavaScript válido que pudieras meter en un console.log puedes escribirlo también aquí.
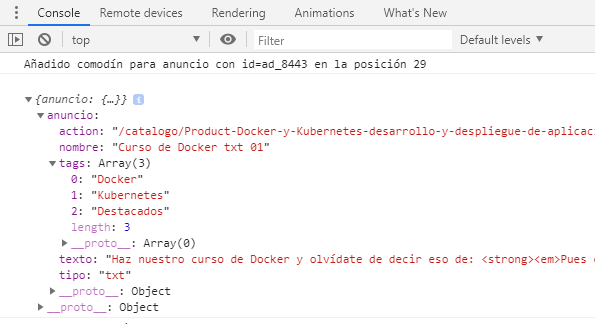
A partir de este momento, cada vez que el código pase por ahí se nos mostrará por consola la expresión que le hayamos indicado:

En este caso se trata de un objeto representando un anuncio, con todas sus propiedades, que podemos examinar con detalle desplegándolo en la consola.
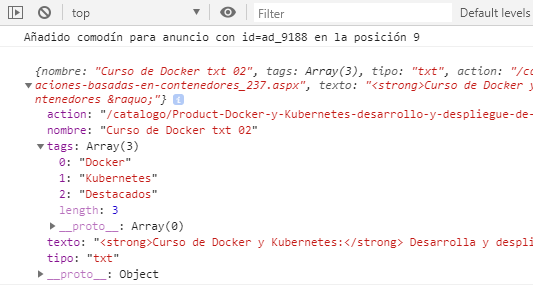
Nota: si te fijas en la figura anterior, aunque se muestra el objeto completo lo que no vemos es cuál era su nombre, por lo que si teneos varios puntos de log con datos parecidos a mostrar, puede ser fácil perdernos. Un truco interesante es envolver la variable que vamos a mostrar entre llaves, en este caso así: {anuncio}. Al hacerlo, lo que se muestra por consola es un objeto con una única propiedad llamada anuncio que contiene a nuestro objeto.Esto nos ayuda a ver también el nombre de lo que estamos mostrando y facilita el seguimiento en estos casos:

Si pulsamos sobre el punto de log con el ratón, al igual que pasa con cualquier punto de interrupción se elimina. Pero ojo, porque si lo vuelves a pulsar reaparece pero no conserva sus propiedades, es decir, obtenemos un punto de interrupción normal y corriente de color azul, en el que se detendrá el código.
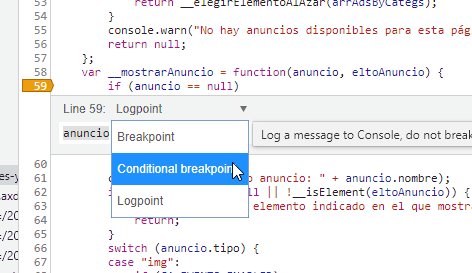
Si pulsamos sobre él con el botón derecho se nos da la opción de editarlo, y desde el mini-diálogo de edición, aparte de cambiar la expresión a mostrar podemos desplegar las opciones para transformarlo en un punto de interrupción normal o condicionado:

Finalmente, cabe preguntarse una cosa: cuando se llega a un logpoint y se muestra algo por consola ¿el código de la línea actual se ha ejecutado ya o no?. Es decir, ¿el logpoint es equivalente a poner un console.log antes o después de esa línea?
La respuesta es que es equivalente a ponerlo antes. Por lo tanto cuando lo colocas la línea actual todavía no se ha ejecutado. Tenlo en cuenta al utilizarlos.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
