Consideremos dos elementos con display:inline; en HTML, como por ejemplo una imagen y un <span> con texto, colocados ambos dentro del mismo párrafo. O sea, algo así:
<img src="http://placehold.it/350x150">
<span>Lorem ipsum dolor sit amet...</span>
Ahora supongamos que al span le asignamos el estilo vertical-align: middle;. ¿Cómo debería visualizarse?
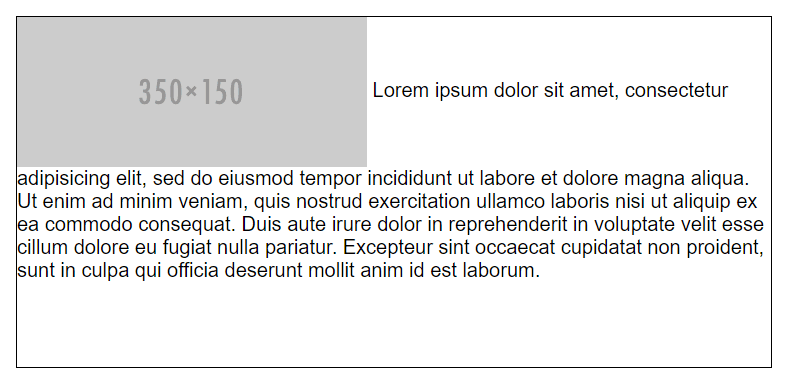
De entrada, dado que le estamos diciendo que lo alinee al medio en vertical, deberíamos esperar algo así ¿no?:

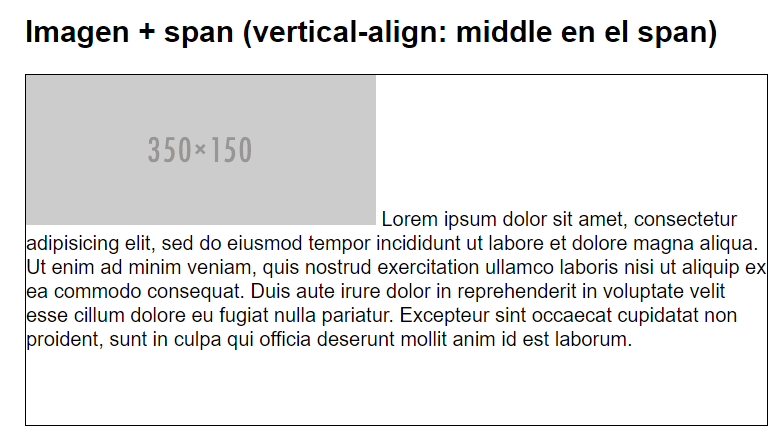
Sin embargo lo que vemos es en realidad esto:

¿Cómo es posible? Si le estamos indicando que el elemento debe ir alineado al medio, ¿cómo es que se muestra pegado a abajo?. De hecho, si lo alineamos abajo (vertical-align:bottom;) veremos aparentemente el mismo resultado.
¿A qué se debe este comportamiento? ¿Por qué no está funcionando?
Bueno, en realidad está funcionando. Lo que ocurre es que la alineación vertical en elementos en línea se refiere siempre a la altura de la línea, y estamos aplicándola al elemento equivocado para lo que buscamos. Si lo que queremos es el primer resultado debemos aplicarle esa alineación vertical a la imagen, para que el texto quede centrado sobre ella, ya que la altura de la línea que se considerará es la de la imagen en ese caso.
De todos modos seguimos sin saber por qué el texto se pega a la parte de abajo cuando le ponemos el vertical-align:middle; al elemento de texto.
Para entenderlo hay que saber que cuando vas a alinear verticalmente un texto con vertical-align lo que se hace es desplazar el texto desde su línea de base (donde se apoyan las letras) una distancia equivalente a la mitad de la altura de la letra x minúscula.
¿Por qué? Pues porque la letra "x" minúscula es simétrica verticalmente, termina en una línea recta horizontal, y se ha usado tradicionalmente en artes gráficas para definir la altura de las letras minúsculas.
Y eso es congruente con el efecto que vemos en la imagen anterior.
La mejor forma de entenderlo (¡y visualizarlo!) es utilizando letras más grandes para que se aprecie el efecto, para lo cual he creado un pequeño vídeo explicativo en el que muevo ese texto paso a paso para que se puede apreciar exactamente lo que está ocurriendo:
Como se puede apreciar, el texto sí que se está alineando verticalmente como le hemos indicado, pero no respecto a donde nosotros pensábamos, ya que no hemos aplicado la propiedad CSS al elemento adecuado.
Espero que esto te ayude a entender mejor esta propiedad CSS y a evitarte confusiones cuando la apliques.
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
