CSS es un lenguaje de estilos que nos permite dotar a un documento de un determinado aspecto y comportamiento. Es decir, su principal función es independizar los contenidos de su aspecto concreto. Aunque se conoce sobre todo por su uso en la Web, con HTML, en realidad se puede usar con cualquier lenguaje de marcado como XML o SVG, e incluso hay versiones especializadas en otros medios, como la voz, en sistemas de accesibilidad.
Como lenguaje es más bien pobre: no dispone de construcciones complejas que nos permitan tomar decisiones con condicionales, repetir operaciones mediante bucles, etc... En realidad lo único que nos permite hacer es describir conjuntos de elementos (mediante los selectores), y aplicarles propiedades. La máxima lógica que nos permite aplicar es cambiar ciertas definiciones en función del medio (pantalla, impresora...) o los anchos y resoluciones (media-queries).
Esto hace que mantener hojas de estilo CSS muy grandes resulte complicado. Por ejemplo, si estamos reutilizando un color o una dimensión (ancho o alto) a lo largo de un documento CSS muy largo, no nos queda más remedio que repetir el mismo valor una y otra vez. Si más adelante decidimos cambiarlo tenemos que buscar y reemplazar con cuidado en el documento de texto.
Extensiones de CSS: Sass, Less y similares
Debido a ello nacen hace tiempo lenguajes más especializados como Less o Sass que resuelven este problema y otorgan a CSS de muchas más posibilidades, como funciones, mapas, mixins... Estos lenguajes se compilan luego a CSS para poder ser utilizados en un navegador, y facilitan mucho las cosas.
Aunque ambos dan mucha potencia para hacer cosas, siendo realistas, en un porcentaje muy alto de los casos el principal objetivo de usarlos es poder declarar variables que reutilizamos en las hojas de estilo.
Por ejemplo, en Sass (SCSS), podemos hacer algo como esto en un archivo .scss:
$color-principal: Crimson;
$color-secundario: CornflowerBlue;
//....
h1 {
color: $color-principal;
border: 1px solid $color-secundario;
}
que tras ser compilado a CSS normal y corriente quedaría como:
h1 {
color: Crimson;
border: 1px solid CornflowerBlue;
}
dejándonos unas cabeceras de color rojizo con el borde azulado (que son los colores que hemos elegido).
La idea es muy sencilla: se declaran variables con $ y se utilizan del mismo modo en cualquier lugar. Lo genial de esto es que definimos unas variables y las utilizamos en muchos sitios. Si luego queremos, por ejemplo, que el color principal sea otro, cambiamos en un solo sitio (la variable), recompilamos, y cambia en todos los lugares en los que la estuviésemos usando.
Esto es solo rascar la superficie de Sass, que tiene una potencia brutal para hacer cosas, pero para lo que nos interesa es suficiente, y mucha gente no pasa mucho más que de aquí.
Inciso descarado: si te interesa Sass y muchas otras técnicas más avanzadas, en el máster de desarrollo Web Front-End de campusMVP lo aprenderás todo a fondo.
Variables en CSS y soporte de navegadores
El concepto de variables es una enorme carencia de CSS desde siempre. La idea lleva en el aire desde hace mucho tiempo, e incluso hay un estándar de la W3C cerrado desde diciembre de 2015. Sin embargo no es realmente hasta este año 2017 en el que de verdad podemos empezar a utilizarlas.
El primero en soportarlas, como casi siempre, fue Chrome, que ya ofrecía soporte en su versión 49, en marzo de 2016. Pero la mayoría de los demás navegadores no han empezado a dar soporte hasta este año. Por ejemplo, Firefox empezó a soportarlas en la versión 56, el 28 de septiembre de este año. Hace nada, vamos.
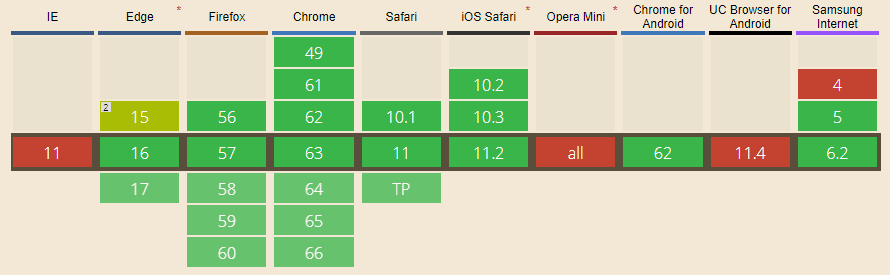
Pero con la deshonrosa excepción de Internet Explorer, en este momento se puede decir que todos los navegadores actuales soportan variables CSS:

Dado que todos son navegadores "evergreen", es decir, que se actualizan solos y a menudo, por lo que todo el mundo más o menos los tiene siempre a la última, se puede decir que ahora, a finales de 2017 es el momento ideal para empezar a utilizar y sacarle partido a las variables CSS. La única excepción es si tienes que dar soporte por algún motivo a Internet Explorer, que ni siquiera en su versión más reciente, la 11, tiene soporte para ello.
Vamos a ver cómo...
Definición de variables en CSS
En CSS definir una variable es muy sencillo: basta con declararla dentro de algún elemento usando un doble guión (--) delante del nombre, por ejemplo:
html {
--color-principal: Crimson;
--color-secundario: CornflowerBlue;
}
De este modo la estamos definiendo dentro del elemento raíz de la página, que es lo más habitual y conveniente. Aunque si examinas código por ahí verás que mucha gente la define de este modo:
:root {
--color-principal: Crimson;
--color-secundario: CornflowerBlue;
}
la pseudo-clase :root representa el elemento de mayor nivel en un documento de marcas. En el caso de HTML es idéntico a especificar el elemento html, como hemos hecho en el fragmento anterior. Así que ambos son equivalentes. Pero hay una diferencia sutil pero importante: la pseudo-clase :root tiene mayor especificidad que el elemento html, del mismo modo que una clase tiene más especificidad que un elemento. Es decir, tiene mayor prioridad a la hora de aplicar los estilos. De ahí que lo veas aplicado muchas veces.
Usando variables CSS
Bien. Ahora que ya sabemos declararlas ¿cómo las utilizamos?
Mediante el uso de la función var(), específica para esto:
h1 {
color: var(--color-principal);
border: 1px solid var(--color-secundario);
}
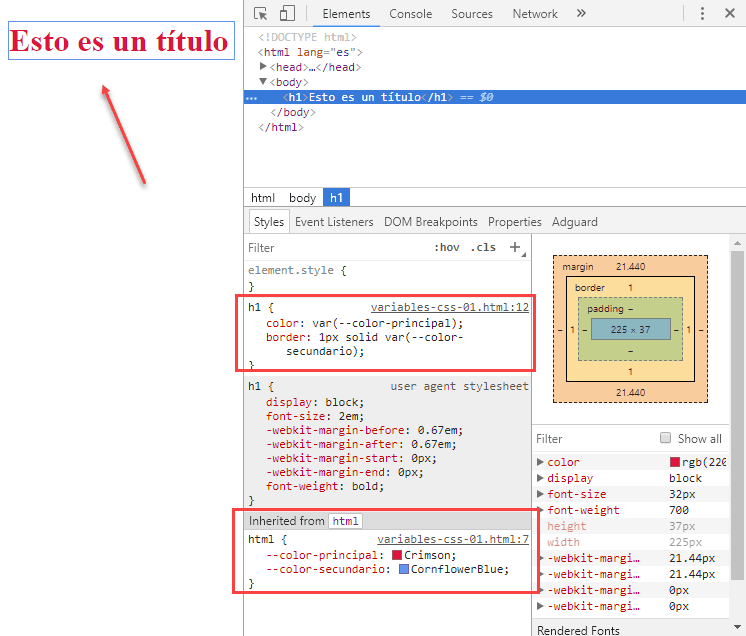
Con este resultado (archivo variables-css-01.html):

Como vemos es muy parecido a lo que hace Sass, solo que no hay que compilar nada y el navegador sabrá sustituir esas variables cuando sea preciso.
Personalmente no me gusta nada esta sintaxis. Me parece liosa, y pienso que hubiera sido mucho mejor si se decidieran a copiar a Sass y se declarasen y usasen del mismo modo que en éste: con un $ delante. Sería más rápido de escribir y más claro. Pero bueno, todos los males sean estos...
Redefiniendo variables
Lo más habitual es definir las variables en el elemento raíz como hemos visto y dejarlas así, para reutilizar en todo el documento sin cambios, al estilo de como lo hacen Sass o Less.
Pero una particularidad muy interesante de las variables CSS que no tienen las variables de Sass, es el hecho de que se comportan como otras propiedades CSS convencionales a la hora de heredarse de unos elementos a otros.
Esto es muy interesante ya que te permite redefinirlas dinámicamente para aplicar valores diferentes en ciertas partes de un documento o para ciertos elementos, por poner un ejemplo. Si las estableces dentro de un selector determinado afectará solo a los elementos que designe dicho selector y a los elementos hijos de éste, mientras no haya otra propiedad en un selector más específico.
Esto te permite hacer cosas como esta (archivo variables-css-02.html):
html {
--color-principal: Crimson;
--color-secundario: CornflowerBlue;
}
h2 {
color: var(--color-principal);
border: 1px solid var(--color-secundario);
}
.Intenso {
--color-principal: red;
font-size: 2em;
}
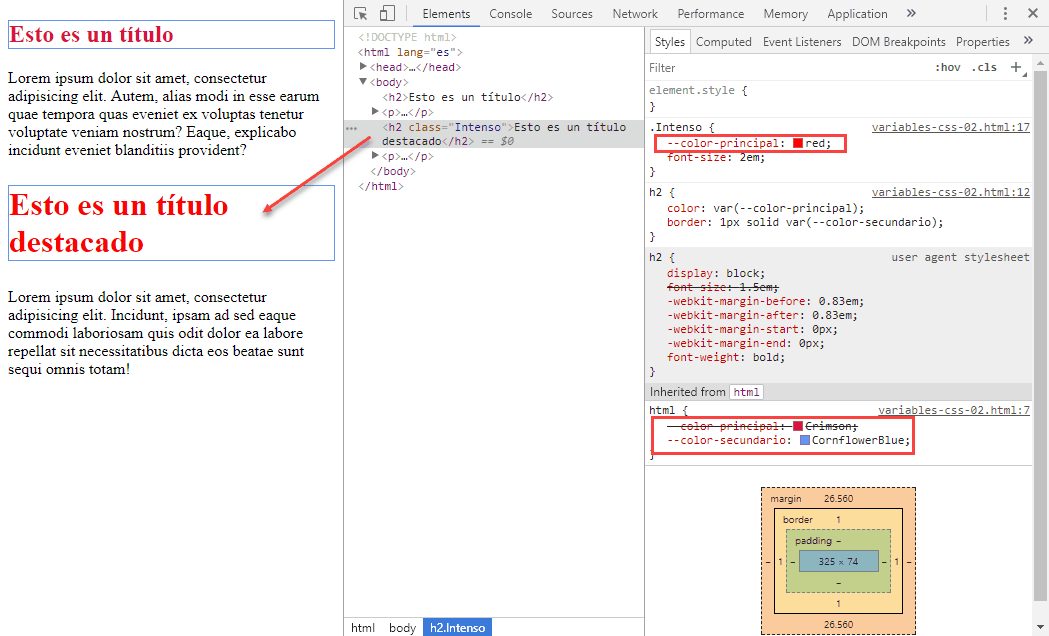
De modo que si luego tenemos un elemento <h2> con la clase Intenso aplicada, el valor de la variable para ese caso en concreto será diferente, ya que tiene mayor especificidad, y el elemento en ese caso se verá rojo intenso en lugar de granate, y con un texto mayor:

Fíjate en cómo el valor del color principal se ha cambiado gracias a que la especificidad del selector .Intenso es mayor que la del selector html. De hecho, aunque hubiésemos usado :root como selector principal, que tiene la misma especificidad que un selector de clase como .Intenso, al estar éste más abajo en la hoja de estilos, a igual especificidad ganaría también y el resultado sería el mismo.
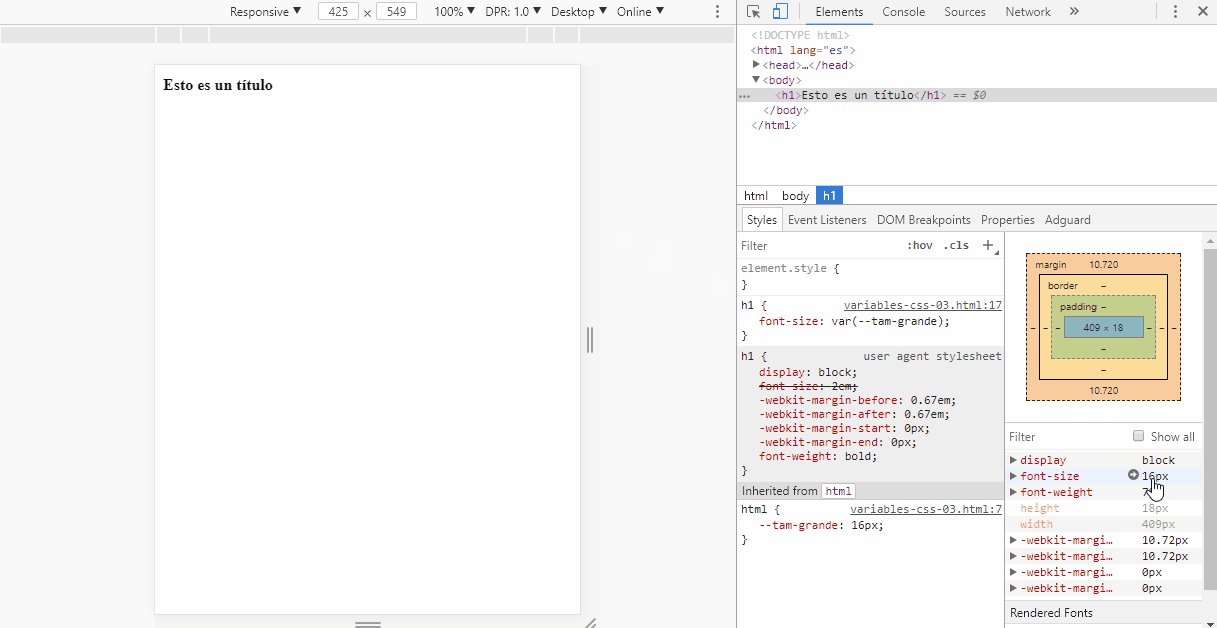
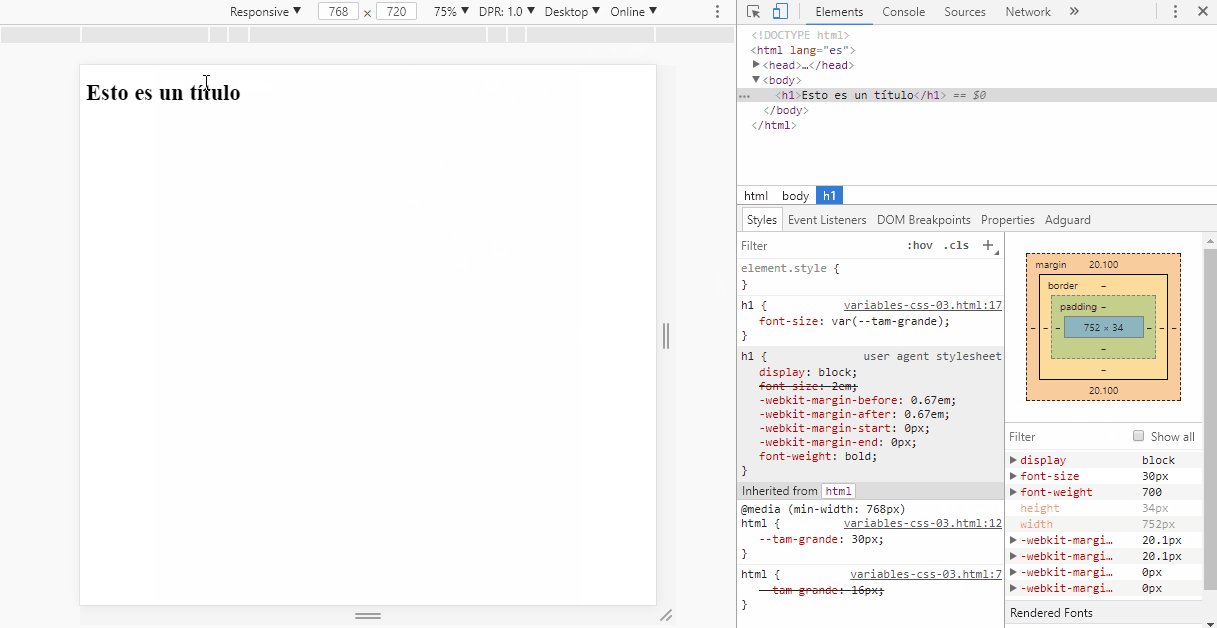
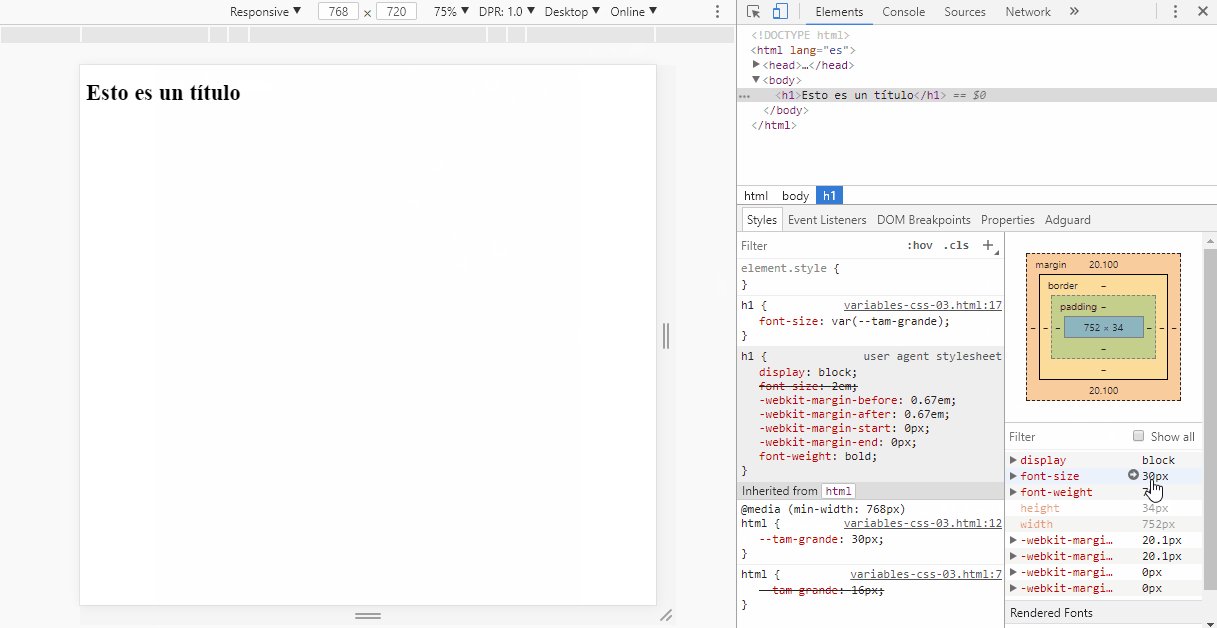
Esto nos permite también utilizarlo con media-queries para poder cambiar valores de propiedades globales en función de la resolución de pantalla, lo cual nos otorga una gran potencia (archivo variables-css-03.html):
html {
--tam-grande: 16px;
}
@media (min-width:768px) {
html {
--tam-grande: 30px;
}
}
h1 {
font-size: var(--tam-grande);
}
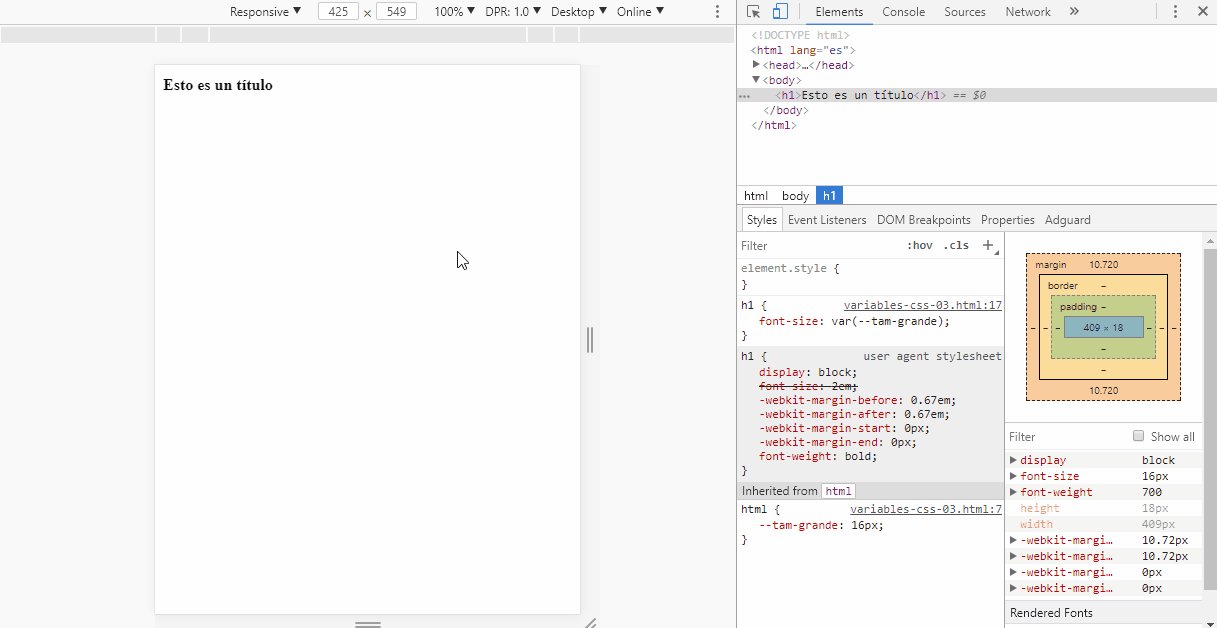
En este caso le estamos indicando que el tamaño por defecto de las cabeceras de tipo 1 sea de 16px (para tamaños pequeños, mobile-first), pero si superamos el ancho de 768px o más (tamaños medianos o superiores), entonces que crezca a 30px, cosa que ocurre como podemos ver en esta pequeña animación (pulsa para ampliarla y verla mejor):

Como vemos, otorga una potencia bastante grande.
Usando estilos en línea
Como cualquier propiedad de CSS, las variables las podemos definir también dentro de estilos en línea, con el atributo style:
<span style="--color-secundario:yellow;">Lo que sea...</span>
En este caso los estilos en línea tienen la mayor especificidad y se aplicará, solo para esta etiqueta, el color amarillo, ya que hemos redefinido la variable en el atributo style.
Esto tiene otras aplicaciones bastante chulas, como por ejemplo, utilizar variables para especificar valores de tipo ajeno a propiedades CSS en algunos elementos. Por ejemplo, imagina que quiero crear tooltips para ciertos elementos usando solo CSS, como ya expliqué en un artículo no hace mucho (mírate antes este artículo).
En lugar de usar atributos data- de HTML5, podríamos usar variables CSS que se especificarían en cada elemento concreto mediante variables. Por ejemplo:
<span class="tooltip" style="--tooltip-mensaje: 'Un lenguaje de programación es...';">lenguaje de programación</span>
Y para aplicarlo haríamos:
span.tooltip::before {
content: var(--tooltip-mensaje);
}
consiguiendo el mismo efecto.
En este ejemplo concreto quizá no ganamos nada, pero me interesaba llamar tu atención sobre ello para que vieses que existen otras muchas posibilidades, y que una vez que se entiende su funcionamiento, las variables CSS dan una potencia enorme.
Puedes bajarte los ejemplos sencillos que hemos hecho en este artículo desde aquí (ZIP, 2.59KB).
En resumen
Las variables CSS son una herramienta muy potente para el programador web Front-End, y en la actualidad ya es posible utilizarlas sin miedo para la mayor parte de los usuarios de la web, cerca del 80% en el momento de escribir esto. Solo dejaremos fuera a Internet Explorer y poco más.
Aunque no equiparan CSS con la potencia que ofrecen Sass u otros pre-procesadores de CSS, sí que evitan tener que usarlo para muchos casos en los que lo único que necesitamos es poder mantener de manera más sencilla nuestras hojas de estilos, sin tener que estar buscando y reemplazando.
Además, entendiendo bien su funcionamiento podemos sacarle partido de maneras creativas y hacer muchas otras cosas.
¡Espero que te haya resultado útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
