 Obtener la posición de los usuarios en una página Web es muy interesante y es muy fácil de hacer con la API de geolocalización de HTML5. Sin embargo, ese dato por si solo, como dato aislado, carece de demasiado valor. Por regla general, una vez obtenida, deberemos hacer algo con esa información, y normalmente ello conlleva el ubicar los datos de alguna manera en un mapa, por ejemplo para:
Obtener la posición de los usuarios en una página Web es muy interesante y es muy fácil de hacer con la API de geolocalización de HTML5. Sin embargo, ese dato por si solo, como dato aislado, carece de demasiado valor. Por regla general, una vez obtenida, deberemos hacer algo con esa información, y normalmente ello conlleva el ubicar los datos de alguna manera en un mapa, por ejemplo para:
- Mostrar la ubicación dentro de una ciudad
- Localizar puntos de interés cercanos
- Medir la distancia a otro lugar
- Transformar la latitud y longitud en una dirección del mundo físico (calle, ciudad, etc...), algo que tiene mucho más sentido para las personas que unas coordenadas.
- Etc...
Todas estas cuestiones requieren el uso de información geográfica detallada, algo fuera del alcance, por sus propios medios, de cualquier programador o empresa normal.
La principal opción de código abierto para obtener datos geográficos es OpenStreetMap, un proyecto colaborativo surgido en Reino Unido en el año 2004. Dispone de mucha información geográfica así como una API para poder acceder a los datos de manera programática. También existen varias ofertas comerciales, aunque la mayoría son de uso gratuito: Google Maps, Bing Maps de Microsoft, Yahoo Maps, Here Maps y Apple Maps entre otros. Aquí tienes una comparativa de sus funcionalidades y posibilidades.
De todas estas opciones la más conocida, completa y ampliamente utilizada es Google Maps. Se trata del servicio de mapas más popular del mundo, con una ingente cantidad de datos y funcionalidades a tu disposición, y además de uso gratuito en la mayor parte de los casos.
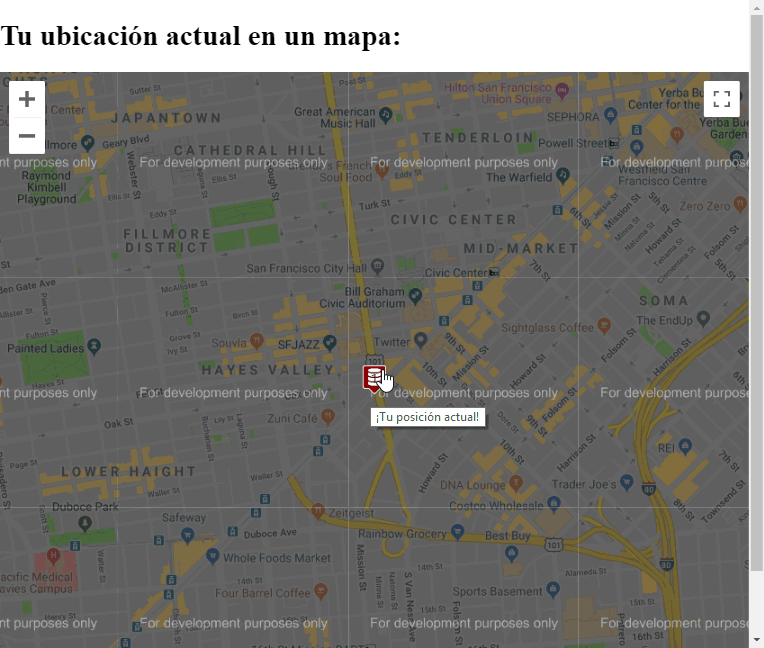
Para las cosas más básicas, lo que viene siendo posicionar un punto en el mapa, en desarrollo puedes usarlo sin una clave de uso de la API, pero lo que te pasará es que te sacará un aviso y oscurecerá el mapa:

En otro tipo de usos, como geolocalización o geolocalización inversa (averiguar una dirección a partir de una coordenada), directamente no te funcionará sin una clave de API.
Crear una cuenta de desarrollador y un proyecto es gratis en Google Cloud. Para hacerlo te pedirán datos de facturación y te pedirán una tarjeta de crédito, aunque eso no significa que te vayan a cobrar nada. Es un poco inconveniente introducir una tarjeta si no te van a cobrar y solo quieres conseguir una clave de desarrollo, pero ten en cuenta que lo más normal es que no llegues a pagar nunca nada.
Google te da unos 170€ al mes gratis (200 dólares) de uso de Google Maps, y además muchas funcionalidades siguen siendo completamente gratis. Por ejemplo, con ese crédito gratuito puedes hacer cada mes:
- 100.000 cargas de mapas estáticos
- 28.000 cargas de mapas dinámicos (en los que los usuarios pueden hacer zoom y moverse libremente)
- 40.000 llamadas de geolocalización
Además tienes uso ilimitado de:
- Mapas estáticos y dinámicos mostrados en dispositivos móviles
- Mapas embebidos
O sea, que es muy generoso.
Así que, quieras o no, vas a tener que crear un proyecto en Google Cloud, habilitar las APIs que necesites y crear una clave de API para poder usarlo desde tu proyecto.
En el siguiente vídeo te explico paso a paso cómo hacer todo eso:
- Crear un proyecto nuevo de Google Cloud
- Habilitar para el mismo las APIs de Google Maps (3 de ellas)
- Crear una clave de API (API Key) y restringir su uso.
- Utilizar esa API con tu aplicación JavaScript en la Web.
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
