Hoy un truco muy rápido pero muy útil...
Si programas para la plataforma .NET casi seguro que utilizas habitualmente Visual Studio, el IDE tradicional de Microsoft. Y si programas para la Web, con Node.js o con casi cualquier cosa, ya hoy en día, y en cualquier plataforma (Windows, Mac, Linux...), es muy probable que emplees Visual Studio Code, ya que es un editor excepcional que poco a poco se ha ganado el corazoncito de millones de desarrolladores de todo el mundo, no solo de los que usan tecnologías Microsoft.
Bien, pues en ese caso estoy casi seguro de que eres consciente de la existencia de un atajo para ver la definición de cualquier método de tu código que consiste simplemente en pulsar la tecla F12. Te pones encima del nombre del método, variable, propiedad, etc, pulsas F12 y ¡Voilà!: el editor salta a la línea de código donde está definido el miembro que nos interesa.
Esto es estupendo y nos ayuda a ser más ágiles y productivos, pero ¿No sería mucho mejor si ni siquiera tuviésemos que desplazarnos en el código o saltar a otro archivo? ¿Y si pudiésemos obtener la definición y examinar el código en el mismo sitio, sin que cambie nada?
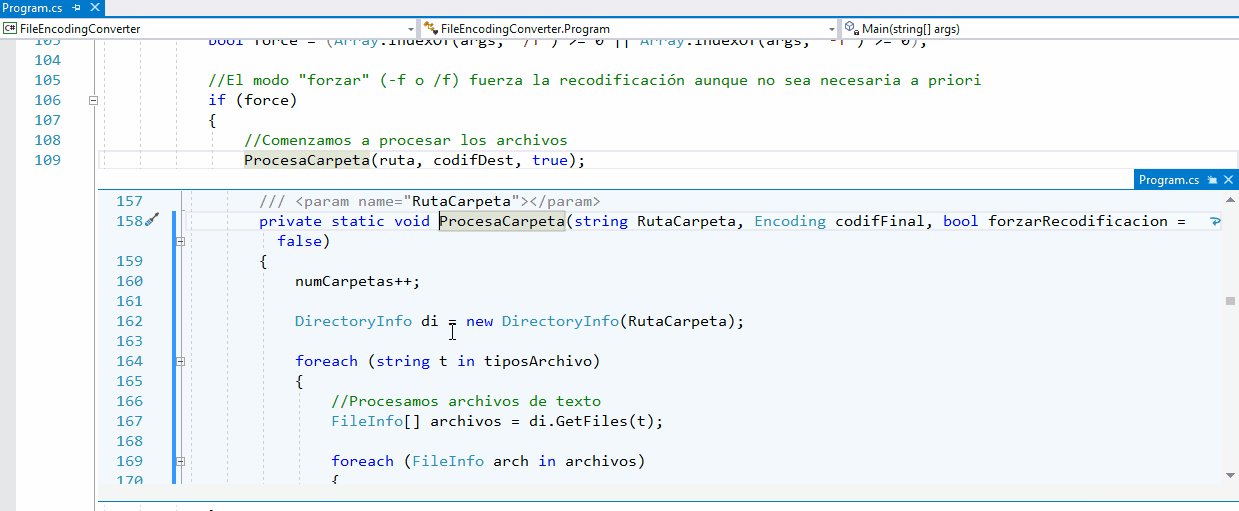
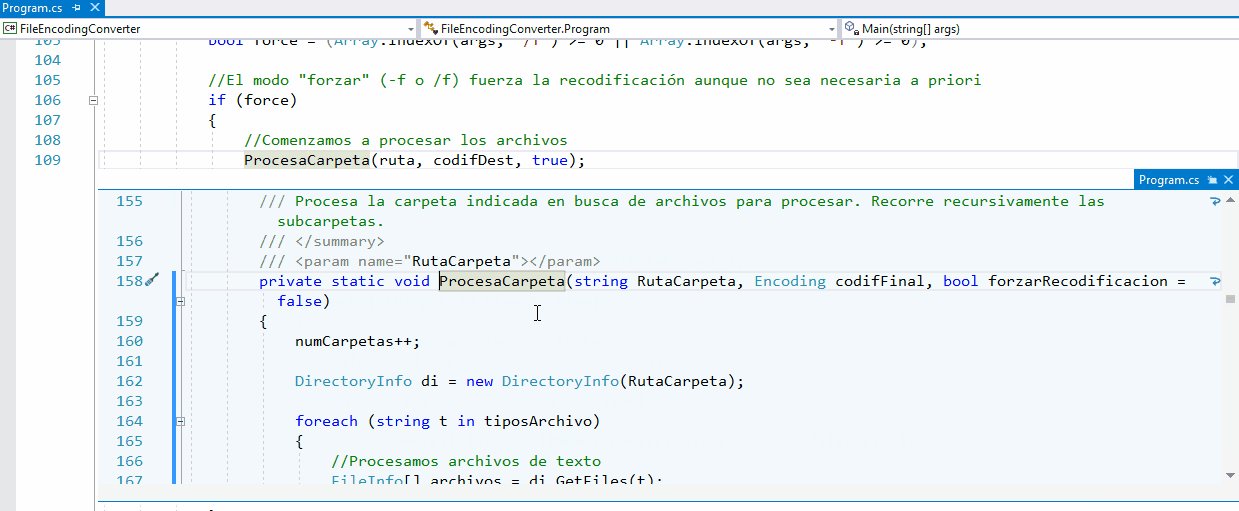
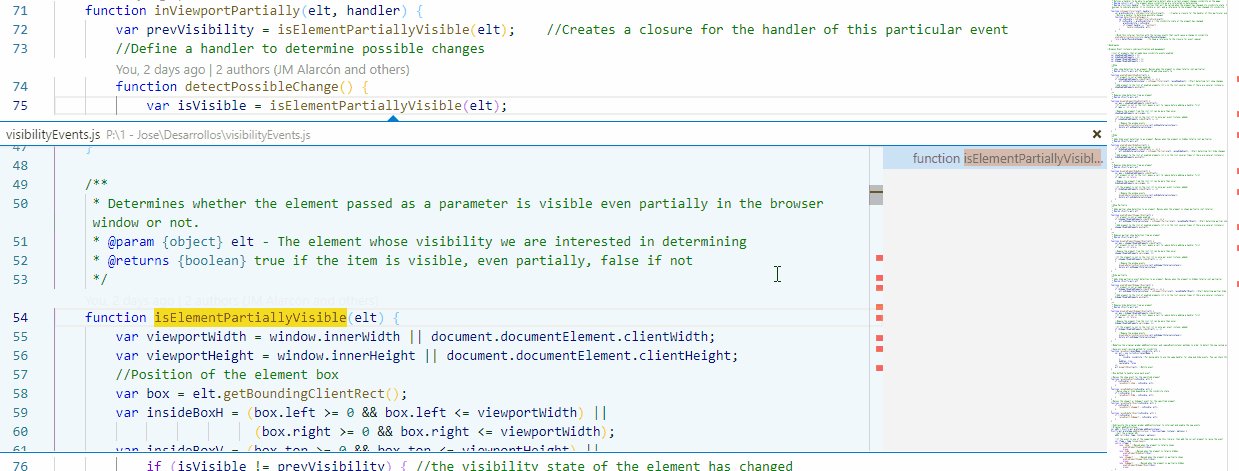
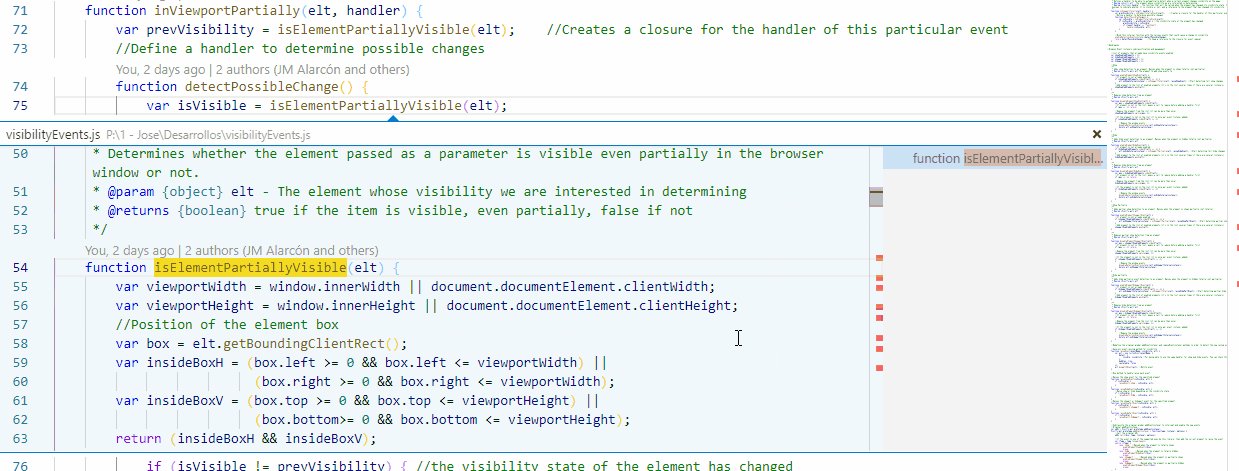
Lo que no sabe tanta gente es que esto es muy fácil y se hace del mismo modo en los dos editores. Basta con pulsar la combinación ALT+F12. Al hacerlo se nos abre in-situ un "agujero de gusano" en código que nos muestra la definición del miembro que tenemos debajo del cursor.
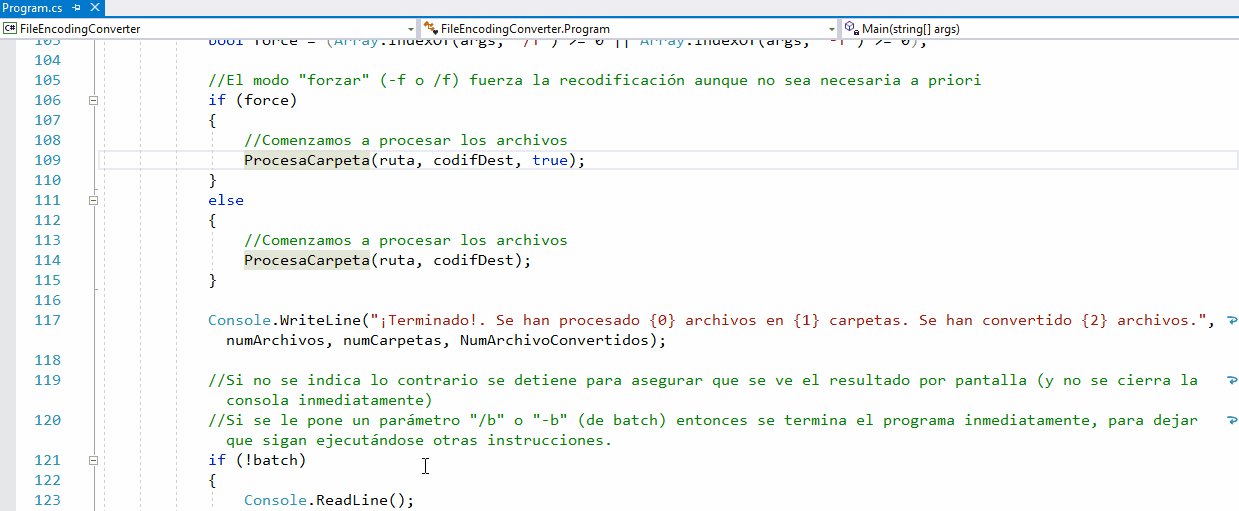
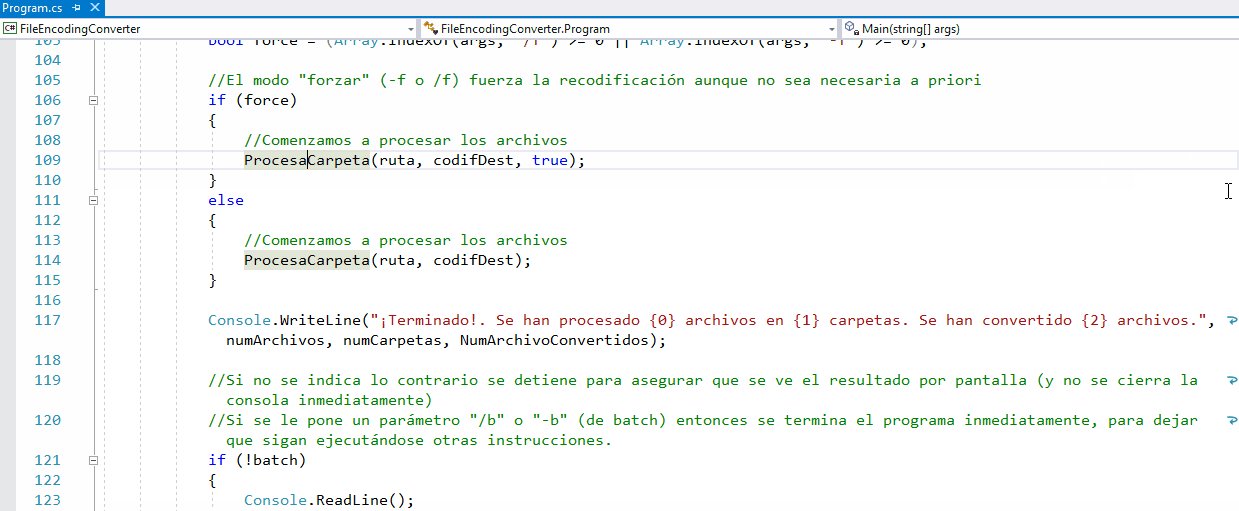
Por ejemplo, en Visual Studio en una aplicación creada con C#:

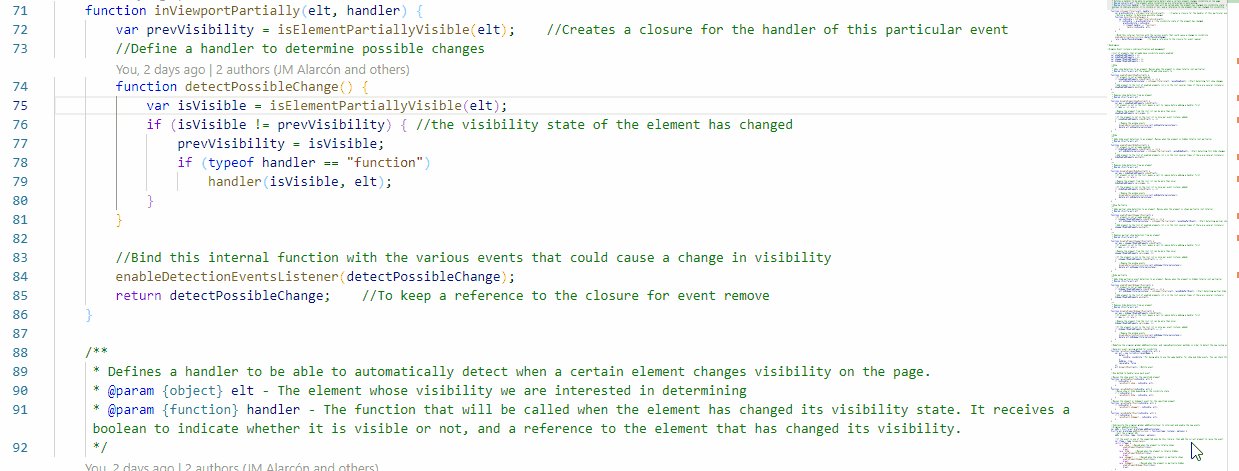
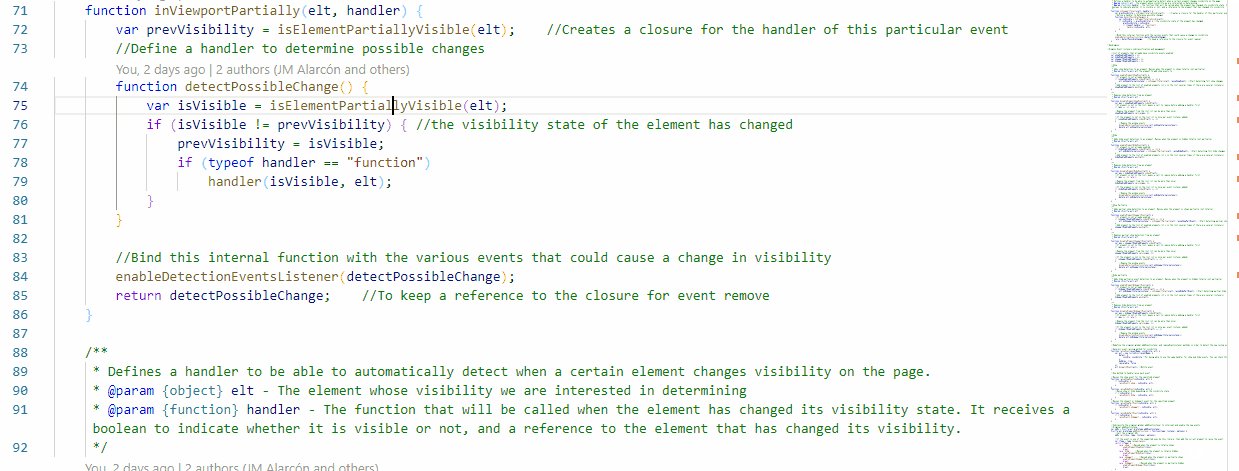
Y en Visual Studio Code en una biblioteca JavaScript:

Recuerda esta combinación y aumenta tu productividad de la manera más sencilla 😊
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
