Seguramente te has topado en algunas ocasiones con que, tras haber rellenado algunos campos de un formulario , algunas aplicaciones Web te avisan si pretendes cerrar la ventana o abandonar la página, ya que perderías los datos.
Yo por ejemplo utilizo bastante el webmail de Google, GMail, y muchas veces si acabo de enviar un correo y cierro muy rápido la ventana, como el correo aún no ha terminado de enviarse me avisa para evitar que se pierda.
¿Cómo es posible conseguir esto?
La verdad es que es muy sencillo y se consigue en la práctica totalidad de los navegadores modernos (excepto en Opera) gracias al evento onbeforeunload de la ventana del navegador.
Consideremos el siguiente ejemplo:
<html>
<head>
<title>Prueba de abandono de página</title>
<script language="JavaScript" type="text/javascript">
var bPreguntar = true;
window.onbeforeunload = preguntarAntesDeSalir;
function preguntarAntesDeSalir()
{
if (bPreguntar)
return "¿Seguro que quieres salir?";
}
</script>
</head>
<body>
<h1>Ejemplo de abandono de página</h1>
<p>Por defecto preguntará hasta que pulses el botón de "No preguntar"</p>
<input type="button" value="Preguntar" onclick="bPreguntar = true;" >
<input type="button" value="No preguntar" onclick="bPreguntar = false;" >
<br/><br/>
<a href="http://www.jasoft.org">Ir a otra página</a>
</body>
</html>
Deja de lado el código JavaScript por un momento.
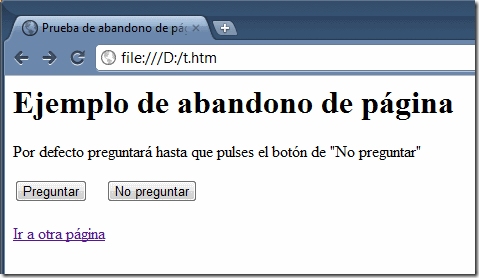
Como vemos se trata de una página muy sencilla. contiene una cabecera, un texto explicativo, dos botones y un enlace. Su aspecto es el siguiente:

Hemos creado una variable booleana, bPreguntar, con el valor por defecto verdadero, de modo que servirá para controlar si debemos preguntarle o no al usuario si de verdad quiere abandonar la página (por defecto se lo preguntaremos).
Lo único que tenemos que hacer es interceptar el evento onbeforeunload de la ventana actual y asignarle un manejador apropiado, en este caso le h llamado preguntarAntesDeSalir.
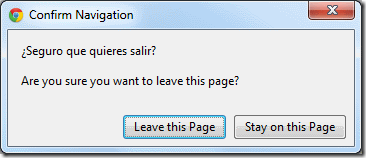
Dentro de este evento el navegador controlamos si se debe preguntar por el abandono de la página o no. El navegador entiende que si como resultado de este evento pasamos una cadena de texto, deberá preguntarle al usuario con ella si quiere abandonar o no la página, mostrando el texto especificado, y dándole a elegir entre ambas opciones (dejar la página o no):

Como vemos apenas podemos controlar el aspecto del diálogo, limitándose a mostrar el texto junto con otro texto estándar del propio navegador.
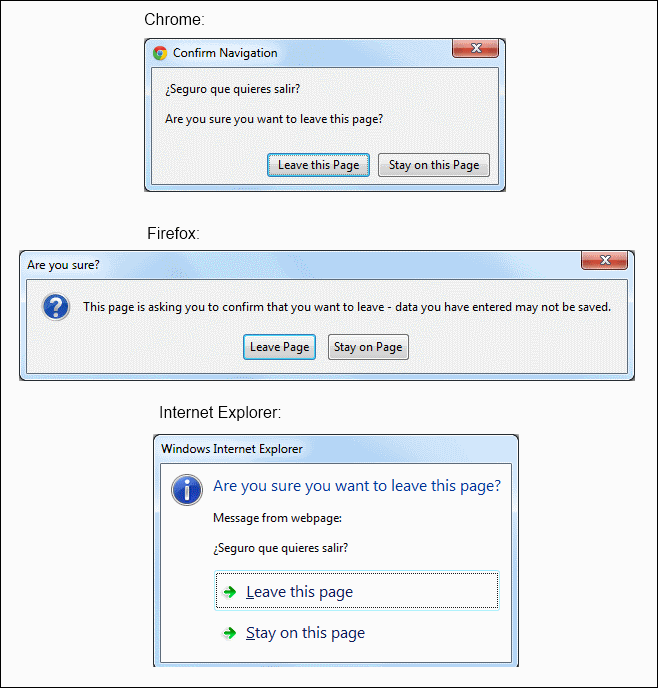
La única "pega" es precisamente que no seremos capaces de controlar el aspecto de este diálogo y que éste cambia además entre los diferentes navegadores (los tengo todos instalados en inglés):

Como vemos Firefox hace caso omiso del texto que le hemos indicado y muestra un mensaje propio. Chrome/Safari e Internet Explorer muestran un mensaje estándar pero lo acompañan de nuestro texto para poder dar una información más detallada. Personalmente el diálogo que me parece más claro es el de Internet Explorer.
Este evento se definió por primera vez en Internet Explorer 4 (¡en 1997!), y los demás navegadores le fueron añadiendo soporte mucho más adelante. En la actualidad está soportado por todas las versiones modernas de los navegadores. Yo lo he probado con Internet Explorer 7, 8 y 9, con Firefox 4, 5, 6 y 7 y con Google Chrome. Debería funcionar perfectamente con Safari tanto en Windows como en Mac. Me consta que no funciona con Opera pero no lo he probado.
¡Espero que te resulte útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
