Algo muy habitual en los equipos de desarrollo Web es el dibujar maquetas de las pantallas y sus elementos, de forma que podamos transmitir mejor la idea de lo que queremos a los programadores que lo van a implementar. Esto es válido también para los clientes, que a veces no se hacen una idea de lo que les estamos contando si no lo ven dibujado. Este tipo de croquis o prototipos pintados a mano de las Webs (llamados generalmente wireframes) son muy útiles, pero hacerlos realmente a mano es problemático porque no suelen quedar muy bien y luego muchas veces ni siquiera se hacen. Una herramienta especializada viene de maravilla para hacerlo mejor, más rápido y que quede de manera presentable.

A continuación pongo una lista de productos, tanto gratuitos como comerciales, que sirven para hacer esto y que están muy bien:
-
-
-
-
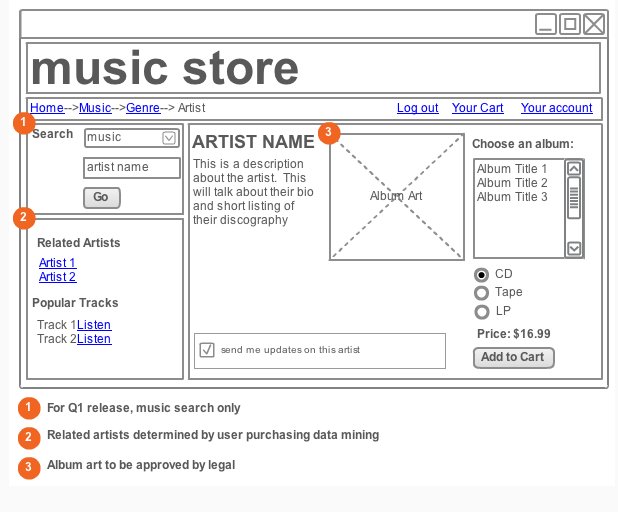
Balsamiq: este es de pago pero me gusta especialmente
-
-
-
-
-
Si trabajas con el entorno de programación Eclipse, puedes usar también WireframeSketcher, que está muy bien y se integra dentro del entorno a la perfección. A ver cuando Microsoft incluye algo así en Visual Studio, porque es muy útil.
Si eres usuario de Visio podrás sacar partido a una biblioteca de formas específica para esto que puedes descargar desde aquí. Es algo antigua y pone que es para Visio 2003, pero funciona bien también con Visio 2007.
ACTUALIZACIÓN (20/Agosto/2009): Me apuntan Gabriel Jara y Antonio S. (gracias) en este blog y su blog espejo que Blend 3.0, de Microsoft, tiene la característica SketchFlow, que es exactamente para esto. Desconocía este dato y ahora lo añado :-)
Podéis verla en acción en en un video corto de 4 minutos de Arturo Toledo del equipo de Expression (a quien tuve la oportunidad de conocer en persona hace unos años en Seattle), y otro más largo con explicaciones detalladas de Christian Schormann en el MIX.
ACTUALIZACIÓN 12/2/2010: Me han hablado de esta herramienta que desconocía: Justinmind. Es muy profesional, y te permite crear simulaciones de las aplicaciones con recogida de datos, decisiones, casos de uso y hasta toma de requerimientos. Tiene una versión servidor que permite que incluso tus clientes puedan ir validando los modelos y haciendo anotaciones sobre ellos para que podáis colaborar en la definición. Tiene muy buena pinta. No es gratuita.
¡Espero que te resulten útiles!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
