Recientemente he descubierto un nuevo editor que está preparando Adobe (sí: los mismos de Flash que se han rendido a la evidencia de HTML 5) y que promete resultar muy útil para desarrollo de aplicaciones Web.
Se trata de Brackets, un editor Open Source con licencia MIT que está basado en Google Chrome y ofrece algunas características interesantes para agilizar nuestros desarrollos.
De momento está disponible como una aplicación de escritorio que funciona realmente con Chrome por debajo, pero se espera que pronto se pueda utilizar también directamente on-line, sin necesidad de instalar nada.
Sus dos principales características en mi opinión que lo diferencian bastante de otros editores son:
- La posibilidad de editar en línea el código de archivos relacionados que afecta al punto del editor en el que nos encontramos. Ahora lo explico mejor.
- La posibilidad de ver cómo afectan los cambios que hacemos en tiempo real en una versión en ejecución de la página que estamos desarrollando (Live Preview).
Edición en línea
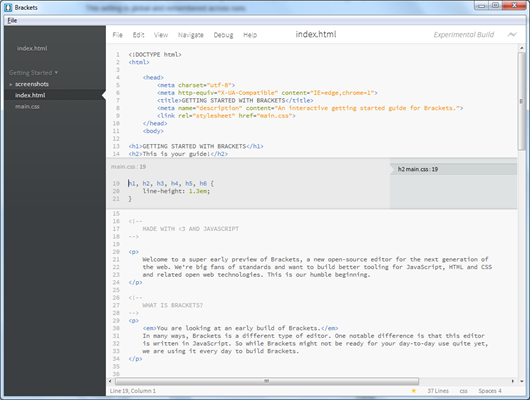
Este concepto es bastante interesante. Cuando estamos sobre un elemento HTML de nuestra página podemos pulsar CTRL+E (o CMD+E en Mac) para que inmediatamente el editor determine qué estilos CSS de los definidos están afectando a nuestro elemento, y los muestre en una nueva zona que se abre justo debajo. Podemos editar el CSS en esta área que se ha desplegado y los cambios surtirán efecto inmediatamente en la página:

Pulsa para aumentar
Por ejemplo, en la figura anterior nos ponemos encima de de un encabezado de la página, y al pulsar CTRL+E se nos abren los estilos que afectan a este elemento, como podemos observar debajo. Si hubiera más de un archivo .css que afectase al elemento podríamos movernos entre todos ellos con la navegación de la parte derecha, en la que se nos indica el nombre del archivo .css y la línea que se está mostrando.
Así de entrada puede no parecer muy espectacular, pero lo cierto es que nos puede ahorrar mucho trabajo. En otros editores podemos cambiar cualquier elemento de la página y editar las definiciones CSS, pero tenemos que tener en mente en cada momento qué reglas CSS afectan a nuestro elemento en particular. Un mismo elemento puede estar afectado simultáneamente por varias reglas CSS y no las obvias que nosotros podamos tener en mente. Por ejemplo, puede que un <div> esté afectado por una regla que atada a su identificador, una redefinición general de las etiquetas de tipo <div>, una clase o varias que se le están aplicando y además por el hecho de ser la hija de otros elementos en reglas CSS anidadas. Brackets localizará todas estas reglas y las mostrará justo debajo, ahorrándonos trabajo y sobre todo ayudándonos a ver qué reglas afectan verdaderamente a un elemento determinado. Lo cual no está nada mal.
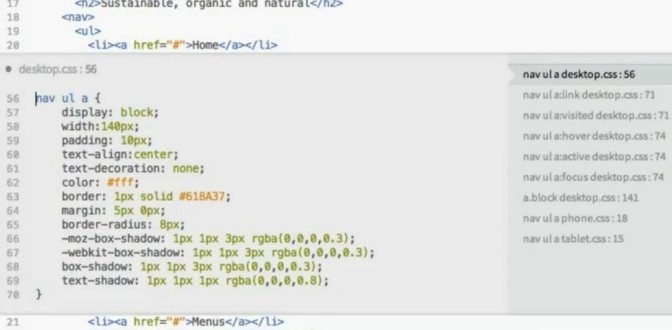
Por ejemplo, en esta figura vemos un elemento que parece que es muy sencillo (un simple <a> dentro de un <li>), pero que realmente está afectado por muchísimas CSS diferentes, como se puede observar en la lista de archivos que aparece al pulsar CTRL+E:

Esto nos simplifica mucho el trabajo y nos evita errores.
Si pulsamos sobre el nombre del archivo en ese editor en-línea que aparece, nos lleva al archivo original con el cursor ya posicionado en esa misma línea, por si queremos mayor amplitud al editar.
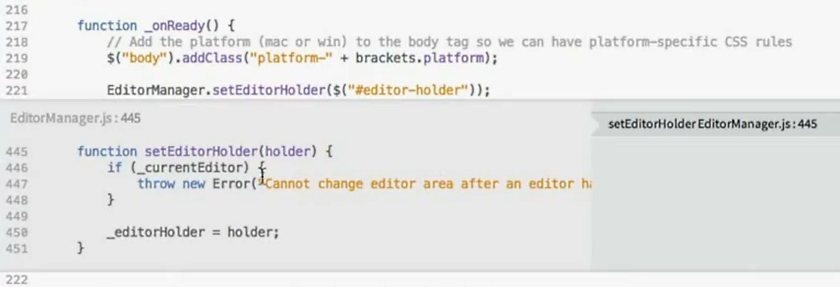
También hace lo propio con el código JavaScript, ofreciéndonos edición en-línea de funciones cuando tenemos el curso sobre una de ellas:

Además se nos ofrece ayuda contextual mientras escribimos el código. Es un estilo IntelliSense de Visual Studio, pero menos potente. Te ayuda con las etiquetas HTML, sus atributos, las propiedades CSS, etc…
Para que funcione esta edición en línea los archivos involucrados tienen que estar contemplados en la lista de archivos de la barra lateral, por lo que es recomendable abrir una carpeta (incluirá también las sub-carpetas) en lugar de archivos individuales.
Live Preview
Otra característica interesante es lo que han llamado Live Preview. Consiste en lanzar en un navegador Chrome la página actual sobre la que estaos trabajando. Mientras está activado el Live Preview cualquier cambio que hagamos en cualquiera de los archivos del proyecto web que afecte a la página que se está visualizando se verá reflejado en tiempo real en lo que se visualiza en el navegador. De este modo si queremos ver cómo afectan ciertos cambios en el HTML o en las CSS de nuestra página, podemos tener abierto Brackets y el Live Preview y a medida que hacemos los cambios se verá su efecto en tiempo real en la página.
Esto es bastante más útil que abrir la página normalmente en el navegador y luego usar las herramientas de desarrollador (F12) para toquetear lo estilos y el HTML, teniendo que recordar exactamente qué hemos hecho para arreglar algo. Aquí editamos el código en su ubicación original por lo que no hay nada que recodar, pero al mismo tiempo vemos los cambios en directo. Muy útil.
Es muy parecido (aunque menos potente, creo yo) que lo que ofrece WebStorm de Jetbrains. Lo bueno es que con Brackets no tenemos que instalar Java (yo si puedo mantener Java fuera de mis equipos mejor). Eso sí, lo que hace webStorm es impresionante, y si no mira este vídeo y alucina.
En cualquier es algo muy a tener en cuenta que puede sernos de gran utilidad en ocasiones.
Otras cosas
Brackets es extensible y ofrece por el momento unas cuantas extensiones sencillas, aunque a medida que se incorporen nuevos desarrolladores veremos muchas más (espero)
Hay multitud de teclas rápidas que podemos utilizar, aunque las primordiales a tener siempre en mente son CTRL+E, para la edición en-línea y CTRL+ALT+P para el Live preview. De momento solo soporta CSS, HTML y JavaScript pero tienen pensado incorporar otros tipos de archivos en el futuro, gracias al modelo de extensiones que tiene el editor.
Brackets está implementado 100% en HTML y JavaScript en si mismo, lo cual hace predecir que pronto estará disponible como producto “en la nube”. Se puede descargar el código fuente, y también contribuir al proyecto.
No es el editor de tu vida ni va a levantar las pasiones que levanta Sublime, pero seguro que te puede resultar útil añadirlo a tu caja de herramientas de desarrollador web.
Descárgalo desde aquí.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
