Se trata esta de una cuestión básica pero que muchos programadores web con poca experiencia suelen confundir.
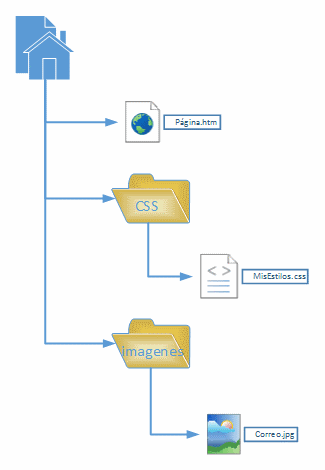
Imagina que tienes un sitio web muy sencillo con una página, una hoja de estilos y una imagen, organizados de esta manera:

La página que está ubicada en la raíz hace uso de la hoja de estilos “MisEstilos.css” que está en la carpeta CSS. Además incluye a la imagen “Correo.jpg” almacenada en la carpeta “imágenes”. Además, la hoja de estilos incluye una regla que hace uso también de la misma imagen, para colocarla de fondo en un elemento.
¿Cuál es la ruta relativa que deberíamos usar para referenciar a la imagen desde la página? ¿Y desde la CSS? ¿Es la misma?
Veamos las respuestas a estas preguntas, bastante sencillas pero no obvias para todo el mundo.
Si queremos referenciar la imagen desde la página debemos hacer algo como esto:
<img src="imagenes/Correo.jpg">
Más fácil imposible, ¿no?
La página hace uso de la hoja de estilos, así que para referenciar el archivo .css ponemos esto:
<link rel="stylsheet" type="text/css" href="CSS/MisEstilos.css" />
...referenciando el .css del mismo modo exactamente.
Vale, ahora viene el detalle importante...
Desde dentro del .css se hace referencia también a la imagen, por ejemplo con una regla como esta:
.Correo {
background-image:url(ruta a la imagen);
}
¿Qué ruta deberíamos colocar dentro de la función url?
Tenemos dos opciones:
- Opción a) Dado que la página que está haciendo uso de la imagen está en el raíz, la ruta que debería ir es /imagenes/Correo.jpg, como hemos hecho hace un momento para colocar la imagen en la página (ver más arriba).
- Opción b): Dado que la imagen está siendo referenciada desde el archivo .css, entonces debemos escribir una ruta relativa a la ubicación del CSS, no de la página que lo utiliza, es decir, en este caso sería ../imagenes/Correo.jpg.
¿Con qué opción te quedas?
Efectivamente, la opción correcta es la segunda, la b): El estándar CSS dice lo siguiente ya desde su primera versión, hace casi 20 años:
Partial URLs are interpreted relative to the source of the style sheet, not relative to the document.
Esta forma de proceder es muy lógica y conveniente, ya que así cuando creamos una hoja de estilos no debemos preocuparnos de dónde va a ser utilizada posteriormente. Sólo nos preocupará la ubicación relativa a ésta de los recursos (como las imágenes) que se utilicen.
Simple, básico, pero no siempre tenido en cuenta por los que empiezan. Me ha parecido conveniente recordarlo.
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
