He de confesarlo: me encanta el iPhone de Apple. A la espera del nuevo Windows Phone 7, del que tengo muchas dudas y hasta que lo vea en la mano y sepa que hay muchas y buenas aplicaciones, mi favorito sin duda sigue siendo el iPhone 3Gs. Intenté volver a un HTC Touch hace unos meses cuando me cargué el anterior iPhone y no lo soporté ni un día. Sólo de pensar en volver al stylus me dan escalofríos. Una de las cosas que más me gusta es el navegador Safari que lleva embebido. Ahora empieza a ser algo más normal que los navegadores móviles visualicen las páginas Web como en un navegador de escritorio, pero no era así ni mucho menos hasta que apareció el iPhone 2G (el primero que tuve) hace ya 3 años. Este teléfono de hecho fue el que sirvió de revulsivo para que el mercado de los Smartphone haya explotado, y ahora todos siguen la estela a ver si lo imitan. En eso, he de reconocerlo, Windows Phone 7 (al contrario del 6.5), parece que va a ser innovador escapando de las pantallitas de iconos propias del "ayfon".
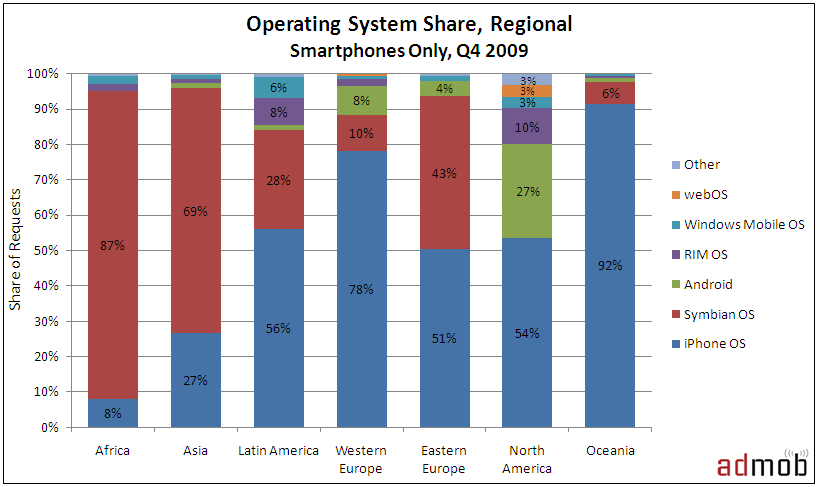
El caso es que cada vez más gente navega desde el móvil y además, según Market Share, el informe de diciembre de 2009 de Admob, el iPhone arrasa entre los dispositivos móviles a la hora de navegar por Internet, sobre todo en Europa y Oceanía:

por lo que es importante ser lo más amigable posible con estos chismes. Dado que la página se visualiza perfectamente al tener tanto este aparato como los móviles con Android o -últimamente muchos otros incluyendo Windows Mobile- Opera Mobile, una cosa que podemos hacer es facilitar que los visitantes nos coloquen como favoritos.
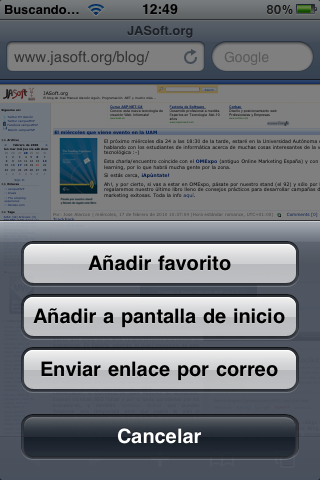
Cuando navegas a una página con Safari para iPhone, al pulsar el botón "+" de la parte de abajo te salen estas opciones:

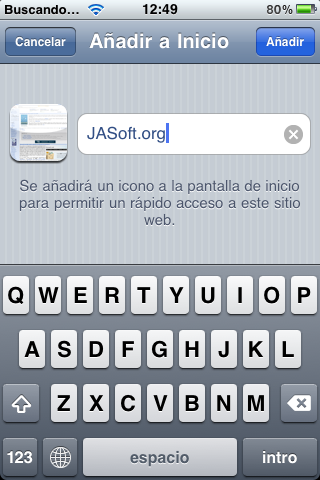
la segunda de ellas te permite añadir la página como un acceso directo desde el "escritorio" del teléfono, como un programa más de los disponibles, lo cual es muy útil si accedes a menudo. Por defecto el aparato hace una captura de pantalla de la página y la usa como icono a la hora de añadirlo:

¿Ves algo en el icono anterior? Yo tampoco. Está bien el intento pero no suele servir de mucho, al menos en los blogs y similares. Tal vez en las páginas corporativas que tengan algo destacado que se vea en la mini-captura.
Lo ideal sería que tuviésemos nosotros control sobre el icono que se utiliza. Para ello hay una forma muy sencilla: crear un gráfico en formato PNG de tamaño 60x60 pixeles, y colocarlo en la raíz de nuestro sitio web con el nombre especial: "apple-touch-icon.png".
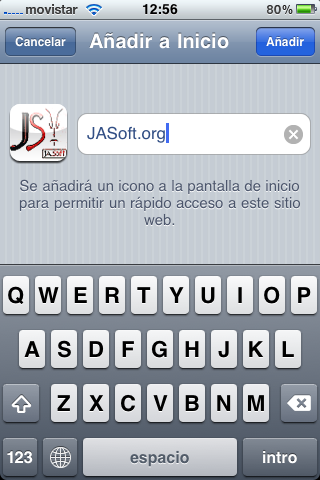
Con esto, ahora, a la hora de añadir el acceso directo obtenemos el icono adornado por el iPhone con un bonito efecto de reflejo 3D y también bordes redondeados:

Para que te hagas una idea de la diferencia, el icono original es este:

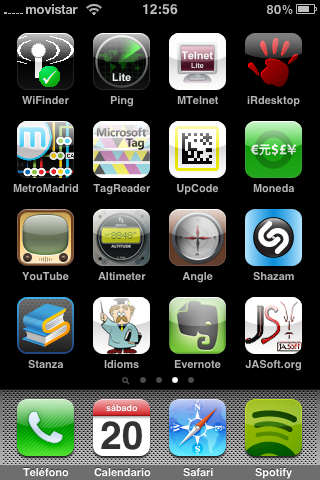
Y así es como queda una vez colocado en el escritorio del teléfono para un fácil acceso directo (abajo a la derecha):

Mola ¿eh?
Si el gráfico se llama "apple-touch-icon-precomposed.png" en lugar del nombre anterior, el teléfono no le añadirá ninguno de estos efectos dejándolo como está.
Si no puedes copiar el icono en el raiz de tu web o si quieres darle un nombre diferente puedes usar una cabecera META en tu página Web para indicar qué icono quieres usar, así:
<link rel="apple-touch-icon" href="mi_icono.png"/>
De manera similar, si se trata de una aplicación, puedes especificar la imagen que quieres que el iPhone muestre mientras se inicia y se conecta (algo asícomo una Splash Screen para el chisme) usando una cabecera parecida:
<link rel="apple-touch-startup-image" href="splash.png">
La imagen tiene que ser de 320x460 píxeles de tamaño. Si no la especificas usará la captura de pantalla de cómo estaba la última vez que la usaste.
<meta name="apple-mobile-web-app-capable" content="yes" />
Si quieres que además la aplicación se muestre a pantalla completa (sin los elementos propios del navegador) añade esto:
<meta name="apple-mobile-web-app-capable" content="yes" />
Espero que te sea útil si vas a hacer algo para este teléfono.
ACTUALIZACIÓN 25/10/2010: Interesante post de Matt Might con más cosas al respecto de este tipo de aplicaciones: http://matt.might.net/articles/how-to-native-iphone-ipad-apps-in-javascript/
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
