 Google Fonts es un recurso maravilloso y gratuito para acceder a decenas o centenares de fuentes tipográficas de manera rápida y con rendimiento, ya que además se sirven desde la CDN de Google.
Google Fonts es un recurso maravilloso y gratuito para acceder a decenas o centenares de fuentes tipográficas de manera rápida y con rendimiento, ya que además se sirven desde la CDN de Google.
Sin embargo algunas personas prefieren servir las fuentes desde su propio servidor, sin depender de los servidores de Google.
Recomendación: no se me ocurre un caso en el que sea mejor que sirvas las fuentes desde tu servidor en lugar de desde Google. Con toda seguridad las servirá más rápido Google que tu servidor, y además los usuarios puede que la tengan ya cacheada por haber visitado antes otras páginas que también la usan desde la misma ubicación. Salvo que tengas un buen motivo es mejor no usarlas en local.
A pesar de la advertencia anterior y dado que me lo han preguntado, voy a explicar cómo conseguir "gorronear" esas fuentes y utilizarlas desde tu propio servidor o en local.
¡Allá vamos!
1.- Descarga el CSS desde Google
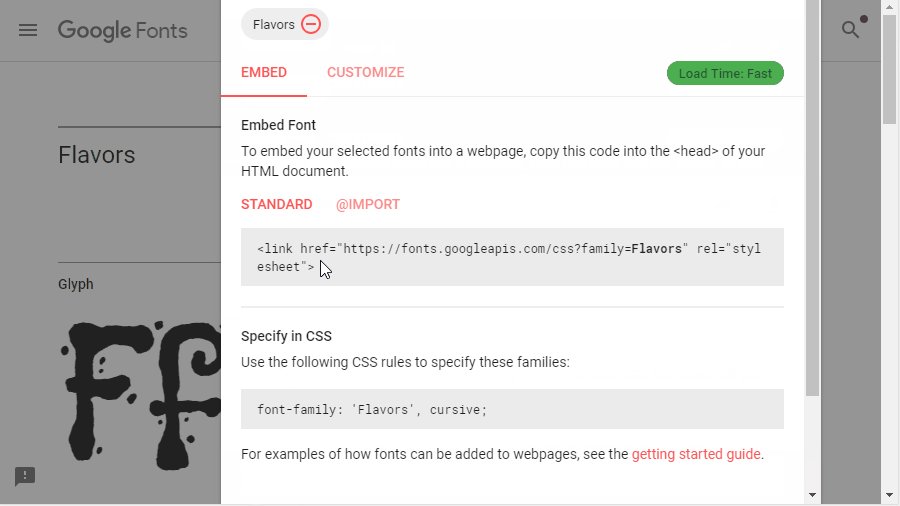
Imagina que la fuente en la que tienes interés es, por ejemplo, Flavors:

El código que debes poner en tu página para usar la fuente desde Google es el siguiente:
<link href='https://fonts.googleapis.com/css?family=Flavors' rel='stylesheet'>
Ahora visita la URL de esa hoja de estilos con el navegador, por ejemplo en nuestro caso esta:
https://fonts.googleapis.com/css?family=Flavors
Esto te mostrará en una pestaña el contenido de ese archivo CSS. Cópialo, por ejemplo, a una subcarpeta CSS de la carpeta en la que está tu página y llámale por ejemplo Flavors-Fuente.css.
2.- Obtén el archivo de la fuente
Abre el CSS que acabas de guardar a disco con un editor cualquiera (el mismo bloc de notas te vale). Verás que tiene un simple estilo dentro, este:
@font-face {
font-family: 'Flavors';
font-style: normal;
font-weight: 400;
src: local('Flavors'), local('Flavors-Regular'), url(https://fonts.gstatic.com/s/flavors/v7/FBV2dDrhxqmveJTpXkvvNw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Fíjate en la propiedad src del final. La ubicación de la fuente se indica con url y es, en este caso:
https://fonts.gstatic.com/s/flavors/v7/FBV2dDrhxqmveJTpXkvvNw.woff2
Vete al navegador y escribe esta dirección. Te descargarás la fuente (en formato Woff2 en este caso). Cópiala a una subcarpeta dentro de la carpeta CSS, por ejemplo fuentes y llámale al archivo: "Flavors.woff2".
3.- Cambia la fuente de Google por la "local"
Ahora abre el archivo .css que copiaste y cambia la ruta de la fuente en los servidores de Google por la ruta relativa a la fuente que acabas de copiar. El CSS te quedaría así:
@font-face {
font-family: 'Flavors';
font-style: normal;
font-weight: 400;
src: local('Flavors'), local('Flavors-Regular'), url(css/fuentes/Flavors.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
4.- Sustituye el CSS en la página Web para que apunte al tuyo "local":
Ahora abre la página .html en la que quieres usar esta fuente y simplemente apunta al archivo .css anterior en lugar de al de Google, así:
<link href='CSS/Flavors-Fuente.css' rel='stylesheet'>
¡Listo!
A partir de ese momento la fuente se servirá desde tu servidor Web y no desde los de Google, como buscabas.
IMPORTANTE: para que esto funcione bien en un servidor Web real, tu servidor Web tiene que poder servir correctamente los archivos de tipo .woff2. Si no se descarga es porque le falta configurar el tipo MIME adecuado para este tipo de archivos, que es "application/font-woff". Si no sabes de qué te hablo no te preocupes: habla con el administrador de tu servidor o del hosting que utilices si es que lo necesitas cambiar. En general no deberías tener problema. Recuerda la recomendación del principio: generalmente, mucho mejor servir desde Google Fonts directamente.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
