Cuando depuramos código JavaScript estamos acostumbrados a utilizar las facilidades que nos proporciona la consola de los navegadores para mostrar datos de depuración de manera inadvertida para los usuarios.
De este modo, podemos escribir en nuestro código una línea del estilo:
console.log(miObjeto);
que provocará que se escriba en la consola de desarrollo del navegador (pulsa F12 para verla) un resumen del objeto, el cual podemos inspeccionar también si lo deseamos.
Esto está muy bien, la verdad, y es más que suficiente en la mayoría de los casos. Sin embargo, muchas veces nos resultaría mucho más útil disponer de alguna forma de ver de un solo golpe todos los datos de un objeto.
Por ejemplo, si tenemos definido un objeto con esta información:
var o1 = {
nombre: "Pepe",
apellidos: "Fernández",
fechaNacimiento: new Date(1980, 4, 20)
};
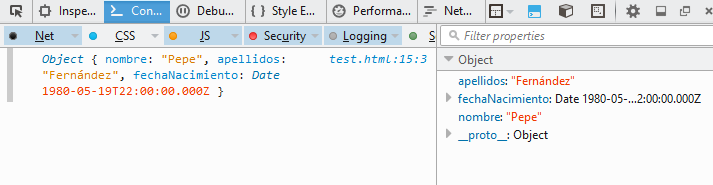
y lo mostramos por la consola con el método log habitual, lo que veremos será lo siguiente en Firefox:

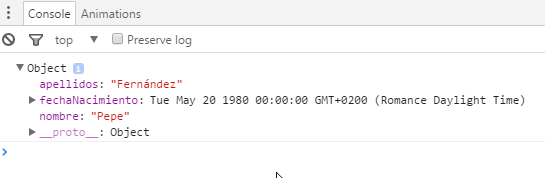
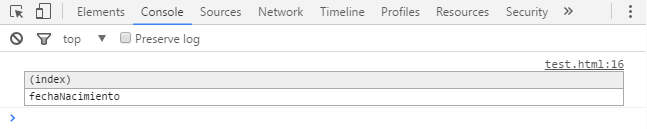
y este sería el resultado en Chrome:

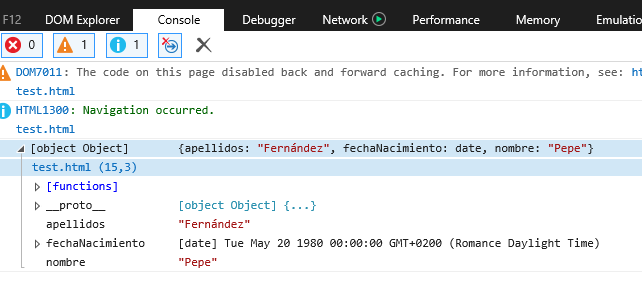
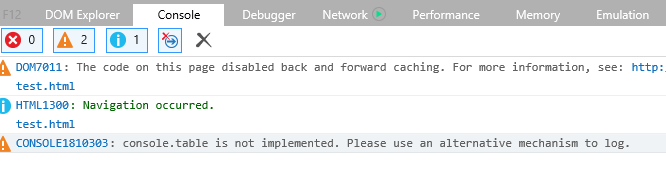
y en Edge/Internet Explorer:

Como vemos en los tres casos podemos ver el objeto sin demasiado problema: simplemente hay que expandir la línea que genera el console.log y podremos ir desplegando sus propiedades para examinarlo.
Esto está muy bien en la mayor parte de los casos. Pero si necesitamos inspeccionar de forma más rápida y de un golpe de vista las propiedades de un objeto, existe una forma mejor de hacerlo, aunque no es muy conocida.
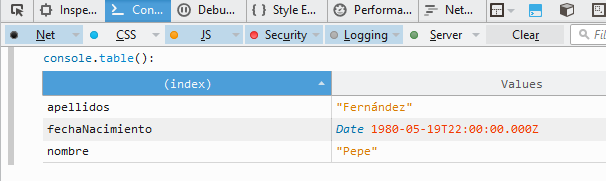
Se trata de utilizar la función console.table de la consola, que nos genera una vista muy diferente. En el ejemplo que nos ocupa:



En Edge/Internet Explorer este método directamente no funciona y nos indican que no esta implementado, así que no podremos sacarle partido. Además en el caso de Edge no podemos usar ningún "shim" para suplir la funcionalidad porque realmente su objeto console tiene un metodo log simplemente no lo han implementado y se limita a sacar el mensaje que hemos visto :-( Imagino que pronto lo implementarán como es debido.
Como vemos, la tabla nos muestra de un golpe de vista, en forma tabular, todas las propiedades del objeto, lo cual resulta muy cómodo. Además podemos pulsar en las cabeceras para ordenar por la columna correspondiente (la flechita de la derecha en cada cabecera indica el sentido de la ordenación).
El comportamiento "raro" de Chrome
Por desgracia, como podemos comprobar, actualmente del único navegador que soporta de manera consistente esta característica es Firefox. En el caso de Chrome, cuando le pasamos un objeto directamente a este método, en la tabla no se imprimen todas sus propiedades (como si pasa en Firefox), sino solo aquellas que tienen valores que se pueden enumerar, es decir, que sean matrices u objetos.
¿A qué se debe? Bueno, la implementación de Chrome espera un objeto enumerable y si no lo encuentra solo enumera los miembros que lo sean. Por ello, la forma de conseguir que se vean todos los datos en Chrome es metiéndolo dentro de una matriz antes de enviarlo a la consola con `table:
console.table([o1]);
(Fíjate en como he puesto corchetes rodeando al objeto para meterlo como único valor de una matriz).
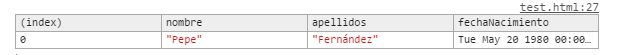
Ahora lo que veremos en la consola se parece más a lo que estábamos esperando:

Ahora vemos los miembros del objeto pero por columnas, no por filas como pasaba en Firefox al pasarle un objeto.
La verdad es que es un poco fastidio y es una pena que Chrome no lo haya implementado tan bien como Firefox, pero menos da una piedra... ;-)
Las matrices se muestran de manera tabular muy fácilmente, pero en vez mostrar las propiedades muestran los índices de los datos, es decir, los números 0, 1, 2, etc... hasta llegar al número total de elementos en la matriz.
Objetos complejos
¿Qué ocurre si el objeto es más complejo? Por ejemplo un objeto que consta a su vez de otros objetos como propiedades.
Por ejemplo, extendamos el objeto anterior con una nueva propiedad que es a su vez un objeto:
var o2 = {
nombre: "Pepe",
apellidos: "Fernández",
direccion: {
calle: "Avenida de Madrid 18",
Ciudad: "Calasparra"
}
};
console.table(o2);
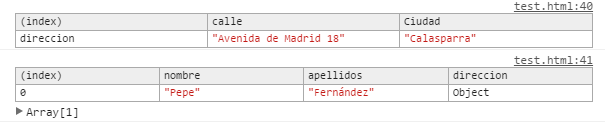
console.table([o2]);
y veamos cómo se muestra en Firefox:

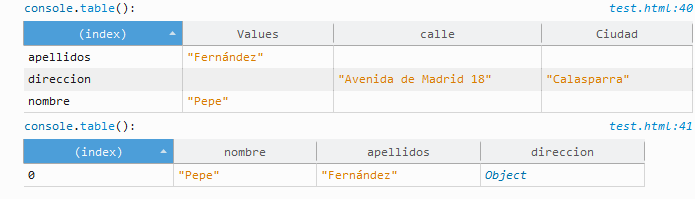
y en Chrome:

Como vemos, nuevamente Firefox hace lo que puede para enseñarnos todos los datos. En este caso añade nuevas columnas para mostrar las propiedades del objeto que forma parte de la propiedad 'direccion', lo cual es bastante útil.
En el caso de Chrome, si mostramos el objeto directamente solo visualiza las propiedades del objeto de la propiedad direccion, como antes, pero no el resto de las propiedades.
Si lo metemos en una matriz (segunda parte de las figuras), entonces en ambos casos se muestra de la misma manera: se ven todas las propiedades, pero la propiedad compleja direccion solo se muestra como un Object, y pierde su utilidad.
En el caso de Firefox aún podemos pulsar sobre el objeto e inspeccionarlo, pero en Chrome ni siquiera eso. Chrome, eso sí, muestra debajo de la tabla la matriz que acaba de visualizar como si hubiésemos hecho un console.log, por lo que siempre podríamos expandirla y examinar el objeto, pero ya hemos perdido la ventaja de la tabla. Una pena.
Parámetro opcional columns
El método table de la consola tiene un segundo parámetro opcional, una matriz, que nos sirve para especificar qué propiedades exactamente queremos mostrar. En nuestro ejemplo del objeto podemos escribir algo como esto:
console.table([o1], ["nombre", "apellidos"]);
y solamente se mostrarán las propiedades que hemos especificado en este segundo parámetro (en este caso 2).
Esto puede ser muy útil si tenemos objetos con muchas propiedades y solamente nos interesan unas pocas.
En resumen
El metodo console.table puede ser muy útil para mostrar la información de un objeto de golpe (toda o la que nos interese especialmente), y en ocasiones puede ser superior al método más habitual console.log, así que conviene conocerlo.
No obstante, en el momento de escribir esto presenta algunas inconsistencias en su implementación entre navegadores, y Edge ni siquiera lo implementa. Pero si estamos depurando una aplicación y usamos Chrome o Firefox para depurar la lógica de nuestro código JavaScript (que es lo mas habitual, pues IE/Edge no ofrecen tantas facilidades) nos puede resultar de gran utilidad.
¡Espero que te resulte útil!
Y por cierto, si te quedas con ganas de más, prueba console.frog y dale un toque de gracia a tus sesiones de depuración :-D
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
