 Emmet es un inventazo. Si no lo conoces ya estás tardando en aprenderlo (por cierto, en mi curso de HTML y CSS de campusMVP lo aprendes también). Hace ya muchos años que me resulta indispensable porque me permite escribir HTML a toda velocidad y viene integrado con casi todos los editores de código que se precien. Visual Studio Code, mi editor favorito por defecto, lo trae incorporado de serie, así que empiezo todas mis páginas HTML escribiendo:
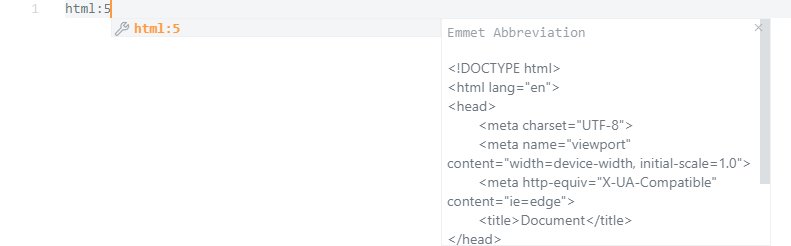
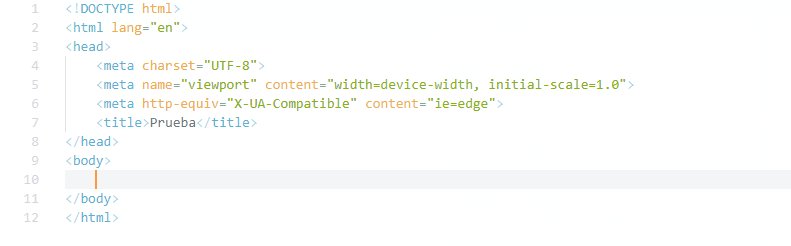
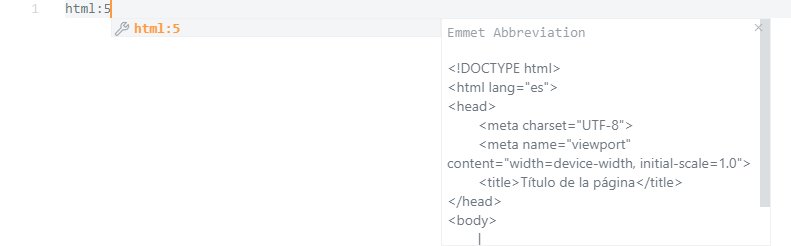
Emmet es un inventazo. Si no lo conoces ya estás tardando en aprenderlo (por cierto, en mi curso de HTML y CSS de campusMVP lo aprendes también). Hace ya muchos años que me resulta indispensable porque me permite escribir HTML a toda velocidad y viene integrado con casi todos los editores de código que se precien. Visual Studio Code, mi editor favorito por defecto, lo trae incorporado de serie, así que empiezo todas mis páginas HTML escribiendo: html:5 y pulsando TAB para conseguir esto:

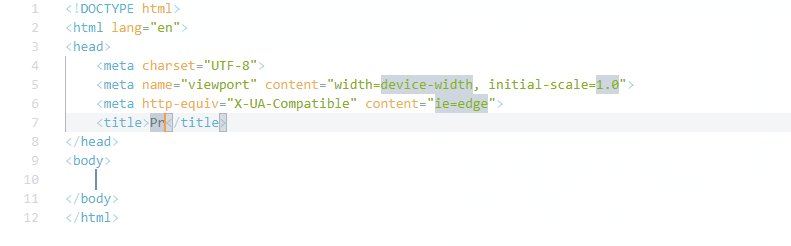
que cómo ves ya me da la estructura básica de una página web de manera instantánea, dejándome además una serie de valores pre-rellenados (como el meta de viewport o el título de la página) pero que puedo modificar con tan solo pulsar TAB de nuevo para alternar entre ellos.
Es estupendo pero tiene dos pequeños problemas:
- Viene con el idioma inglés puesto por defecto.
- Añade la espantosa etiqueta meta para compatibilidad con Internet Explorer (indica que debe usar el motor de renderizado más moderno, por si se ejecuta en una red local/intranet), cosa incomprensible porque nadie creo que programe ya para intranets y en IE, y en cualquier caso no sería ni de lejos el caso más común como para ponerlo por defecto ¿verdad?.
La verdad es que no es mucho trabajo cambiar el idioma y eliminar ese meta, pero si me lo ahorro mucho mejor ¿no?
Vamos a ver cómo modificar el contenido por defecto de esa abreviatura Emmet y de paso veremos cómo puedes crear tus propias abreviaturas para ir más rápido todavía.
Archivo de personalización
Lo primero que debemos hacer es buscar una carpeta que tengamos a mano (vale en cualquier sitio del disco duro) en la que vamos a crear un archivo de configuración. Yo por ejemplo para estas cosas uso una carpeta en mi unidad "P:" que tengo en todos mis equipos (es la unidad de pCloud) de modo que así me aseguro de que siempre existe y de que además mantengo sincronizada la configuración en todos mis equipos aunque la cambie en alguno de ellos.
Dentro de esta carpeta crea un archivo llamado snippets.json (el nombre es importante). Este archivo contiene datos en formato JSON sobre la configuración de Emmet.
Sección "variables"
La primera propiedad/sección que nos interesa es variables. Nos permite cambiar el valor por defecto de ciertas variables que usa Emmet y que use lo que le digamos. Si vamos a ver el código del plugin (línea 55) vemos que en realidad sólo permite personalizar dos variables lang y charset que se corresponden respectivamente con el idioma de la página y la codificación por defecto de ésta, que se usan precisamente con la abreviatura html:5 que es la que nos interesa. Así que podemos meter como contenido del archivo simplemente esto:
{
"variables": {
"lang": "es"
}
}
Con esto ya tenemos solucionado el primer punto de los anteriores: el idioma por defecto, que ahora saldrá el español.
Sección "snippets"
Otra de las propiedades/secciones de ese JSON es la que se llama html que a su vez tiene otra propiedad llamada snippets que es la nos permite añadir plantillas de abreviaturas que podemos utilizar al escribir el código. Así, por ejemplo, para redefinir la plantilla para html:5 lo que tendremos que escribir es esto:
"html": {
"snippets": {
"html:5": "CÓDIGO EMMET PARA LA PLANTILLA"
}
}
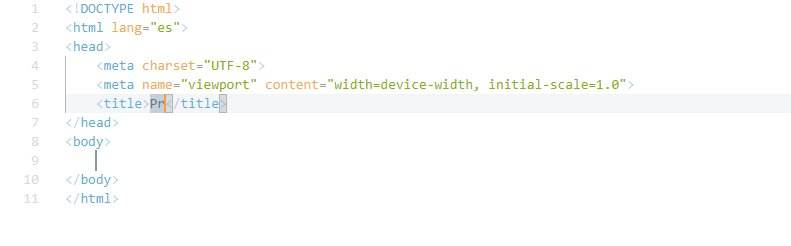
El código Emmet que pongamos ahí es lo que va a expandirse automáticamente cuando escribamos esta abreviatura y pulsemos TAB. En este caso el código que yo he utilizado es el siguiente:
!!!+html[lang=${lang}]>(head>meta[charset=UTF-8]+meta[name=viewport content=\"width=device-width, initial-scale=1.0\"]+title{${1:Título de la página}})+body
Vamos a ver qué significa:
!!!: en Emmet estas tres admiraciones se utilizan para generar el nodo raíz del HTML que estemos generando, usando la versión indicada. En este caso, como es HTML5 lo que va a generar es simplemente el DOCTYPE: <!DOCTYPE html>.- +: concatena en el mismo nivel el resultado de otra expresión Emmet.
html[lang=${lang}]: genera la etiqueta <html> con el atributo lang establecido con el valor de la variable lang, de la sección que acabamos de ver. En las plantillas, las variables se sustituyen usando la sintaxis ${nombreVariable}. Si nos hemos inventado una variable podremos sustituirla de esta manera.>: quiere decir que el siguiente elemento Emmet va a ser hijo del anterior, en este caso del nodo <html>. Los paréntesis a continuación agrupan a un conjunto de expresiones de Emmet para que san todas hijas del nodo anterior.head: etiqueta <head>.meta[charset=UTF-8]: etiqqueta <meta> con el atributo charset establecido como UTF-8. Podría haber utilizado la variable charset, pero yo siempre creo los archivos como UTF-8 así que no me interesa tampoco.meta...: el "meta" que define el viewport. Podría haberle metido alguna variable de tipo comodín (que veremos ahora mismo), como tiene la abreviatura original, pero tampoco me interesa porque en el 99,9% de los casos voy a querer este valor por defecto.title{${1:Título de la página}}: este es el título de la página. El primer juego de llaves es sintaxis Emmet que se utiliza para especificar que lo de dentro es texto constante y no etiquetas HTML. Pero dentro se usa una expresión similar a la de antes con variables: ${n:texto}. Estas expresiones que comienzan con un número seguido de dos puntos sirven para especificar contenidos que van a ser comodines de la plantilla. El número indica en qué orden pasará el tabulador por ellos y lo normal es numerarlos en el orden en e que aparecen en la expresión total. En este caso lo que se hace es que para el título de la página se le pone el valor por defecto: "Título de la página" y acto seguido se coloca el curso encima con el valor seleccionado de modo que sólo tienes que empezar a escribir para sustituirlo por otra cosa. ¡Súpercómodo!.body: el cuerpo de la página.
Con esto, el contenido final del archivo es el siguiente:
{
"variables": {
"lang": "es"
},
"html": {
"snippets": {
"html:5": "!!!+html[lang=${lang}]>(head>meta[charset=UTF-8]+meta[name=viewport content=\"width=device-width, initial-scale=1.0\"]+title{${1:Título de la página}})+body"
}
}
}
Te lo dejo listo para utilizar en un ZIP aquí (300 bytes).
Casi Listo. Todavía nos falta un detalle...
Indicar a Emmet la ruta de los nuevos ajustes especiales
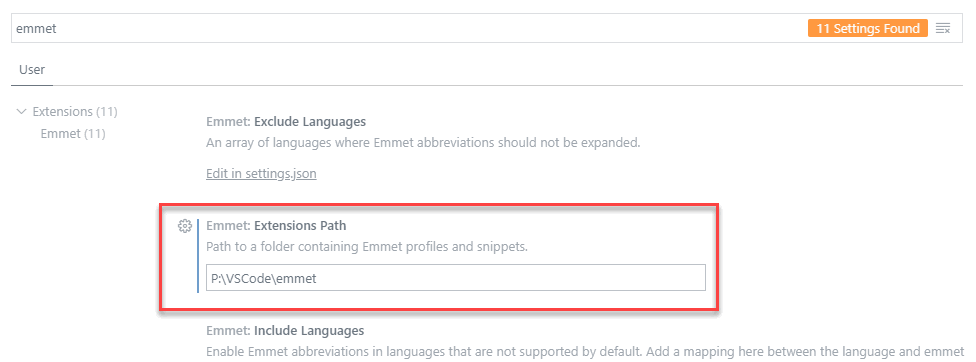
Si ahora abres Visual Studio Code y vas a Archivo·Preferencias·Ajustes, y buscas la palabra emmet, verás que hay unos cuantos ajustes. El que nos interesa es el que se llama Extensions Path (supongo que en español será "Ruta de las extensiones" o algo así, pero no tiene pérdida). Ahí le tienes que poner la ruta a la carpeta donde está el archivo anterior (ojo, NO al archivo, a la carpeta):

Eso hará que Emmet utilice lo que le hayamos indicado ahí. Quizá debas reiniciar VSCode si no te funciona a la primera.
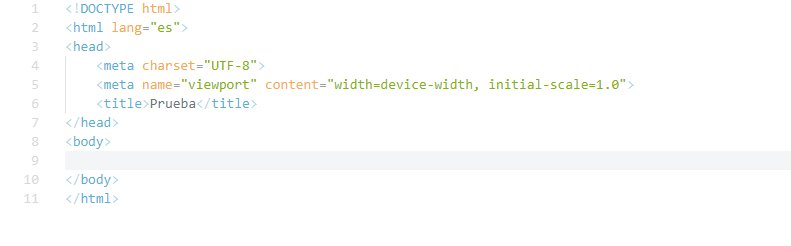
A partir de este momento esto es lo que obtenemos al usar esa abreviatura:

Es justo lo que quería y además me deja el curso encima del título por defecto, con él seleccionado, para poder sustituirlo y empezar a trabajar.
Por supuesto puedes crear muchas más abreviaturas con cosas que uses a menudo y que te venga bien tener a mano para acelerar tu trabajo.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
