
Básicamente tenemos dos maneras de designar URLs en una página web, sea para enlaces, referencias a archivos como scripts y hojas de estilo, etc...:
- De manera relativa: apuntando a archivos del propio sitio web. Se pueden poner rutas que partan del raíz (/) o que suban en el árbol (../). Más info sobre algunas sutilezas en el caso de archivos CSS.
- De manera absoluta: en este caso metemos la ruta completa a un recurso, en otro dominio o en el propio. Algo así por ejemplo:
<script type="text/javascript" src="http://www.jasoft.org/scripts/miScript.js"><\script>
Bien, por regla general esto tan sencillo es lo único que debe preocuparnos.
Sin embargo existen varios casos en el que las rutas de carácter absoluto, expresadas de la manera habitual, nos pueden dar problemas:
- Si hemos creado un script (o un recurso: CSS, gráficos...) que va a ser utilizado por otros sitios web sobre los que no tenemos control. Por ejemplo, un "plugin" o API JavaScript alojado en nuestro servidor. Piensa por ejemplo en el botón "Me gusta" de Facebook o de compartir en Twitter, por poner dos ejemplos cotidianos. Implica incluir un script en un sitio web ajeno (que puede ser cualquiera) que apunta al suyo.
- Si necesitamos apuntar con un URL absoluto a un recurso propio o ajeno en nuestro sitio web y éste puede funcionar indistintamente con HTTPs o con HTTP.
¿Por qué?
Bien, imagina por ejemplo que tienes una página web que apunta a un script con una ruta absoluta como la del ejemplo anterior:
<script type="text/javascript" src="http://www.jasoft.org/scripts/miScript.js"><\script>
Los usuarios pueden acceder a tu sitio web indistintamente a través de HTTP y de HTTPS, es decir, con protocolo seguro. ¿Qué ocurre cuando acceden a través de HTTPS y tienes un recurso enlazado con una ruta absoluta como la anterior?
Pues ocurre esto:

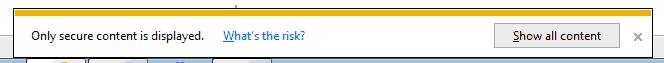
Internet Explorer

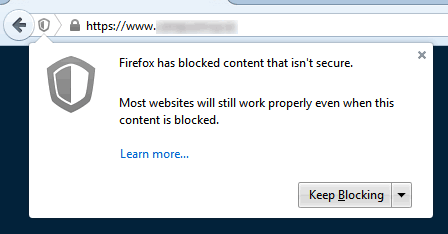
Firefox

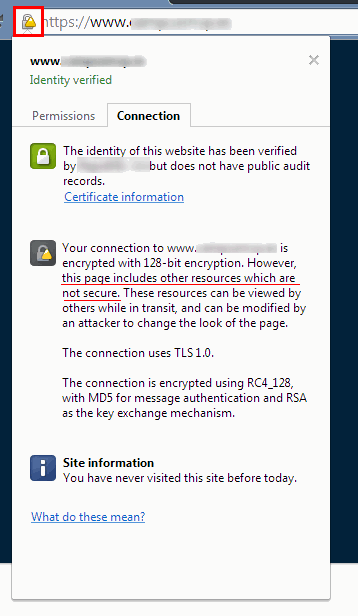
Chrome
Es decir:
En la mayor parte de los navegadores, si cargamos una página a través de SSL, todos los recursos referenciados de manera absoluta con un protocolo no seguro (HTTP), se bloquean y no se descargan.
Eso significa que una parte importante de la página puede que no funcione. Y desde luego si el script o recurso que no se carga es el nuestro, la funcionalidad o característica que quisiésemos entregar no nos va funcionar.
Nota: Chrome es el único que carga igual el contenido, pero en su mensaje de aviso indica que puede ser potencialmente peligroso. Tanto IE como Firefox bloquean la descarga.
Así que hay que tener mucho cuidado con esto.
¿Cómo podemos solucionar el problema?
De dos formas diferentes:
1.- Utilizar siempre HTTPS como protocolo para las rutas absolutas.
Si nuestro recurso externo se carga desde dentro de una página no segura, el navegador nunca va a protestar por tener seguridad de más. Esto evita siempre el bloqueo.
El problema es que estaremos cargando de manera innecesaria nuestro servidor puesto que todas las peticiones se realizarán por SSL y el servidor necesitará mucha más potencia de proceso si tenemos muchas solicitudes. El motivo es que el protocolo HTTPS implica varias operaciones criptográficas:
- La negociación del cifrado, que se hace con criptografía de clave pública, que es bastante costosa.
- El cifrado con criptografía simétrica de toda la información intercambiada. Aunque la criptografía de clave privada es mucho menos costosa en términos de computación que la de clave pública (la anterior, de uso mucho menor en el total del proceso), sigue siendo criptografía y por lo tanto implica muchas operaciones matemáticas y carga más el procesador (salvo que tengamos hardware especializado en el servidor web, algo que normalmente solo tienen empresas muy grandes de servicios web).
Si no vamos a tener mucho tráfico es una buena opción.
2.- Utilizar URLs absolutas independientes del protocolo
Este es el verdadero truco que quería explicar ya que, como digo, es poco conocido.
La solución ideal para nuestro problema es disponer de una URL absoluta independiente del protocolo, es decir, que si la página en la que está incluida funciona por HTTP se conectará a nuestro servidor por HTTP, y sila página usa HTTPS utilizará conexiones seguras también.
Podemos conseguir algo así programando con JavaScript para inyectar el recurso en la página usando el protocolo adecuado, pero es una complicación innecesaria.
Podemos conseguirlo automáticamente y sin programar usando simplemente dos barras inclinadas como raíz de nuestra URL absoluta. Así:
<script type="text/javascript" src="//www.jasoft.org/scripts/miScript.js"><\script>
Fíjate en cómo he omito el protocolo (el http: o https:) y he dejado únicamente las dos barras inclinadas que van a continuación de éste.
Al hacer esto el navegador entenderá que debe solicitar el recurso usando el mismo protocolo que esté usando la página principal, cambiado a https en caso de ser necesario.
Sencillo, rápido y efectivo.
¡Espero que te sea útil!
💪🏻 ¿Este post te ha ayudado?, ¿has aprendido algo nuevo?
Pues NO te pido que me invites a un café... Te pido algo más fácil y mucho mejor
