 Quizá lo recuerdes si eres de las personas que visitan a menudo este blog, pero hace algo menos de un año liberé la versión 1.0 de este proyecto Open Source. Ya en aquel momento el proyecto había evolucionado de lo que pretendía ser un tan solo un simple manejador para Markdown desde IIS, a un sistema para generar completas documentaciones online basadas en Markdown. En esta nueva versión, en la que he estado trabajando sobre todo en diciembre (y las últimas semanas en testing), la cosa se me ha vuelto a ir un poco de las manos y ahora se ha convertido en un completo gestor de contenidos con muchas nuevas capacidades, para IIS para Azure. Aún tiene algunas carencias (como por ejemplo, no vale para crear un blog que tenga mucho contenido), pero espero ir ampliándolo con nuevas capacidades en los próximos meses, a medida que el tiempo me lo permita.
Quizá lo recuerdes si eres de las personas que visitan a menudo este blog, pero hace algo menos de un año liberé la versión 1.0 de este proyecto Open Source. Ya en aquel momento el proyecto había evolucionado de lo que pretendía ser un tan solo un simple manejador para Markdown desde IIS, a un sistema para generar completas documentaciones online basadas en Markdown. En esta nueva versión, en la que he estado trabajando sobre todo en diciembre (y las últimas semanas en testing), la cosa se me ha vuelto a ir un poco de las manos y ahora se ha convertido en un completo gestor de contenidos con muchas nuevas capacidades, para IIS para Azure. Aún tiene algunas carencias (como por ejemplo, no vale para crear un blog que tenga mucho contenido), pero espero ir ampliándolo con nuevas capacidades en los próximos meses, a medida que el tiempo me lo permita.
MIIS permite crear sitios webs completos basados en archivos Markdown y HTML (con extensión especial .mdh en este último caso), y sin necesidad de usar bases de datos ni configuraciones complejas. Puedes tener listo un sitio básico de documentación en unos segundos (si ya tienes el contenido en Markdown, obviamente). Si quieres una web más completa deberás crear una plantilla para ello, como en cualquier gestor de contenidos.
Ahora mismo solo entrego plantillas sencillas para documentación, no para webs, pero me vendría muy bien ayuda para crear algunas plantillas chulas que sirvan tanto para documentación como para sitios webs convencionales. Si te animas, haz un fork en GitHub o escríbeme desde el formulario de este blog. Gracias!
Ya he usado MIIS en sitios web reales en proyectos personales (que no tienen nada que ver con la informática). En la empresa hace tiempo que estamos utilizando MIIS para crear sitios web sencillos. Por ejemplo, nuestra intranet privada, la página web de Krasis o el asesor de formación de campusMVP están creados con MIIS, y en las próximas semanas está programado migrar otras webs a MIIS (¡adios a Wordpress por fin! en algunos casos).
Cómo empezar con MIIS
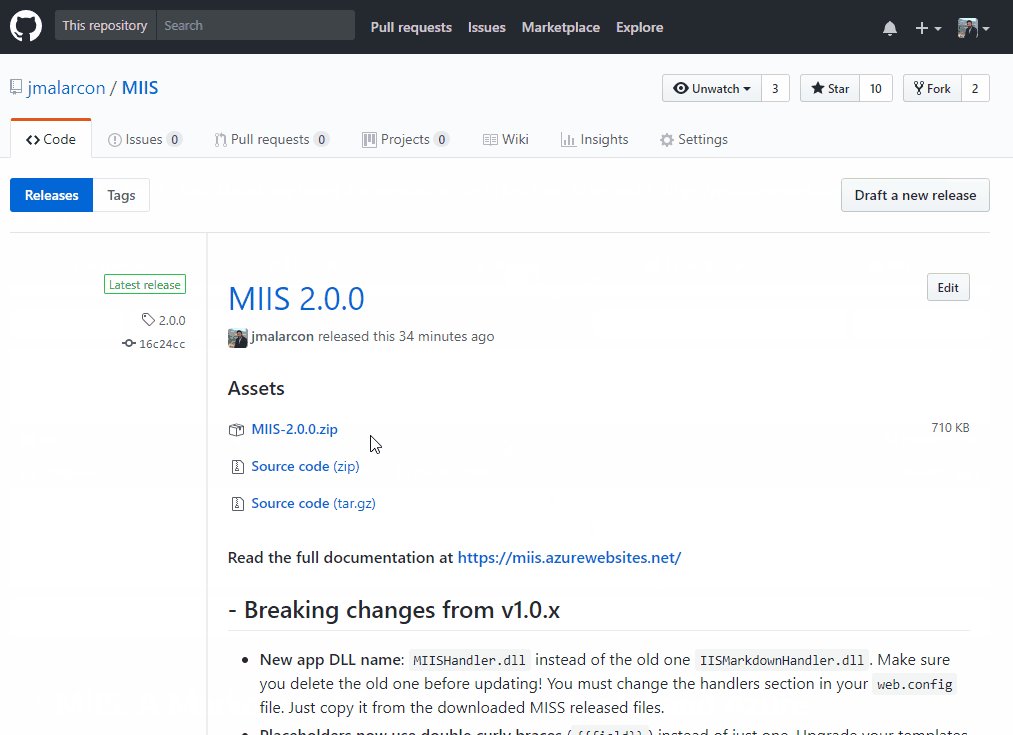
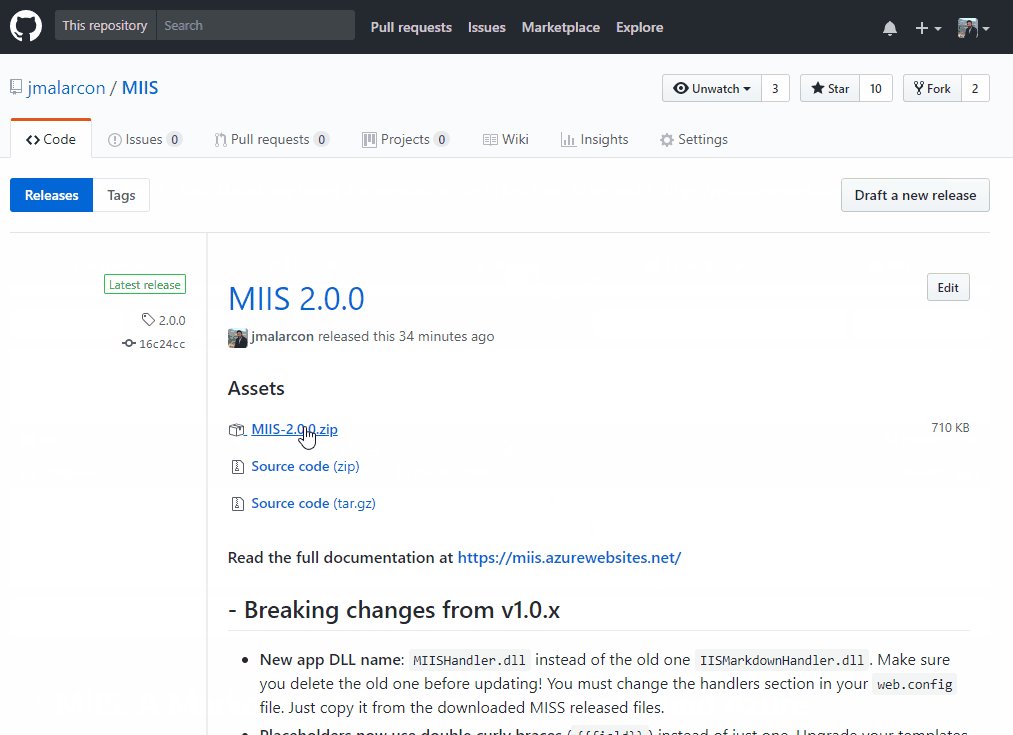
Empezar es fácil. Solo tienes que ir a la página de GitHub de MIIS y en la sección "Releases" descargar el ZIP con la última versión disponible:

El ZIP contiene la carpeta "Bin" con las DLL de MIIS, una carpeta con plantillas para sitios de documentación y una página con un menú para que puedas usarla ya simplemente editándolos.
Si quieres ir más allá tendrás que leerte la documentación del producto (servida, claro está, con MIIS). Es bastante detallada y si la lees y analizas las plantillas que se entregan no deberías tener dificultad para poner en marcha un sitio web en poco tiempo.
Nota: el proyecto está exclusivamente en inglés. No tengo tiempo (ni valor) para mantener la documentación completa en varios idiomas, ni siquiera en dos, así que todo el proyecto está desarrollado en la actual lingua franca del mundo actual. Estaría bien si alguien se anima a traducir la documentación al español. Está toda ella en el repositorio de Github bajo la carpeta "Docs". Así que solo tendrías que clonar el repo, hacer una nueva rama (¿Qué tal "Docs-ES"?) y crear la traducción en una subcarpeta de "Docs" (por ejemplo "ES"). La ayuda será bienvenida y reconocida :-)
Si tienes algún problema o duda puedes abrir una incidencia en el apartado "Issues" de Github (lógicamente necesitarás una cuenta den Github, pero ¿qué programador no la tiene hoy en día?).
Si ya estás usando MIIS
En caso de que ya estés utilizando MIIS en algún sitio de documentación o página web, debes saber que hay bastantes "Breaking changes" en el producto en esta versión 2.0 desde las 1.x (estoy usando versionado semántico, por lo que si cambia de versión mayor es que hay incompatibilidades).
Lo cambios que rompen compatibilidad están detallados en la documentación y en la release, pero los detallo a continuación en español:
Características nuevas
- Inclusiones en plantillas: o sea, "includes" de modo que un determinado "layout" de una plantilla puede reutilizar partes de otras plantillas. De este modo todo lo común es mucho más fácil de reutilizar, incluso entre plantillas, pudiendo crear muy fácilmente diferentes distribuciones con partes comunes, etc.
- "Fragmentos": esta característica novedosa te permite definir una página usando varios archivos o "fragmentos", de modo que un mismo layout puede constar de varias partes diferenciadas que se corresponden con varios archivos que empiezan por el mismo nombre. De esta forma, por ejemplo, si todas tus páginas pueden tener o no cabecera, cuerpo y lateral, puedes meter el contenido de cada una de estas partes individualmente. Si alguna falta se deja en blanco, creando partes opcionales. Es muy potente.
- Front-Matter: ahora cualquier archivo de contenido puede definir un Front Matter estándar para definir o redefinir cualquier parámetro o campo de personalización. Esto da un juego tremendo porque te permite ajustar al milímetro el comportamiento de las páginas (hasta cambiando su layout) e incluso puedes definir campos específicos para usar en páginas específicas. El establecimiento de parámetros y campos es jerárquico, prevalece el del Front Matter frente al del
web.config.
- Prefijo
MIIS: para parámetros globales en web.config: para facilitar el uso de parámetros cuyo nombre pueda entrar en conflicto con el de parámetros de otras aplicaciones, y también por claridad. Funcionará con o sin el prefijo en cualquier caso, aunque se recomienda el prefijo. En caso de haber dos parámetros con el mismo nombre con y sin prefijo, prevalece el que tenga el prefijo, lógicamente.
Cambios que rompen la compatibilidad
- La DLL ha cambiado de nombre. Ahora es
MIISHandler.dll, por lo que antes de copiarla a tu sitio debes eliminar la anterior, ya que no la va a sobrescribir y se producirá un conflicto. Esto implica que deberás cambiar también la sección <handlers> de tu web.config para reflejar el cambio (cópialo del de la descarga de la release).
- En las plantillas, todos los campos y comodines llevan ahora doble llave, en vez de simple. Es decir es
{{campo}} en lugar de {campo} como era antes. Esto mejora el soporte de ciertos casos en los que podía interferir con código JavaScript y similares. Y además es una mejor opción a todas luces :-)
- Antes había un único parámetro para establecer la plantilla a utilizar. Ahora es mucho más flexible y existen 3, de modo que además cada página individual, si lo queremos, puede tener un layout diferente al resto.
- El campo
{{BaseFolder}} se soporta pero no se recomienda (se ha marcado como obsoleto y puede desaparecer). Se debe usar mejor ~/ para establecer la carpeta raíz si queremos tener en cuenta que el sitio web que creemos pueda ejecutarse en una app virtual de IIS o Azure.
- Los campos
{{BaseFolder}} y {{TemplateBaseFolder}} ahora no incluyen una barra "/" al final, por lo que las rutas en plantillas y demás quedan más naturales.
- Están activados por defecto la caché de contenidos y el uso de emojis.
En resumen
MIIS es un potente gestor de contenidos basado en archivos que simplifica enormemente la creación de sitios web y de documentación, que permite sacar partido a Markdown donde se pueda, y que ofrece un gran rendimiento tanto en Internet information Server como en Azure. Además es de código abierto y gratuito.
Si lo usas (incluso en intranets o sitios de documentación interna) te agradeceré que me envíes un mensaje para comentarme dónde y así hacer un portfolio de sitios.
También es bienvenida la ayuda con traducción de la documentación y, sobre todo, para crear plantillas gratuitas que incluir con las siguientes verisiones.
¡Espero que lo encuentres útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
