?id=5d068557-6644-43f5-a8d6-73ad4caf8937
Permitir la cancelación de peticiones asíncronas AJAX
por José M. Alarcón
Una de las ventajas de AJAX, aparte de la posibilidad de simular interfaces de usuario tradicionales de una sola capa, es que sirve para lanzar desde el cliente tareas pesadas en el servidor mientras permitimos seguir trabajando a los usuarios en e la lado cliente (navegador). Pero ¿qué pasa si una tarea tarda demasiado y queremos permitir que nuestros usuarios la cancelen cuando quieran sin tener que esperar a que terminen?
ASP.NET AJAX en sus extensiones de JavaScript contempla esta posibilidad de manera sencilla y nos proporciona una forma de conseguirlo con muy poco código.
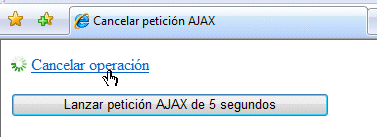
Por ejemplo, arrastra en un formulario Web un ScriptManager y un UpdatePanel. Dentro de éste último coloca una etiqueta y un botón. En el manejador del evento de pulsación del botón detén el hilo de ejecución durante unos segundos para simular una tarea que tarda mucho tiempo en ejecutarse y despues pon algo en la etiqueta para manifestar que se ha terminado la operación. Finalmente añade un control UpdateProgress para mostrar un gráfico animado mientras se está esperando a que regrese la llamada asíncrona originada en el UpdatePanel. El resultado se parecerá a esto:

Además en esta imagen he colocado una simple etiqueta <A> de enlace que, al ser pulsada, servirá para cancelar la operación. ¿Cómo lo conseguimos?
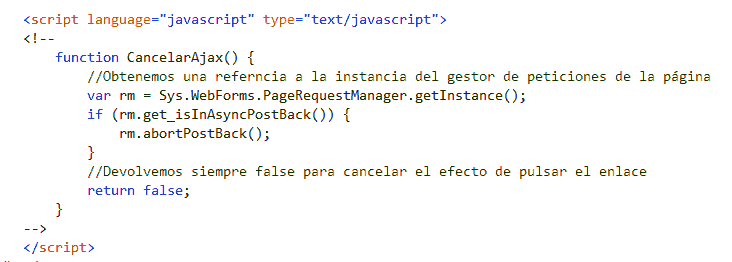
Muy sencillo: definimos este método de JavaScript:

El truco está en obtener una referencia a la actual instancia del objeto PageRequestManager definido por las extensiones de cliente de ASP.NET AJAX. Éste es el que encapsula la funcionalidad del objeto XmlHttpRequest, en el que se basan las peticiones AJAX. Dicha clase posee un método llamado abortPostBack() que sirve para lo que su nombre indica: cancelar una petición de PostBack hecha con esta clase. Además el objeto mantiene un estado para indicar si se encuentra actualmente en medio de una operación de llamada asíncrona, por lo que podemos comprobarlo antes de cancelar algo que no existe, como se ve en el código.
Ahora lo único que queda es, en el evento onclick del enlace, llamar al método anterior, así:
<
a href="#" onclick="return CancelarAjax();">Cancelar operación</a>
¡Listo!
En este archivo tienes el ejemplo descrito por si quieres reproducirlo en tu equipo.
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor

 José Manuel Alarcón Aguín
José Manuel Alarcón Aguín
Fundador de
campusMVP.es, el
proyecto de referencia en formación on-line para programadores en lengua española.
Autor de varios libros y cientos de artículos. Galardonado como
MVP de Microsoft desde 2004. Gallego de Vigo, amante de la ciencia y la
tecnología, la música y la lectura. Ayudando a la gente en Internet desde 1996.